18.09.2024
|
czas czytania: 5 min
|
SEO
|
autor: Artefakt
Poprawna hierarchia nagłówków, czyli jak skutecznie stosować nagłówki H1-H6
Publikując treść na stronie internetowej, należy zadbać o jej optymalizację. Jednym z jej elementów jest wdrożenie poprawnej struktury nagłówków HTML, które pomagają robotom skanować tekst, a użytkownikom wyszukiwarki wskazują słowa kluczowe i tematykę treści. Jak stosować poprawnie nagłówki H1-H6, aby zyskać przewagę w wynikach wyszukiwania?
Dlaczego należy stosować nagłówki w treści strony?
Nagłówki HTML stosuje się w celu wyróżnienia tekstu na stronie internetowej. Można je porównać do tytułu i podtytułów w tradycyjnym artykule. Kolejne śródtytuły mają za zadanie pozyskać uwagę czytelnika, informując, co znajduje się w treści. Podobną rolę spełniają nagłówki H1-H6 – wskazują słowa kluczowe i tematykę danej sekcji.
Z punktu widzenia użytkowników zastosowanie nagłówków w strukturze treści jest ważne, ponieważ:
- tekst podzielony na akapity i śródtytuły o wiele łatwiej się czyta;
- jeśli internauta przerwie czytanie treści z nagłówkami H2 czy H3, zapamięta śródtytuł i bez problemu wróci do fragmentu, w którym przerwał;
- nagłówki ułatwiają skanowanie długich tekstów i zdecydowanie lepiej prezentują się na stronie artykuły podzielone na sekcje niż długie bloki treści.
Stosowanie śródtytułów przynosi korzyści z punktu widzenia pozycjonowania stron internetowych:
- nagłówki pozwalają na nasycenie tekstu frazami kluczowymi w naturalny sposób,
- dzięki nim wyszukiwarka ocenia treść jako wysokiej jakości,
- zawarte w nich frazy pomagają rozpoznać robotom wyszukiwarki tematykę podstrony.

Jak stosować nagłówki H1-H6?
Już w trakcie pisania tekstu na stronę internetową warto dzielić treść na akapity i formułować poszczególne nagłówki, by ułatwić jego późniejszą optymalizację pod kątem SEO. Należy mieć na uwadze dwie zasadnicze kwestie:
Hierarchia nagłówków H1-H6
Do dyspozycji mamy aż 6 rodzajów nagłówków, a każdy z nich powinien wyróżniać tekst o innym znaczeniu dla użytkownika i wyszukiwarki. Kieruj się następującymi zasadami:
- trzymaj się porządku w strukturze nagłówków – jeśli użyłeś nagłówka H1, po nim powinieneś zastosować nagłówki H2, następnie H3 itd.;
- H1 staraj się stosować tylko raz – ma on duże znaczenie dla pozycjonowania i nie warto przesadzać z jego wykorzystywaniem. Umieść go jak najwyżej w kodzie strony – zwykle będzie pełnił rolę tytułu strony/podstrony, artykułu lub produktu;
- nie korzystaj ze zbyt głębokiego poziomu zagnieżdżania nagłówków, jeśli nie jest to uzasadnione – najczęściej na stronach spotka się nagłówki HTML do znacznika <H3>.
Słowa kluczowe w nagłówkach HTML
Przygotowując nagłówki niższego poziomu, zadbaj także o ich nasycenie frazami. Najważniejsze słowa kluczowe w dokładnym dopasowaniu powinny znaleźć się w nagłówku H1. Następnie w znacznikach H2, H3 itd. należy zamieścić frazy odmienione, inne mniej ważne słowa kluczowe w dokładnym dopasowaniu i w odmianie oraz frazy z długiego ogona.
