Spis Treści
- Niedziałające mapki Google na stronach internetowych. Kiedy Google Maps nie działa
- Jak naprawić mapkę Google na stronie internetowej? Usługi Google Maps
- Konfiguracja konta Google Cloud Platform i klucza API Google Maps
- Konfiguracja konta Google Cloud Platform. Jak skonfigurować konto?
- Mapa Google na stronie a wtyczki WordPress do integracji Google Maps
- Rola aktualizacji i konfiguracji wtyczek. Korzyści z dodania
- Użycie wtyczek do optymalizacji zużycia API
- Osadzenie „standardowej” mapki Google za pomocą iFrame. Jak wstawić mapę?
- Jak dodać mapę Google a poprawa lokalnego SEO dzięki integracji
- Ta strona nie może się wczytać – śledzenie i monitorowanie komunikatów błędów Google Maps
- Monitorowanie limitów zapytań i aktywności klucza API
- Bezpłatne mapki Google Maps na stronie internetowej. Sposoby wdrożenia mapy – podsumowanie
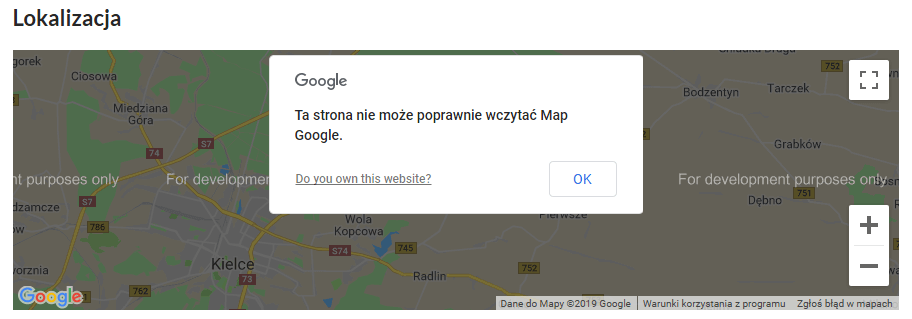
W ubiegłym roku wprowadzone zostały dodatkowe opłaty za korzystanie Google Maps osadzonych na stronach internetowych przez API. W związku z tym mapki znajdujące się w serwisach najczęściej w zakładce Kontakt przestały wyświetlać się prawidłowo, a użytkownicy widzą czarny komunikat Ta strona nie może poprawnie wczytać Map Google. Czy można naprawić mapy prezentujące lokalizację firmy i dojazd do niej? Tak, mamy na to dwa rozwiązania!
Niedziałające mapki Google na stronach internetowych. Kiedy Google Maps nie działa
Do czerwca 2018 r. w serwisie internetowym mogliśmy zupełnie bezpłatnie zaimplementować na stronie dwa rodzaje map:
- Mapki Google osadzane za pomocą API – pozwalały na wprowadzenie pewnych modyfikacji, np. zmianę koloru ramki z nazwą firmy, dodanie informacji wzbudzających uwagę użytkownika, wdrożenie ikon w sposób bardziej charakterystyczny oznaczających obiekt,
- Mapki Google osadzane o tzw. iFrame dostępne z poziomu Google Maps bez możliwości wdrożenia jakichkolwiek modyfikacji.
Google zdecydowało się wprowadzić opłaty za korzystanie z API, co spowodowało, że Google Maps osadzone na stronach w ten sposób przestały działać. Mapka nadal znajduje się w serwisie, ale jest wyszarzona i pojawia się komunikat informujący o jej niepoprawnym wczytaniu.

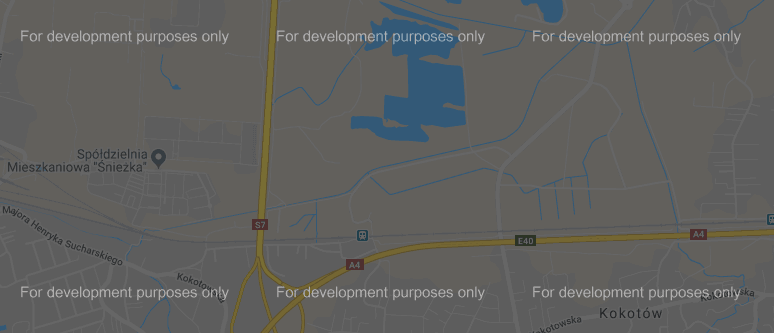
Użytkownik po pominięciu komunikatu może klikać mapę, powiększać ją i pomniejszać, zobaczyć drogę dojazdu, ale napis For development purposes only będzie przeszkadzać w dotarciu do informacji dotyczących dojazdu do firmy.

