Spis Treści
- Co to jest paginacja (stronicowanie)? Infinite scroll vs. tradycyjna paginacja
- Jaki jest największy problem stronicowania? O duplikacji treści
- Atrybuty rel=”prev” i rel=”next”
- Jak poprawnie wdrożyć znaczniki rel=”prev” i rel=”next”?
- Problem pierwszej strony paginacji a wyniki zapytania
- Stronicowanie w Sitemapie XML
- Rel=”canonical” a paginacja
- Paginacja a SEO – jak Google podchodzi do tematu stronicowania?
- Jaki jest największy problem stronicowania? O duplikacji treści
- Atrybuty rel=”prev” i rel=”next”
- Jak poprawnie wdrożyć znaczniki rel=”prev” i rel=”next”?
- Problem pierwszej strony paginacji a wyniki zapytania
- Stronicowanie w Sitemapie XML
- Rel=”canonical” a paginacja
- Paginacja a SEO – jak Google podchodzi do tematu stronicowania?
- O czym jeszcze warto pamiętać, wdrażając paginację?
Dlaczego paginacja jest potrzebna? Można ją w końcu spotkać w sklepach internetowych oraz w serwisach publikujących długie artykuły. Jest to podział treści na kolejne podstrony. Stronicowanie najczęściej wprowadza się z myślą o użytkownikach, by ułatwić przeglądanie strony internetowej. Wdrażając to rozwiązanie, nie można także zapomnieć o wyszukiwarce i robotach indeksujących – paginacja musi być zgodna z zasadami SEO, aby nie stała się elementem obniżającym pozycje w wynikach wyszukiwania. Podpowiadamy, jak zadbać o stronicowanie przyjazne pozycjonowaniu.
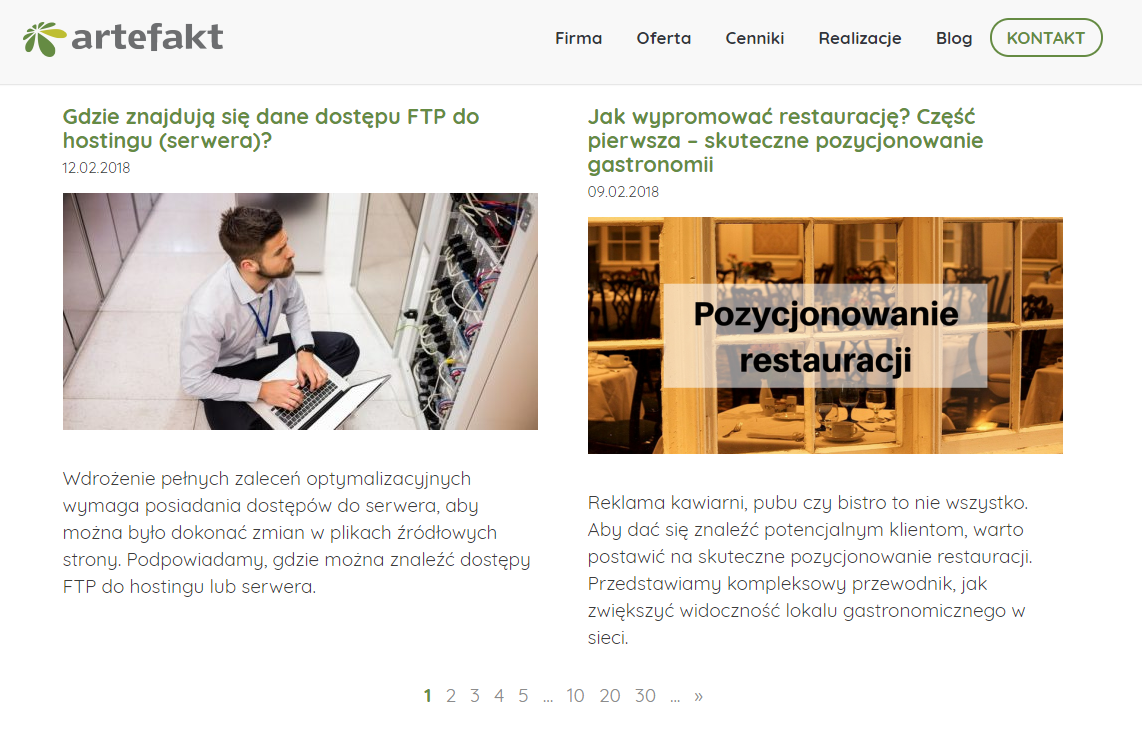
Co to jest paginacja (stronicowanie)? Infinite scroll vs. tradycyjna paginacja
Czym właściwie jest paginacja? Termin ten (inaczej stronicowanie) oznacza podzielenie treści (tekstu artykułu, listy produktów, wpisów na blogu) na poszczególne części i umieszczeniu ich na kolejnych podstronach serwisu. Zastosowanie tego rozwiązania pozwala poprawić wydajność witryny (znacznie szybciej wczyta się podstrona z 20 niż ze 100 obrazkami). Jest to także ukłon w stronę użytkownika, który widzi, ile stron ma do przejrzenia w danej kategorii i łatwo może zapamiętać, na której podstronie zakończył jej przeglądanie.

