Spis Treści
Google wspiera small business. Przedsiębiorcy mogą reklamować prowadzoną działalność w lokalnych wynikach wyszukiwania, uczestniczyć w kursach i szkoleniach online z zakresu zwiększenia widoczności w wyszukiwarce, a teraz maja także możliwość skorzystania z kompleksowego narzędzia testującego strony pod kątem mobile – friendly.
Przetestuj mobile – friendliness i page speed swojej witryny
Do tej pory, aby sprawdzić przyjazność serwisu pod kątem urządzeń mobilnych oraz szybkość wczytywania strony, korzystaliśmy z dwóch narzędzi: Testu optymalizacji mobilnej (który niedawno został zaktualizowany) oraz PageSpeed Insights. Otrzymywaliśmy dwie listy wskazówek z proponowanymi zaleceniami, których wdrożenie miało poprawić wydajność witryny, wpływającą na lepszą pozycję w rankingu.
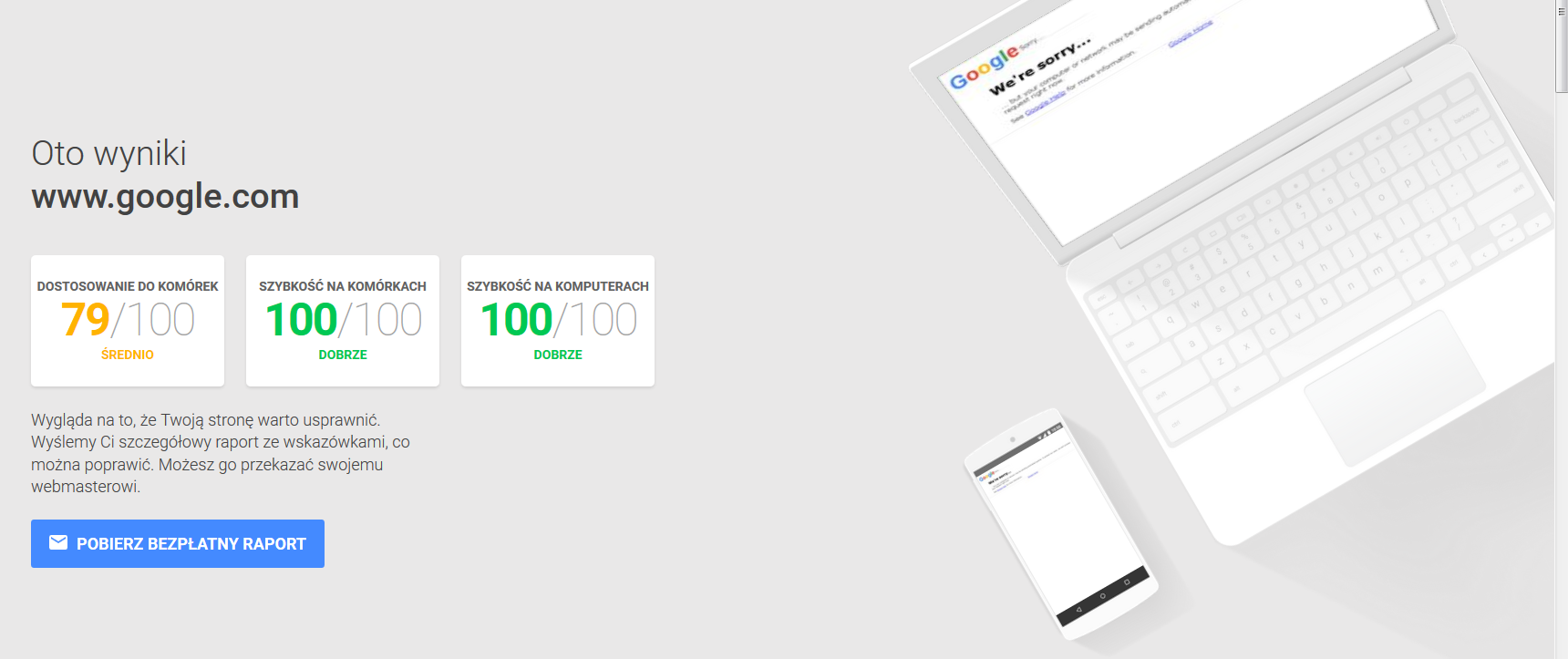
Google na swoim blogu poinformowało o udostępnieniu nowej aplikacji. Wpisując adres URL w jedno okienko od razu dowiemy się, czy nasz serwis jest mobile-friendly, a czas ładowania strony zarówno na smartfonach, jak i na urządzeniach desktopowych relatywnie krótki. To zdecydowanie ułatwia analizę serwisu przedsiębiorcom, którzy samodzielnie prowadzą swój biznes. Narzędzie pozwala na wygenerowanie raportu, wskazującego miejsca wymagające usprawnień.