Problem związany z niedziałającymi mapkami dotyczy jedynie map osadzonych przez API, Google Maps zaimplementowane przez iFrame działają poprawnie.
Jak naprawić mapkę Google na stronie internetowej? Usługi Google Maps
Istnieją dwa rozwiązania, aby komunikat Ta strona nie może poprawnie wczytać Map Google zniknął ze strony internetowej.
Konfiguracja konta Google Cloud Platform i klucza API Google Maps
Nadal można bezpłatnie korzystać z mapek Google osadzonych przez API, jeśli skonfiguruje się konto Google Cloud Platform (https://console.cloud.google.com/projectcreate). W miesiącu każdy zalogowany użytkownik otrzymuje od Google usługi warte 200$ lub 300$, co przekłada się na np. na 25 tys. wyświetleń mapki. Po przekroczeniu darmowych limitów zostaną naliczone dodatkowe opłaty albo na naszej stronie pojawi się komunikat o niedostępności mapy (wszystko zależy od ustawień na naszym koncie Cloud Platform).
Konfiguracja konta Google Cloud Platform. Jak skonfigurować konto?
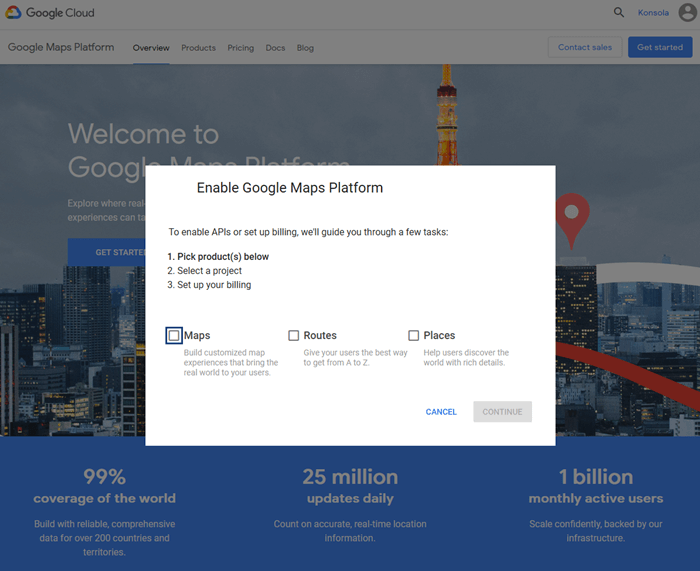
- Wejdź na stronę https://mapsplatform.google.com/.
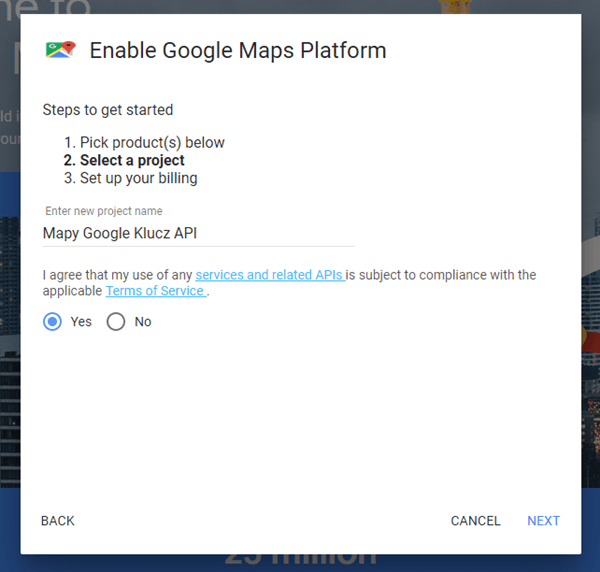
- W górnym prawym rogu kliknij Get started. Wybierz rodzaj mapy, z której będziesz chciał skorzystać.

- Wpisz nazwę projektu.

- Skonfiguruj płatności. Uwaga! Konieczne będzie podanie numeru karty. W kolejnych krokach ustawimy płatności tak, aby koszty za korzystanie z usługi nie naliczały się automatycznie.
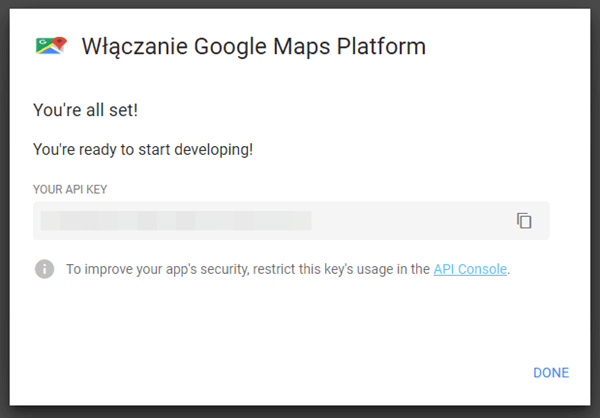
- Na ekranie pojawi się klucz API. Jeśli nie zdążysz go zapisać, będzie można do niego wrócić, przeszukując opcje Google Cloud Platform lub Google Maps Platform.