Coraz częściej na stronach internetowych można spotkać się ze stronicowaniem infinite scroll, które automatycznie załadowuje zawartość kolejnej podstrony, kiedy użytkownik przewinie listing lub treść artykułu. Jedyną zmianą w trakcie przeglądania będzie zmiana adresu URL w pasku przeglądarki. Jest to rozwiązanie nieco mniej przyjazne dla użytkowników niż standardowo stosowana paginacja (pasek z kolejnymi numerami stron), ponieważ osoba przeglądająca produkty nie wie, na której stronie się znajduje, więc jeśli opuści serwis, trudno jej będzie powrócić do tego samego miejsca.
Jaki jest największy problem stronicowania? O duplikacji treści
Powszechnym problemem, który może wystąpić przy paginacji, jest duplikacja treści. Pojawia się ona wtedy, gdy ten sam tekst, te same produkty, meta tagi Description oraz Title będą znajdowały się na różnych podstronach. Aby np. stronicowanie wyników zapytania nie zaszkodziło pozycji serwisu, a w wynikach wyszukiwania pojawiała się tylko pierwsza strona paginacji, należy zastosować atrybuty rel=”prev” i rel=”next”.
Atrybuty rel=”prev” i rel=”next”
Dodanie atrybutów rel=”prev” i rel=”next” wskazuje robotom wyszukiwarki kolejne podstrony, które wspólnie tworzą całą treść. Ich poprawne wprowadzenie sprawia, że w wynikach wyszukiwania znajduje się pierwsza strona paginacji, dzięki czemu użytkownik trafi na początek listy produktów lub interesującego artykułu. Warto zatem postawić na stronicowanie wyników.
Jak poprawnie wdrożyć znaczniki rel=”prev” i rel=”next”?
Na każdej podstronie w sekcji head należy dodać atrybuty rel=”prev” i rel=”next” wskazujące na poprawną kolejność stronicowania.
Przykładowa paginacja na stronie sklepu sportowego:
- pl/buty-zimowe,
- pl/buty-zimowe-2,
- pl/buty-zimowe-3,
- pl/buty-zimowe-4.
Na podstronie sklep.pl/buty-zimowe zastosuj jedynie atrybut „next” (jest to pierwsza strona paginacji):
<link rel=”next” href=”sklep.pl/buty-zimowe-2”/>.
Następnie na podstronie sklep.pl/buty-zimowe-2 wprowadź oba atrybuty:
- <link rel=”prev” href=”sklep.pl/buty-zimowe”/>
- <link rel=”next” href=”sklep.pl/buty-zimowe-3”/>
Na kolejnej podstronie sklep.pl/buty-zimowe-3 zamieszczamy znów oba atrybuty:
- <link rel=”prev” href=”sklep.pl/buty-zimowe-2”/>
- <link rel=”next” href=”sklep.pl/buty-zimowe-4”/>
I na ostatniej stronie paginacji sklep.pl/buty-zimowe-4 pojawi się jedynie atrybut rel=”prev”:
<link rel=”prev” href=”sklep.pl/buty-zimowe-3”/>.
Większość systemów CMS i dobrze przygotowane szablony na WordPressie automatycznie implementują znaczniki rel=”prev” i rel=”next” w kodzie strony na podstronach paginacji, zapobiegając duplikacji treści.
Problem pierwszej strony paginacji a wyniki zapytania
Podczas wdrażania stronicowania może wystąpić duplikacja strony kategorii (sklep.pl/buty-zimowe) z pierwszą stroną paginacji (sklep.pl/buty-zimowe-1), kiedy na tych 2 podstronach występuje taka sama treść. Taka sytuacja jest spowodowana najczęściej przez automatyczne generowanie przez system CMS pierwszej strony paginacji jako kopii strony bazowej.
Rozwiązanie tego problemu polega na usunięciu pierwszej strony stronicowania. A jeśli to nie jest możliwe, należy zastosować przekierowanie 301 na stronę kategorii.
sklep.pl/buty-zimowe-1 -> przekierowanie 301 -> sklep.pl/buty-zimowe.
Pozostawienie strony bazowej i pierwszej strony paginacji skutkuje istnieniem w serwisie kopii treści, co będzie niekorzystnie wpływało na ocenę strony przez algorytmy wyszukiwarek internetowych.