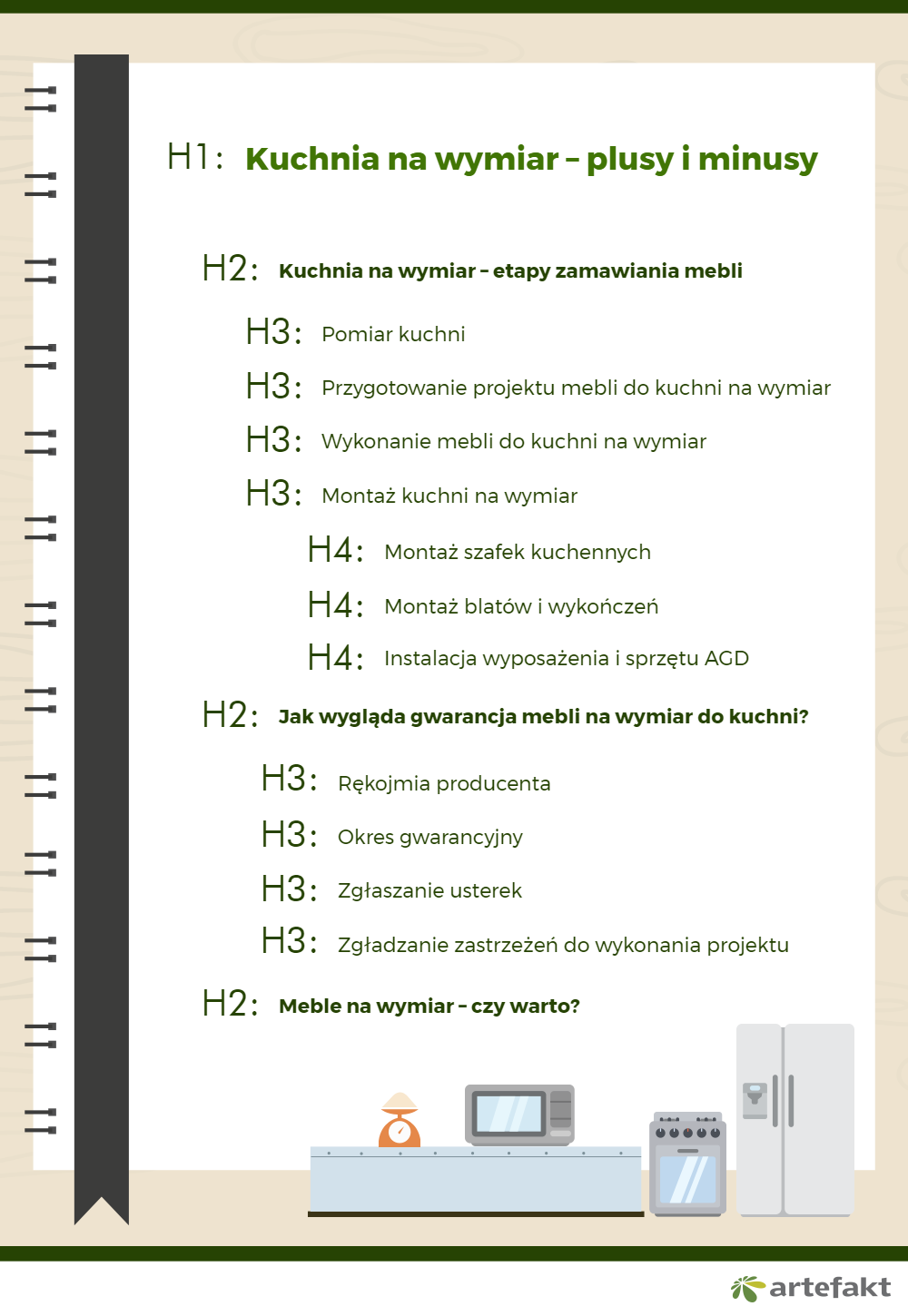
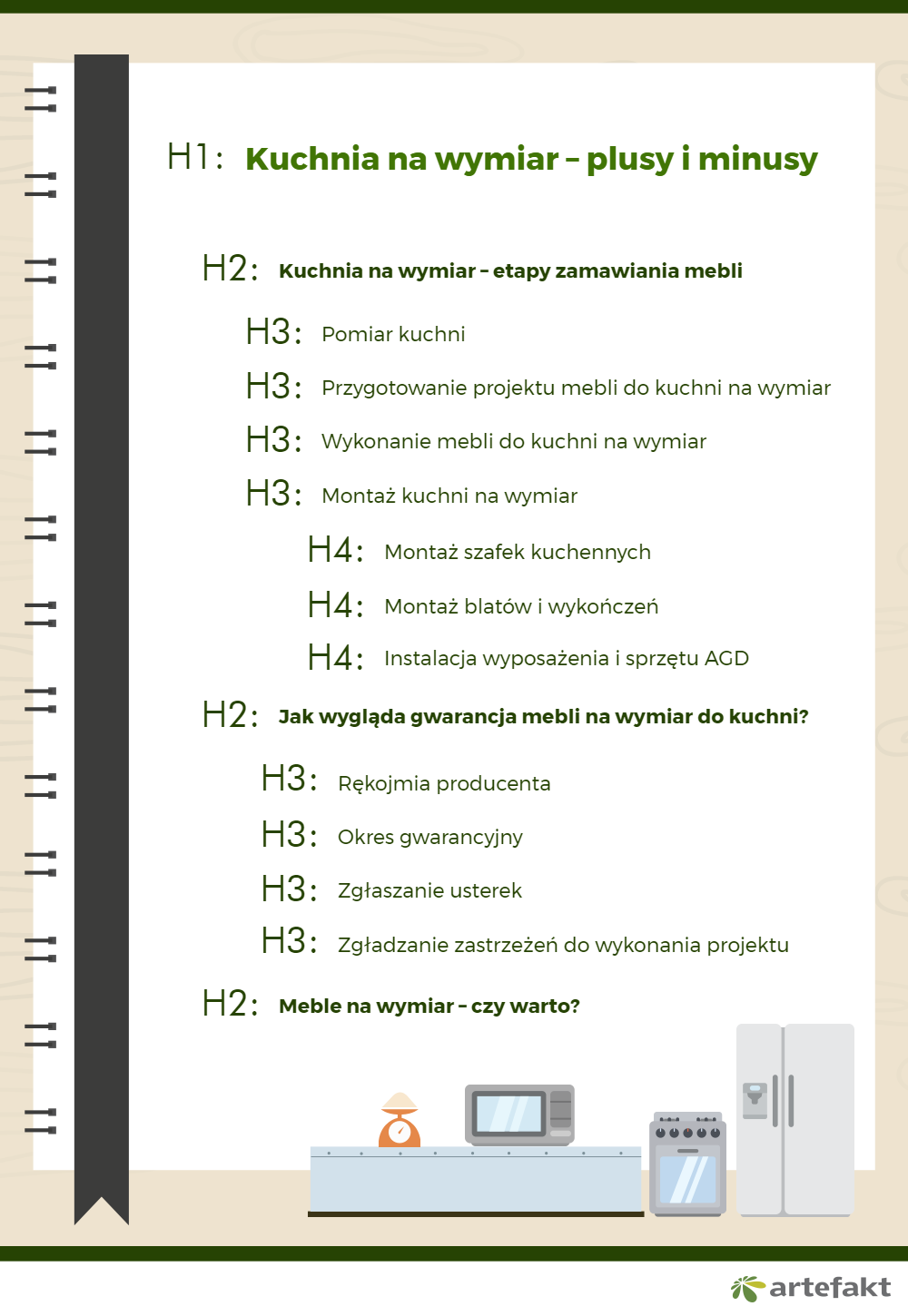
Przykład poprawnie przygotowanej struktury nagłówków:

Przy tworzeniu nagłówków, pamiętaj, aby brzmiały jak najbardziej naturalnie. Nie warto umieszczać ich wyłącznie w celu „upchnięcia” fraz. Każdy podtytuł powinien być adekwatny do tematyki danej sekcji. Użytkownicy szybko zrażają się do stron z nagłówkami, których treść nie odpowiada treści paragrafu. Uważaj na takie praktyki, ponieważ w ten sposób nie zwiększysz ruchu na swojej stronie.
Nagłówek H1 a tytuł strony <title> – czy nagłówek H1 to tytuł?
Chociaż nagłówek H1 i tytuł pełnią istotne funkcje w SEO, są to dwa różne elementy optymalizacji strony, które warto rozróżnić. Oto, co dobrze o nich wiedzieć:
- Miejsce wyświetlania
<title> pojawia się w zakładce przeglądarki oraz w wynikach wyszukiwania jako klikalny link do strony. Z kolei H1 jest widoczny bezpośrednio na stronie internetowej i pełni funkcję tytułu artykułu, produktu czy głównej sekcji.
- Funkcja w SEO
