Ważną korzyścią, jaką daje skuteczne pozycjonowanie strony www, jest także poprawa doświadczeń użytkownika (UX – ang. User Experience).
Marketing koncentruje się dziś na tym, by zapoznanie się z ofertą danej firmy, wybór zadowalającego rozwiązania oraz dokonanie zakupu były dla klienta maksymalnie komfortowe. Optymalizacja strony internetowej pod kątem wyszukiwarek sprawia, że witryna nie tylko może zyskać lepszą pozycję w wynikach wyszukiwania, ale też szybciej się ładuje, jest czytelniejsza i łatwiejsza w obsłudze na wszystkich urządzeniach. Dostarcza również użytkownikom odpowiedzi na konkretne pytania. Tym samym pozycjonowanie strony poprawia doświadczenia użytkownika (działania SXO – ang. Search Experience Optimization). Jego opinie o danej marce będą dzięki temu o wiele lepsze i chętniej poleci wybrane produkty lub usługi swoim znajomym.
Wśród zalet dobrze realizowanej Optymalizacji SEO Strony możemy także wymienić:
- Zdobycie przewagi nad konkurencją w wynikach wyszukiwania.
- Długofalowe efekty pozycjonowania stron internetowych.
- Promocja witryny w wynikach wyszukiwania 24 godziny na dobę. 7 dni w tygodniu,
- Dobry zwrot z inwestycji w pozycjonowanie strony.
- Łatwa mierzalność wyników.
- Długo utrzymujące się efekty pozycjonowania stron internetowych.
- Relatywnie tani sposób reklamy w sieci, większy zwrot z inwestycji ROI.
- Budowanie wizerunku eksperta i świadomości marki.
- Możliwość poznania preferencji i potrzeb potencjalnych klientów.
- Pozyskiwanie linków zwrotnych o znaczącej wartości.
- Możliwość docierania poprzez pozycjonowanie lokalne zarówno do odbiorców na rynkach regionalnych, jak i globalnych.
Co wpływa na pozycję serwisu w wyszukiwarce Google?
Nie jest tajemnicą, że na wysokie pozycjonowanie strony www lub sklepu internetowego w wynikach wyszukiwania Google wpływa szereg elementów.
Aby optymalizacja strony pod SEO dała oczekiwane rezultaty, niezbędna jest wiedza na temat tego, co wpływa na SERP i w jaki sposób zabrać się za pozycjonowanie strony. To nie jest proste, ponieważ Google przygotowuje listę wyników wyszukiwania, biorąc pod uwagę nawet 1000 czynników. Do najważniejszych elementów, na które zwracają uwagę specjaliści SEO zajmujący się pozycjonowaniem strony internetowej, należą: treści na stronie, optymalizacja serwisu, budowa zaplecza backlinków (link building — pozyskiwanie linków), linkowanie wewnętrzne, a także historia i wiek domeny.
Wartościowe treści (content marketing) na stronie
Wysokiej jakości, wartościowe treści na stronie są nie tylko ciekawe dla odbiorcy, ale także mają wpływ na rezultat działań optymalizacji SEO, czyli Pozycjonowanie Stron WWW. Teksty muszą być poprawne gramatycznie i językowo, a także autorskie i oryginalne. Powielanie i duplikowanie treści (tzw. Duplicate Content) może bowiem obniżyć pozycję strony w organicznych wynikach wyszukiwania. Ważne jest także regularne aktualizowanie zawartości tekstowej serwisu. Systematyczne aktualizacje sprawiają, że witryna jest faworyzowana przez Google, a przez to pozycjonowanie strony w organicznych wynikach wyszukiwania przebiega sprawniej.
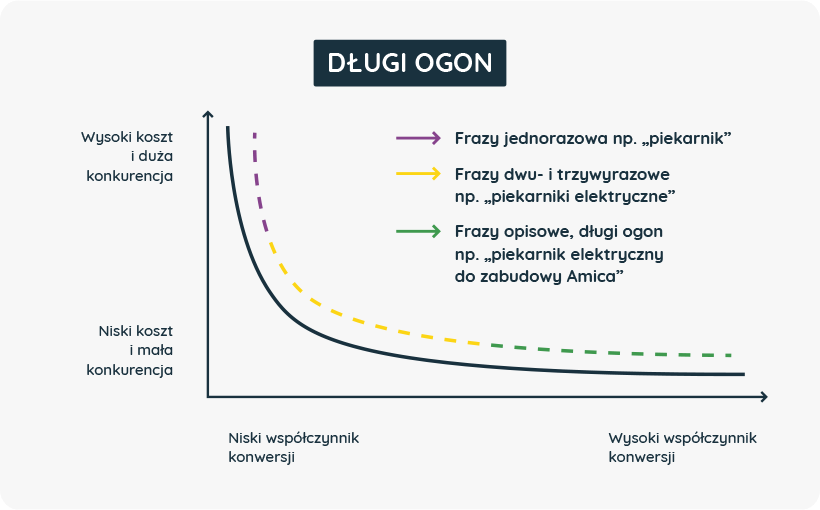
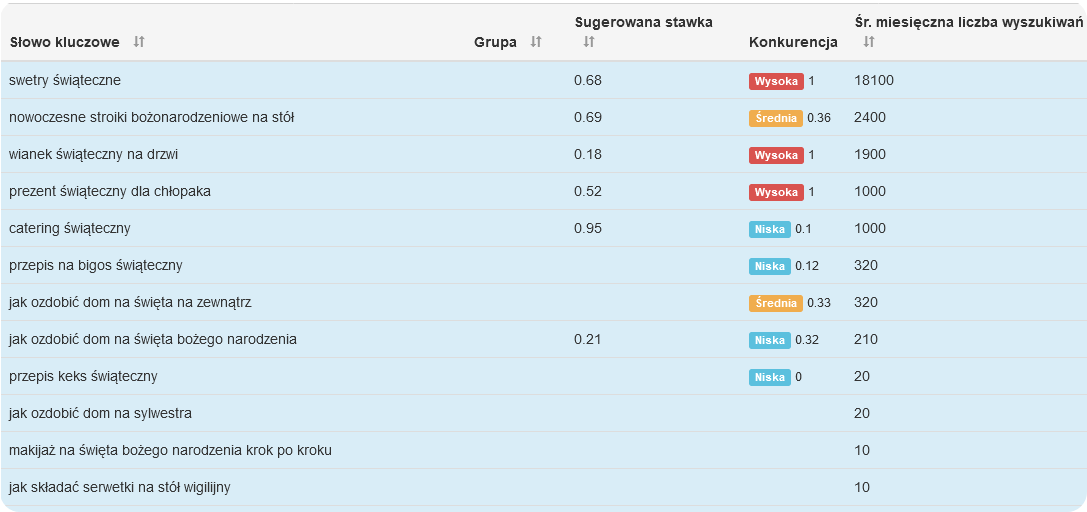