Stronicowanie w Sitemapie XML
Co do zasady w Sitemapie XML umieszczamy tylko te adresy URL naszego serwisu, które powinny zostać zaindeksowane przez wyszukiwarkę. W związku z tym w pliku nie umieszczamy kolejnych podstron paginacji, a jedynie odnośnik do bazowej podstrony lub strony kategorii będącej automatycznie pierwszą podstroną paginacji.
Rel=”canonical” a paginacja
Podczas stronicowania jednym z większych błędów jest stosowanie przekierowania kanonicznego. Dlaczego? Po pierwsze, rel=”canonical” nie zawsze działa, a po drugie jeśli na każdej podstronie paginacji mamy zupełnie inną treść, nie warto wskazywać robotom wyszukiwarek innej treści, która powinna zostać zaindeksowana.
Zasadniczo przekierowanie kanoniczne można użyć tylko wtedy, gdy mamy w serwisie podstronę z długim artykułem i chcemy go podzielić na krótsze części, jednocześnie zostawiając podstronę bazową z pełną treścią. Wtedy podstrony paginacji możemy przekierować za pomocą rel=”canonical” na podstronę zbiorczą.
Paginacja a SEO – jak Google podchodzi do tematu stronicowania?
Najpopularniejsza wyszukiwarka dobrze radzi sobie z rozpoznawaniem stronicowania i w większości przypadków, nawet jeśli nie zastosujemy powyższych oznaczeń, rozpozna podstrony, na których znajduje się podzielona treść.
-
Coraz częściej na stronach internetowych można spotkać się ze stronicowaniem infinite scroll, które automatycznie załadowuje zawartość kolejnej podstrony, kiedy użytkownik przewinie listing lub treść artykułu. Jedyną zmianą w trakcie przeglądania będzie zmiana adresu URL w pasku przeglądarki. Jest to rozwiązanie nieco mniej przyjazne dla użytkowników niż standardowo stosowana paginacja (pasek z kolejnymi numerami stron), ponieważ osoba przeglądająca produkty nie wie, na której stronie się znajduje, więc jeśli opuści serwis, trudno jej będzie powrócić do tego samego miejsca.
Jaki jest największy problem stronicowania? O duplikacji treści
Powszechnym problemem, który może wystąpić przy paginacji, jest duplikacja treści. Pojawia się ona wtedy, gdy ten sam tekst, te same produkty, meta tagi Description oraz Title będą znajdowały się na różnych podstronach. Aby np. stronicowanie wyników zapytania nie zaszkodziło pozycji serwisu, a w wynikach wyszukiwania pojawiała się tylko pierwsza strona paginacji, należy zastosować atrybuty rel=”prev” i rel=”next”.
Atrybuty rel=”prev” i rel=”next”
Dodanie atrybutów rel=”prev” i rel=”next” wskazuje robotom wyszukiwarki kolejne podstrony, które wspólnie tworzą całą treść. Ich poprawne wprowadzenie sprawia, że w wynikach wyszukiwania znajduje się pierwsza strona paginacji, dzięki czemu użytkownik trafi na początek listy produktów lub interesującego artykułu. Warto zatem postawić na stronicowanie wyników.
Jak poprawnie wdrożyć znaczniki rel=”prev” i rel=”next”?
Na każdej podstronie w sekcji head należy dodać atrybuty rel=”prev” i rel=”next” wskazujące na poprawną kolejność stronicowania.
Przykładowa paginacja na stronie sklepu sportowego:
- pl/buty-zimowe,
- pl/buty-zimowe-2,
- pl/buty-zimowe-3,
- pl/buty-zimowe-4.
Na podstronie sklep.pl/buty-zimowe zastosuj jedynie atrybut „next” (jest to pierwsza strona paginacji):
<link rel=”next” href=”sklep.pl/buty-zimowe-2”/>.
Następnie na podstronie sklep.pl/buty-zimowe-2 wprowadź oba atrybuty:
- <link rel=”prev” href=”sklep.pl/buty-zimowe”/>
- <link rel=”next” href=”sklep.pl/buty-zimowe-3”/>
Na kolejnej podstronie sklep.pl/buty-zimowe-3 zamieszczamy znów oba atrybuty:
- <link rel=”prev” href=”sklep.pl/buty-zimowe-2”/>
- <link rel=”next” href=”sklep.pl/buty-zimowe-4”/>
I na ostatniej stronie paginacji sklep.pl/buty-zimowe-4 pojawi się jedynie atrybut rel=”prev”:
<link rel=”prev” href=”sklep.pl/buty-zimowe-3”/>.
Większość systemów CMS i dobrze przygotowane szablony na WordPressie automatycznie implementują znaczniki rel=”prev” i rel=”next” w kodzie strony na podstronach paginacji, zapobiegając duplikacji treści.