Tytuł <title> jest jednym z najważniejszych elementów dla algorytmów wyszukiwarki, wpływając na to, jak strona zostanie opisana w wynikach wyszukiwania. Nagłówek wskazuje wyszukiwarkom główny temat treści na stronie, ale ma bardziej bezpośrednie znaczenie dla samego użytkownika, ułatwiając mu zrozumienie zawartości.
- Długość i frazy kluczowe
Tytuł strony powinien być krótki, precyzyjny i zawierać najważniejsze słowa kluczowe. Z kolei w H1 można pozwolić sobie na nieco dłuższe frazy, które naturalnie wprowadzą użytkownika w treść artykułu.
Te dwa elementy, choć różnią się w zastosowaniu, uzupełniają się nawzajem – stanowiąc istotne składniki efektywnej optymalizacji SEO.
Jak dopasować nagłówek H1 do tytułu strony?
Choć <title> i nagłówek H1 nie muszą być identyczne, powinny być ze sobą spójne, aby zapewnić użytkownikom i wyszukiwarkom przejrzyste informacje o tematyce strony. Jak więc najlepiej dopasować te elementy?
- Spójność tematyczna
Zarówno tytuł, jak i nagłówek powinny nawiązywać do tej samej tematyki i zawierać kluczowe frazy związane z głównym tematem podstrony. Tytuł <title> może być bardziej zwięzły i dostosowany do wyników wyszukiwania, podczas gdy H1 może bardziej szczegółowo wprowadzać użytkownika w treść artykułu lub opis produktu.