Ważną kwestią jest też zawarcie w tekstach trafnych słów kluczowych, odpowiednich do pozycjonowania Twojej strony www. Właściwie dobrane frazy kluczowe powinny występować ponadto w meta tagach, a najlepiej również w adresach URL podstron. Słowa kluczowe mają jeszcze jedno ważne zadanie – zaspokajanie potrzeb informacyjnych użytkowników. Tworzenie treści zgodnych z intencją wyszukiwania to najskuteczniejszy sposób zarówno na pozycjonowanie stron, jak i przyciągania potencjalnego klienta.
Optymalizacja techniczna SEO
Proces pozycjonowania to zadanie wymagające doświadczenia i wiedzy, a do uzyskania oczekiwanych efektów niezbędna będzie odpowiednia optymalizacja strony internetowej.
Profesjonalny, kompleksowo wykonany audyt SEO wskaże elementy, które należy zmienić, aby poprawić szanse witryny na lepsze pozycje w organicznych wynikach wyszukiwania. Do najistotniejszych z nich należą:
- uzupełnienie meta tagów, tj. tytułów, opisów, nagłówków H1/H2 – H6,
- zwiększenie prędkości ładowania się serwisu,
- stosowanie wypunktowań i pogrubień,
- stworzenie mapy strony,
- optymalizacja grafik dodawanych na poszczególne podstrony serwisu czy też usunięcie ewentualnych błędów.Bardzo ważne jest też, dostosowanie strony do urządzeń przenośnych. Powinna być mobile-friendly, czyli sprawnie działać i dobrze prezentować się na smartfonach oraz tabletach, dlatego najlepiej stworzyć witrynę responsywną. Ponadto, przy okazji szukania sposobu na jak najlepsze pozycjonowanie stron, warto zadbać o kwestię bezpieczeństwa, czyli wdrożyć certyfikat SSL.
Linkowanie (link building)
Ważnym czynnikiem, który może znacząco poprawić pozycję serwisu, jest link building. Profesjonalnie utworzone linkowanie wewnętrzne (odnośniki znajdujące się w obrębie serwisu i prowadzące do różnych podstron) i zewnętrzne (linki) z innych portali prowadzące do witryny, pomaga zwiększyć widoczność strony www i wpłynąć na wysoką pozycję w wynikach wyszukiwania w Google.
Budowanie profilu linków przychodzących to jednak skomplikowany proces, wymagający odpowiedniej wiedzy i doświadczenia.
Nie wystarczy bowiem umieścić odnośników na dowolnych serwisach, forach czy w katalogach internetowych, ale trzeba wybierać portale, które są wartościowe w oczach Google. Pozycjonowanie Stron jest więc procesem, który należy przeprowadzać umiejętnie i stopniowo. Pojawienie się w sieci w krótkim czasie dużej liczby odnośników prowadzących do witryny może zostać uznane przez algorytmy Google za niewłaściwe zachowanie i zaowocować nałożeniem kary.
Historia i wiek domeny dla SEO
Na efektywność optymalizacji SEO wpływają też historia i wiek serwisu. Domeny istniejące w sieci od minimum kilku lat mają teoretycznie większe szanse na lepsze pozycje w wynikach wyszukiwania Google niż domeny niedawno zarejestrowane. Ważne jest także to, jakie działania były dotychczas prowadzone w obrębie Twojej strony internetowej. Nawet długo istniejąca w sieci witryna z niewielkim zasobem treści, na której nie wprowadzano żadnych zmian, a także taka, której słaby link-building nie pozwala na skuteczne pozyskiwanie linków, nie różni się dużo od nowego serwisu. Istotne jest też, czy w przeszłości Google nie nałożyło na stronę filtrów i kar.