Problem pierwszej strony paginacji a wyniki zapytania
Podczas wdrażania stronicowania może wystąpić duplikacja strony kategorii (sklep.pl/buty-zimowe) z pierwszą stroną paginacji (sklep.pl/buty-zimowe-1), kiedy na tych 2 podstronach występuje taka sama treść. Taka sytuacja jest spowodowana najczęściej przez automatyczne generowanie przez system CMS pierwszej strony paginacji jako kopii strony bazowej.
Rozwiązanie tego problemu polega na usunięciu pierwszej strony stronicowania. A jeśli to nie jest możliwe, należy zastosować przekierowanie 301 na stronę kategorii.
sklep.pl/buty-zimowe-1 -> przekierowanie 301 -> sklep.pl/buty-zimowe.
Pozostawienie strony bazowej i pierwszej strony paginacji skutkuje istnieniem w serwisie kopii treści, co będzie niekorzystnie wpływało na ocenę strony przez algorytmy wyszukiwarek internetowych.
Stronicowanie w Sitemapie XML
Co do zasady w Sitemapie XML umieszczamy tylko te adresy URL naszego serwisu, które powinny zostać zaindeksowane przez wyszukiwarkę. W związku z tym w pliku nie umieszczamy kolejnych podstron paginacji, a jedynie odnośnik do bazowej podstrony lub strony kategorii będącej automatycznie pierwszą podstroną paginacji.
Rel=”canonical” a paginacja
Podczas stronicowania jednym z większych błędów jest stosowanie przekierowania kanonicznego. Dlaczego? Po pierwsze, rel=”canonical” nie zawsze działa, a po drugie jeśli na każdej podstronie paginacji mamy zupełnie inną treść, nie warto wskazywać robotom wyszukiwarek innej treści, która powinna zostać zaindeksowana.
Zasadniczo przekierowanie kanoniczne można użyć tylko wtedy, gdy mamy w serwisie podstronę z długim artykułem i chcemy go podzielić na krótsze części, jednocześnie zostawiając podstronę bazową z pełną treścią. Wtedy podstrony paginacji możemy przekierować za pomocą rel=”canonical” na podstronę zbiorczą.
Paginacja a SEO – jak Google podchodzi do tematu stronicowania?
Najpopularniejsza wyszukiwarka dobrze radzi sobie z rozpoznawaniem stronicowania i w większości przypadków, nawet jeśli nie zastosujemy powyższych oznaczeń, rozpozna podstrony, na których znajduje się podzielona treść.
Kilka informacji o paginacji od Google:
- Znaczniki rel=”prev” i rel=”next” nie są bezwzględnymi dyrektywami, a jedynie wskazówkami dla robotów wyszukiwarki, jak interpretować stronę,
- Jeśli kolejna podstrona paginacji zawiera parametry, np. identyfikatory sesji, wdrażając atrybuty rel=”prev” i rel=”next”, należy pamiętać, aby ich wartości posiadały takie same parametry.
Przykład:
Strona – http://www.example.com/artykul?strona=2&sessionid=67
Atrybuty: <link rel=”prev” href=”http://www.example.com/artykul?strona=1&sessionid=67 <link rel=”next” href=”http://www.example.com/artykul?strona=3&sessionid=67
- Można używać jednocześnie rel=”prev” i rel=”next” oraz rel=”canonical”, gdy użycie obu atrybutów na podstronie jest uzasadnione.
- W przypadku błędów w implementacji poszczególnych znaczników, strony zostaną zaindeksowane przez Google, a treść zostanie zinterpretowana według heurystyk, którymi posługuje się wyszukiwarka.
Użycie tagów „noindex” i konfiguracja pliku robots.txt także się liczą.
O czym jeszcze warto pamiętać, wdrażając paginację?
Decydując się na podzielenie treści na części, pamiętaj, by:
- Nie tworzyć zbyt krótkich części artykułu, listy produktów – ciągłe przeklikiwanie kolejnych podstron zmęczy użytkownika. Dodatkowo każda kolejna podstrona wpływa na wydajność serwisu,
- Nie powielać opisu kategorii na kolejnych podstronach paginacji – należy unikać duplikacji treści, a jeśli system CMS nie pozwala na usunięcie treści z kolejnych stron stronicowania, należy wdrożyć na nich np. meta tag robots no index, follow,
- Różnicować Title podstron podając nr kolejnej podstrony – to ukłon w stronę użytkownika, jak i sposób na wyeliminowanie duplikacji tytułów stron,
- Zadbać o użyteczne przyciski do przełączania kolejnych stron – użytkownik powinien zobaczyć pierwszą, ostatnią, a także kilka kolejnych podstron.
Paginacja ułatwia klientom poruszanie się po stronie internetowej, jednak przy jej implementacji należy zadbać, aby jej zastosowanie nie spowodowało duplikacji treści. Często od systemu CMS zależy, czy zoptymalizowanie stronicowania pod SEO będzie łatwym czy trudnym zadaniem.