- Unikaj dezinformacji
Jeśli <title> obiecuje określone treści lub informacje, nagłówek H1 powinien to potwierdzać. Unikaj sytuacji, w których użytkownik po wejściu na stronę widzi nagłówek, który odbiega od tytułu wyświetlanego w wynikach wyszukiwania, ponieważ może to wywołać dezorientację i zwiększyć współczynnik odrzuceń.
- Naturalne dopasowanie fraz kluczowych
Warto, aby zarówno tytuł, jak i H1 zawierały te same kluczowe frazy, ale w sposób, który nie wygląda na sztuczne „upchanie”. Tytuł <title> powinien być bardziej skondensowany, natomiast nagłówek H1 może być nieco bardziej opisowy i przyjazny dla użytkownika.
Jak sprawdzić nagłówki H1 na stronie?
Aby upewnić się, że struktura strony jest prawidłowo optymalizowana, warto regularnie sprawdzać, czy H1 jest poprawnie zastosowany. Można to zrobić na kilka prostych sposobów, korzystając z przeglądarki internetowej lub specjalistycznych narzędzi SEO.
Sprawdzanie nagłówków H1 za pomocą kodu źródłowego
- Otwórz stronę internetową
Wejdź na stronę, której nagłówki chcesz sprawdzić.
- Wyświetl kod źródłowy strony
Kliknij prawym przyciskiem myszy na dowolnym miejscu strony i wybierz opcję „Pokaż źródło strony” (w Chrome: „View page source”).
- Szukaj nagłówka H1
Naciśnij kombinację klawiszy
Ctrl + F (Windows) lub Cmd + F (Mac) i wpisz H1. Kod źródłowy automatycznie podświetli fragmenty odpowiadające głównemu nagłówkowi.
- Zidentyfikuj nagłówek H1
Znacznik H1 powinien zawierać najważniejsze słowa kluczowe strony oraz być umieszczony jak najwyżej w kodzie. Upewnij się, że jest tylko jeden H1, co zapewnia lepszą strukturę strony.
Sprawdzanie nagłówków za pomocą narzędzi SEO
Jeśli chcesz szybko sprawdzić, jak wygląda struktura nagłówków H1 na stronie, możesz skorzystać z dedykowanych narzędzi SEO. Oto kilka przykładów:
- Ubersuggest
Wpisz adres URL strony w narzędziu Ubersuggest, a ono automatycznie przeanalizuje strukturę HTML, w tym nagłówki H1 i inne nagłówki H2-H6.
- Screaming Frog SEO Spider
To zaawansowane narzędzie analizuje całą stronę pod kątem SEO, w tym hierarchii nagłówków. Dzięki niemu możesz zobaczyć, które podstrony mają nagłówki H1 i czy są one używane poprawnie.
- Yoast SEO (WordPress)
Jeśli korzystasz z WordPressa, popularna wtyczka Yoast SEO automatycznie analizuje strukturę nagłówków podczas edycji treści. Podpowiada, czy nagłówek H1 został poprawnie użyty oraz czy jest zgodny z tytułem strony.
Najlepsze praktyki dotyczące nagłówków H1
Stosowanie nagłówków H1 wymaga uwzględnienia kilku zasad, aby poprawić użyteczność strony oraz jej optymalizację pod kątem SEO:
- Używaj tylko jednego nagłówka H1
Jeden nagłówek H1 na stronę zapewnia logiczną strukturę i jasny przekaz zarówno dla użytkowników, jak i robotów wyszukiwarek.
- Zadbaj o spójność z tytułem strony
Choć H1 nie musi być identyczny jak tytuł <title>, oba elementy powinny odnosić się do tej samej tematyki, co zapobiega dezorientacji użytkowników.
- Stosuj nagłówki H1 jako tytuły stron
Nagłówek H1 powinien pełnić funkcję głównego tytułu artykułu, produktu czy podstrony. Warto, by zawierał najważniejsze słowa kluczowe i precyzyjnie opisywał zawartość strony.
Regularne sprawdzanie nagłówków H1 i ich optymalizacja to kluczowy krok w budowaniu strony przyjaznej dla użytkowników i wyszukiwarek.





 30.06.2025
|
czas czytania: 5:00 min
|
Aktualności
30.06.2025
|
czas czytania: 5:00 min
|
Aktualności
 23.06.2025
|
czas czytania: 5 min
|
Analityka
23.06.2025
|
czas czytania: 5 min
|
Analityka
 20.06.2025
|
czas czytania: 5:00 min
|
SEO
20.06.2025
|
czas czytania: 5:00 min
|
SEO