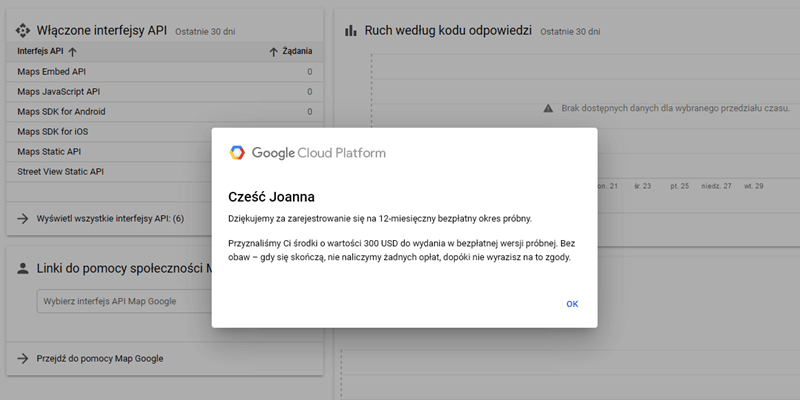
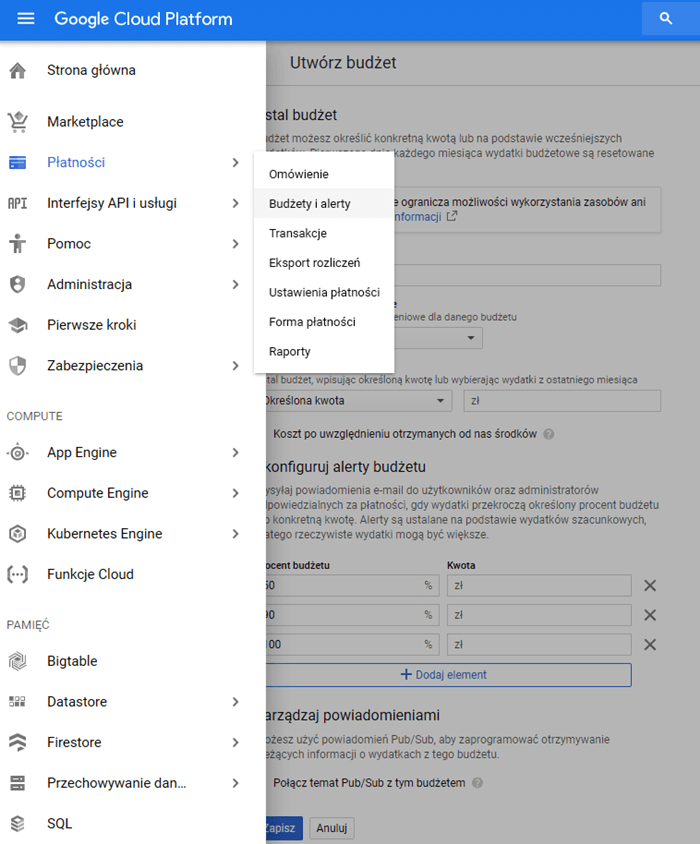
- Na sam początek otrzymaliśmy od Google 300$ na usługi. Gdy środki się skończą, karta nie zostanie obciążona dodatkową płatnością, jeśli nie wyrazimy na to zgody. Dodatkowo możemy zabezpieczyć swoje środki, ustalając określone ograniczenia budżetowe na usługi Google. Znajdziemy je w zakładce Płatności w Google Cloud Platform.