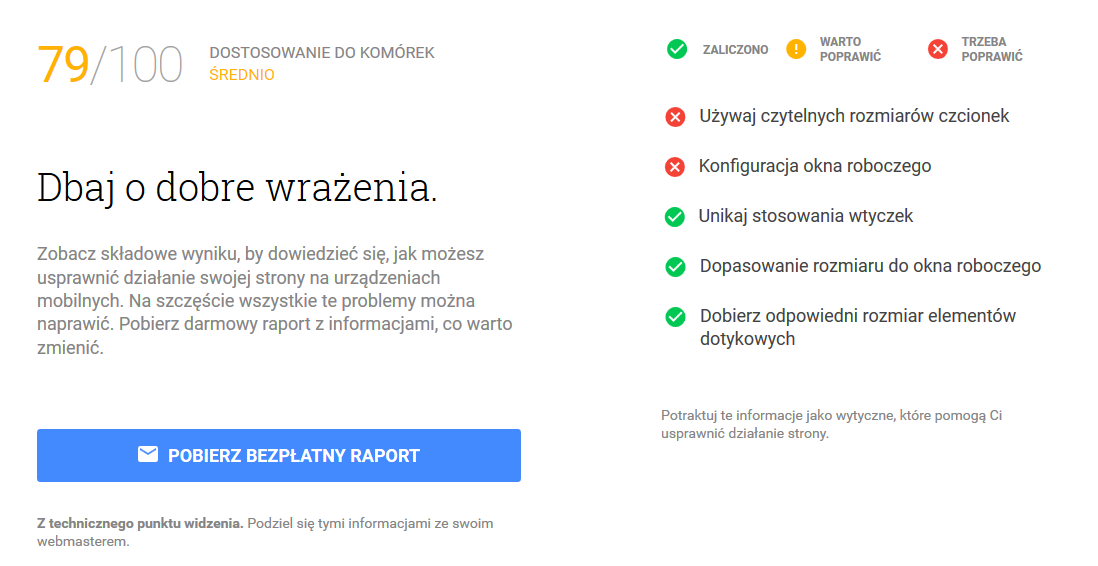
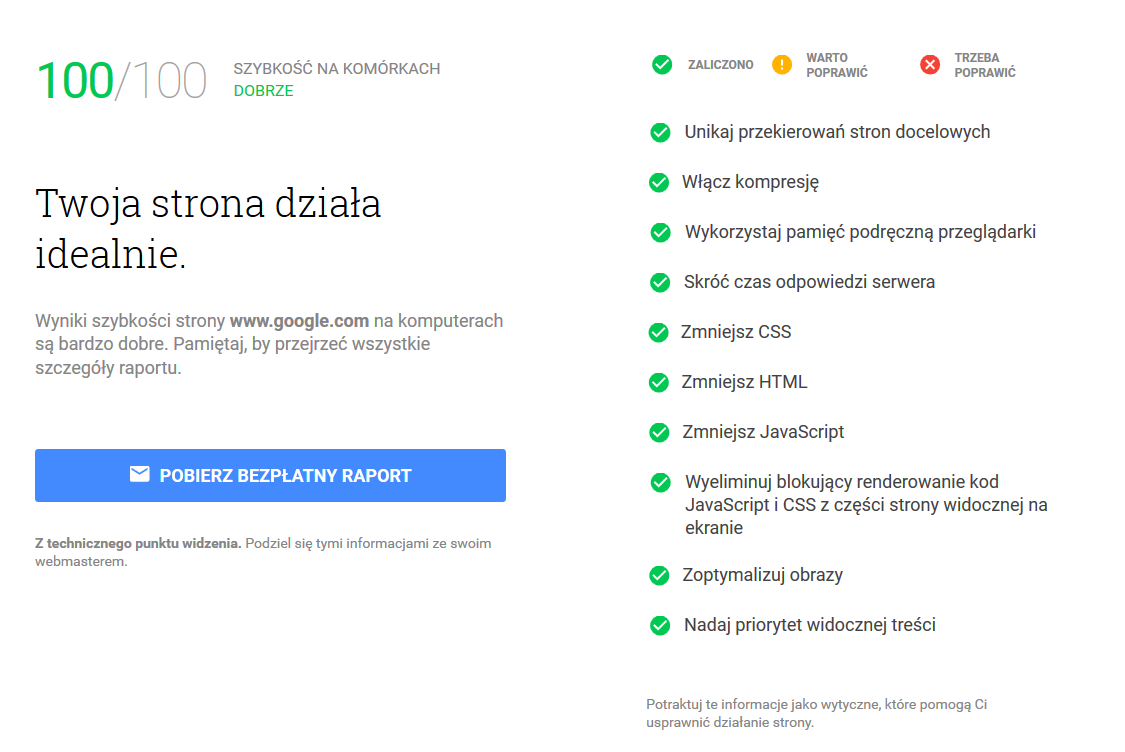
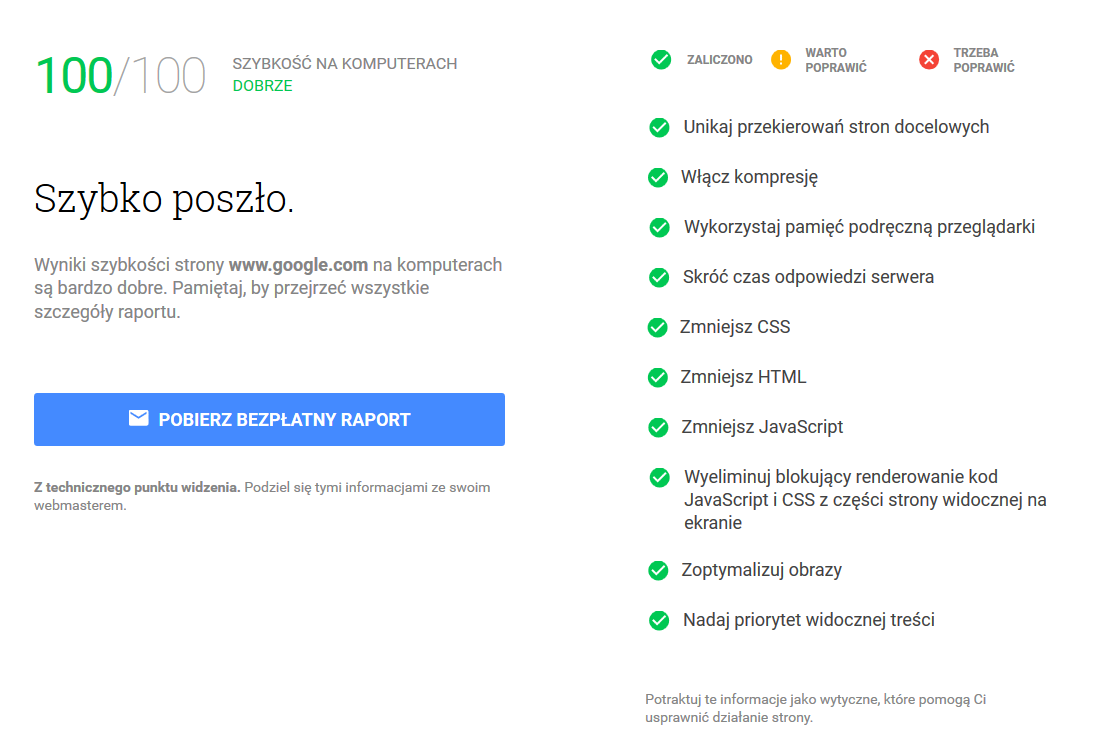
Ogólny wynik jest prezentowany w postaci liczbowej. Możemy uzyskać maksymalnie 100 punktów. Szczegółowy raport możemy otrzymać na adres mailowy, ale przeklikując się do poszczególnych sekcji na stronie testu od razu mamy możliwość zapoznania się z większą porcją informacji dotyczących wydajności naszej strony.
Mobile friendliness
Uzyskany przez nas wynik odzwierciedla, czy użytkownicy będą zadowoleni z korzystania z naszej strony na urządzeniach mobilnych. Podczas testu analizowana jest m.in. obecność dużych przycisków, łatwość przemieszczania się po witrynie, wielkość czcionek, rozmieszczenie najważniejszych informacji.

Mobile speed
W tej sekcji dowiemy się, jak długo nasza strona ładuje się na smartfonie lub tablecie. Page speed jest ważny z dwóch powodów. Po pierwsze, użytkownicy nie lubią czekać. Korzystając z urządzeń mobilnych chcą szybko pozyskać interesujące ich informacje. Jeśli serwis wczytuje się opieszale, internauta przejdzie do innej witryny internetowej. Po drugie, Google zapowiedziało, że szybkość ładowania strony będzie jednym z czynników rankingowych w zaktualizowanym algorytmie mobilnym.

Desktop speed
Poznamy czas ładowania strony na urządzeniach desktopowych. Nie możemy o niej także zapominać, bo pomimo dynamicznego wzrostu m-commerce wielu użytkowników nadal korzysta z komputerów i laptopów.

Narzędzie w wersji polskojęzycznej znajdziemy pod adresem: https://testmysite.withgoogle.com/intl/pl-pl/.