Co zawiera nowy raport PageSpeed Insights?
- Dane z rzeczywistych środowisk (tzw. Field Data), które korzystają z raportów Chrome User Experience Report (CrUX) do oferowania danych opartych na rzeczywistych interakcjach użytkowników z przeglądarką Chrome.
- Dane laboratoryjne (Lab Data) pochodzące z analiz przeprowadzanych przez Lighthouse, umożliwiające testowanie stron pod kątem różnych metryk wydajności w kontrolowanych warunkach.
- Sugestie dotyczące optymalizacji, które oferują praktyczne wskazówki dotyczące tego, jak można poprawić szybkość ładowania i wydajność strony internetowej.
- Diagnostyka, zapewniająca szczegółowe informacje o konfiguracji technicznej strony, które mogą wpływać na jej wydajność.
- Przejrzane audyty, przedstawiające elementy strony, które zostały ocenione pozytywnie podczas analizy, co może służyć jako wskaźnik dobrych praktyk.

Analiza wydajności strony Lighthouse
Warto zauważyć, że narzędzie używa teraz Lighthouse jako podstawy do analizy wydajności strony, co stanowi znaczącą zmianę w stosunku do wcześniejszych wersji. PageSpeed Insights ocenia strony w skali od 0 do 100, przy czym wyższe wyniki wskazują na lepszą wydajność. Wyniki są prezentowane w formie kolorowych wskaźników: zielony (90-100) dla szybkich stron, pomarańczowy (50-89) dla stron o średniej szybkości i czerwony (0-49) dla wolnych stron.
Narzędzie to jest niezwykle przydatne dla deweloperów webowych i właścicieli stron internetowych, ponieważ umożliwia identyfikację potencjalnych problemów z wydajnością oraz oferuje konkretne sugestie, jak te problemy rozwiązać. Dzięki temu można zwiększyć satysfakcję użytkowników i poprawić ogólną wydajność serwisów internetowych. Więcej szczegółów na temat aktualizacji i sposobu używania PageSpeed Insights można znaleźć bezpośrednio na ich stronie
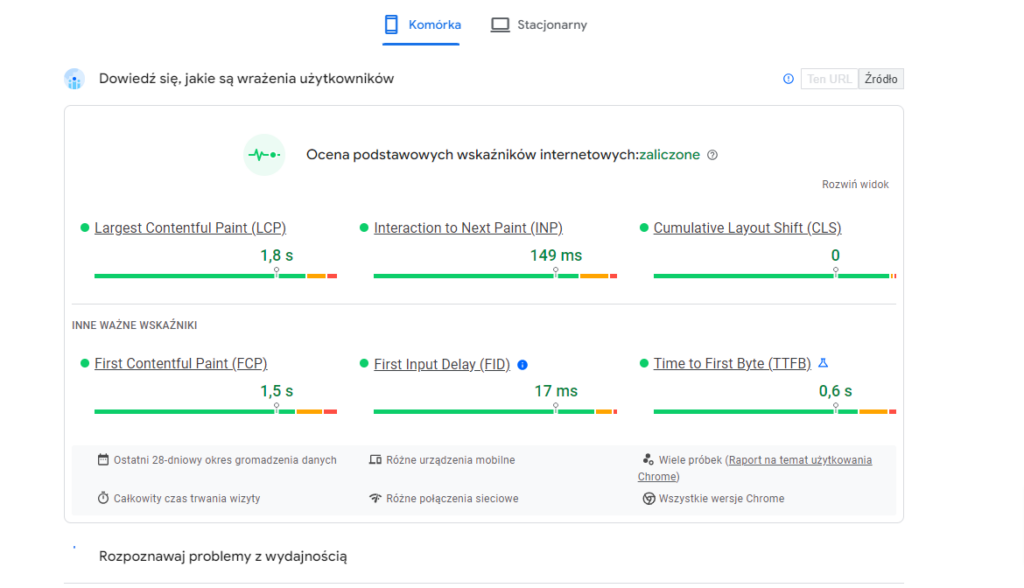
Wskaźniki zawierają rzeczywiste dane o zadowoleniu użytkowników i pochodzą z Chrome User Experience Report – googlowskiego projektu mającego na celu analizowanie zachowania internautów. Oprócz szybkości działania strony zobaczymy również wykres prezentujący rozkład wczytywania strony. Po najechaniu na poszczególne słupki diagramu dowiemy się, jaki procent elementów serwisu ładuje się szybko, przeciętnie lub wolno. Dodatkowo udostępniono statystyki strony informujące o liczbie MB potrzebnych do pobrania zawartości całej witryny.
Szybkość ładowania strony i kolorowe wykresy niestety nie są dostępne dla wszystkich serwisów – z racji tego, że FCP i DCL tworzone są w oparciu o dane dotyczące realnych zachowań użytkowników, jedynie strony z dużym ruchem otrzymają takie informacje.