7. Gotowe! Dla pewności kartę kredytową możemy odpiąć, wchodząc do ustawień płatności w naszym koncie Google.

Dodatkowe informacje o usłudze:
https://cloud.google.com/maps-platform/user-guide/
https://cloud.google.com/maps-platform/pricing/.
Mapa Google na stronie a wtyczki WordPress do integracji Google Maps
Wtyczki WordPress do integracji Google Maps to niezwykle przydatne narzędzia, które pozwalają na łatwe umieszczenie mapy Google na stronie internetowej. Dzięki nim, użytkownicy mogą w prosty sposób zlokalizować interesujące ich miejsca, takie jak siedziby firm, atrakcje turystyczne czy punkty usługowe.
Wtyczki te cechują się intuicyjnym interfejsem oraz szerokim wachlarzem opcji konfiguracyjnych, co sprawia, że zarówno początkujący, jak i zaawansowani użytkownicy WordPressa mogą z łatwością dostosować mapę do swoich potrzeb. Większość wtyczek oferuje również możliwość dodawania własnych znaczników oraz personalizacji wyglądu mapy, co czyni je jeszcze bardziej atrakcyjnym rozwiązaniem dla twórców stron internetowych.
Rola aktualizacji i konfiguracji wtyczek. Korzyści z dodania
Aktualizacje i konfiguracja wtyczek w Google Maps odgrywają kluczową rolę w utrzymaniu wysokiej jakości usług oraz funkcjonalności tego popularnego narzędzia nawigacyjnego. Dzięki regularnym aktualizacjom, użytkownicy mają dostęp do najnowszych danych, takich jak zmiany w infrastrukturze drogowej czy aktualizacje miejsc.
Konfiguracja wtyczek pozwala na dostosowanie mapy do indywidualnych potrzeb, poprzez dodawanie dodatkowych warstw informacyjnych, takich jak warunki pogodowe czy informacje o ruchu drogowym. W efekcie, Google Maps staje się niezastąpionym narzędziem dla kierowców, turystów oraz przedsiębiorców, ułatwiającym codzienne życie oraz planowanie podróży.
Użycie wtyczek do optymalizacji zużycia API
Wtyczki do optymalizacji zużycia API w Google Maps to niezastąpione narzędzia, które pozwalają na efektywne zarządzanie usługami mapowymi. Dzięki nim, można zredukować ilość zapytań do serwerów Google, co przekłada się na niższe koszty i szybsze działanie aplikacji. Warto zatem zainwestować czas w badanie dostępnych rozwiązań, aby znaleźć najlepsze dla swoich potrzeb i cieszyć się płynnymi mapami bez obaw o przekroczenie limitów API.
Osadzenie „standardowej” mapki Google za pomocą iFrame. Jak wstawić mapę?
- Przejdź do map Google i odszukaj swoją firmę.
- Kliknij ikonę menu (trzy poziome kreski) w lewym górnym rogu. Rozwinie się boczne menu. Wyszukaj opcji Udostępnij lub umieść mapę.
- Na ekranie pojawi się nowe okienko – wybierz opcję Umieszczanie mapy, a następnie kliknij Kopiuj HTML.
- Wygenerowany kod wklej w odpowiednim miejscu na swojej stronie internetowej.
- Gotowe!
Osadzanie mapek za pomocą iFrame niesie za sobą jednak jedną niedogodność – nie ma możliwości wprowadzenia spersonalizowanych ikon, informacji i znaczników, które można ustawić w mapach Google implementowanych za pomocą API.
Jak dodać mapę Google a poprawa lokalnego SEO dzięki integracji
Poprawa lokalnego SEO jest kluczowa dla rozwoju Twojej firmy w sieci. Integracja Google Maps umożliwia lepsze pozycjonowanie w wynikach wyszukiwania, co przekłada się na zwiększenie widoczności i przyciąganie nowych klientów. Dzięki tej funkcji, klienci łatwo odnajdą Twoją lokalizację, co z kolei wpłynie na wzrost popularności i zaufania do Twojej marki. Wprowadzenie Google Maps do strategii SEO jest proste i skuteczne, a korzyści płynące z tego rozwiązania są nie do przecenienia. Dochodzi również do zwiększenia użyteczności strony czy wzrostu profesjonalizmu firmy.
Ta strona nie może się wczytać – śledzenie i monitorowanie komunikatów błędów Google Maps
Śledzenie i monitorowanie komunikatów błędów Google Maps to istotny element zarządzania jakością usług mapowych. Dzięki regularnemu analizowaniu tych informacji, można szybko wykryć i naprawić ewentualne problemy, co przekłada się na lepsze doświadczenie użytkownika. Korzystając z prostych narzędzi oraz jasnych wytycznych, zarówno specjaliści, jak i zwykli użytkownicy mogą skutecznie współpracować w celu poprawy dokładności i aktualności danych mapowych.
Monitorowanie limitów zapytań i aktywności klucza API
Monitorowanie limitów zapytań oraz aktywności klucza API w Google Maps to niezwykle istotny aspekt w zarządzaniu aplikacjami wykorzystującymi mapy. Dzięki śledzeniu tych parametrów, możemy uniknąć przekroczenia dozwolonej liczby zapytań, co przekłada się na optymalizację kosztów oraz utrzymanie sprawności naszej aplikacji. Warto zatem regularnie kontrolować zużycie zasobów, korzystając z narzędzi dostarczanych przez Google. W ten sposób, będziemy mieć pewność, że nasza aplikacja działa prawidłowo, a wszelkie ograniczenia są respektowane.
Bezpłatne mapki Google Maps na stronie internetowej. Sposoby wdrożenia mapy – podsumowanie
Z mapek Google można korzystać nadal zupełnie bezpłatnie. Oprócz samego zamieszczenia wizytówki na stronie internetowej należy pamiętać o jej bieżącej aktualizacji i optymalizacji, aby wykorzystać potencjał Google Maps do generowania ruchu na stronie.