Spis Treści
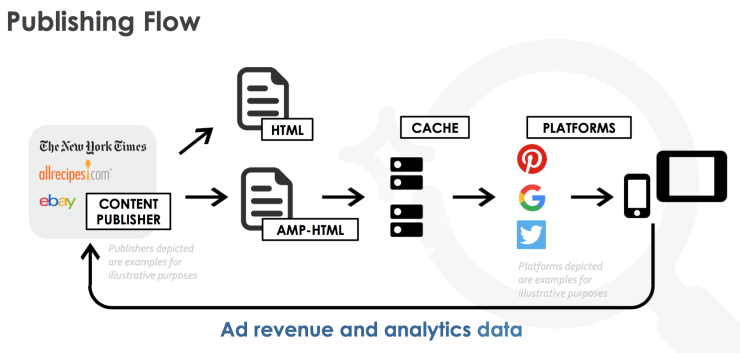
Publikuj treści AMP i testuj poprawność wdrożenia standardu AMP HTML
Standard AMP przeraża wielu właścicieli domen, ponieważ wydaje im się kolejną, skomplikowaną technologią, którą należy wdrożyć w serwisie. Tak naprawdę wszystko sprowadza się do poprawnej implementacji kodu strony. Publikacja treści nie wymaga posiadania specjalistycznych umiejętności.

Jednak zanim witryna zostanie udostępniona internautom, warto sprawdzić poprawność kodu, aby uniknąć indeksacji niedziałającego serwisu. Poprawność kodu do tej pory mogliśmy sprawdzić za pomocą:
- Rozszerzenia do przeglądarki Chrome AMP Validator,
- Raportu o błędach AMP w Google Search Console.
Niedawno Google przygotowało dwie nowe aplikacje warte przetestowania:
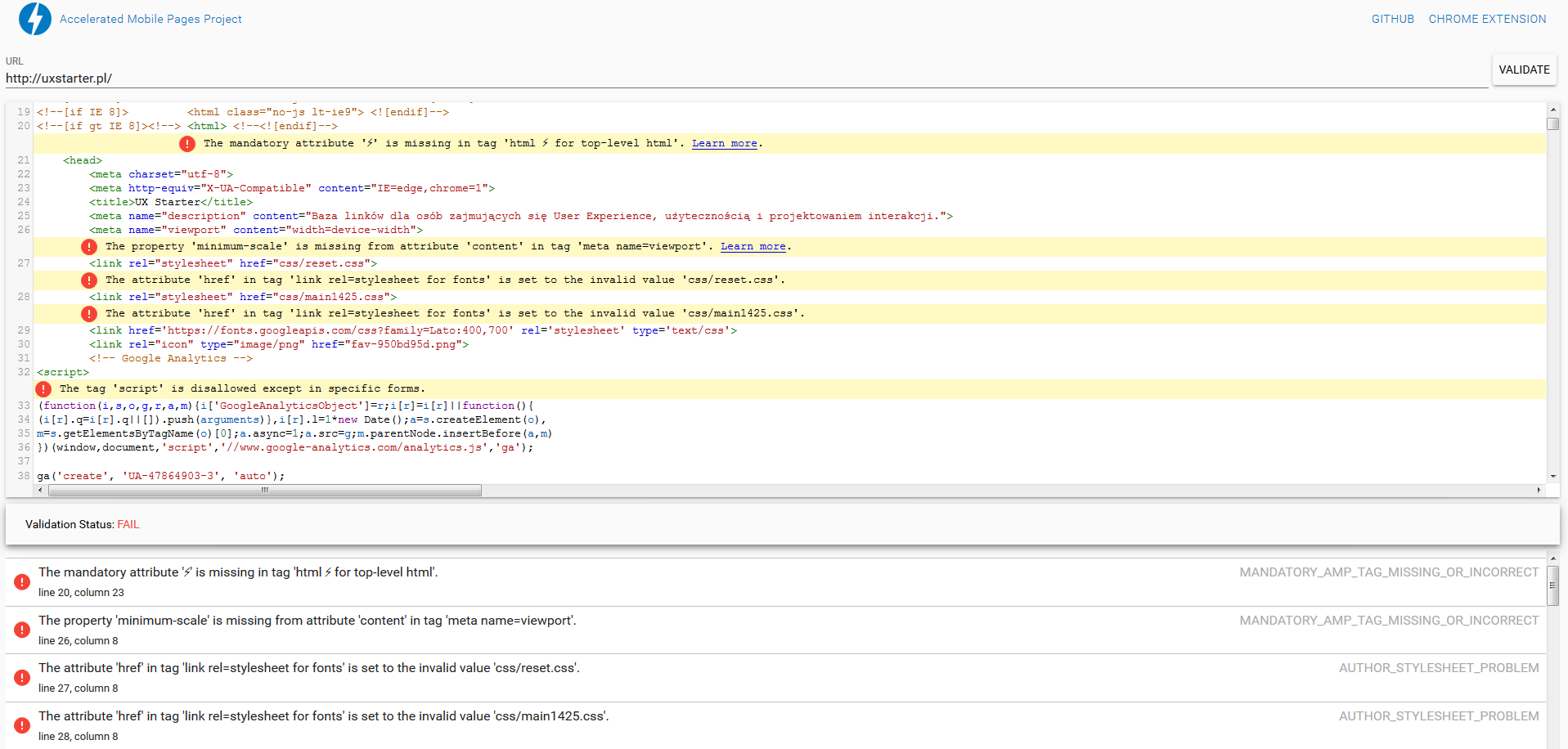
AMP Validator
Po przejściu na stronę https://validator.ampproject.org/ wystarczy wpisać adres URL lub przekleić kod do edytora, a następnie kliknąć przycisk Validate. Po chwili pojawi się na ekranie analiza naszego serwisu z zaznaczonymi błędami, które popełniliśmy podczas tworzenia kodu AMP HTML.

Obok zaznaczonych na czerwono błędów pojawiają się także odnośniki Learn more. Po kliknięciu zostajemy przeniesieni do oficjalnej strony projektu, gdzie znajdują się instrukcje i porady dotyczące poprawnej implementacji kodu. Korzystając z rozbudowanych manuali możemy samodzielnie nanieść poprawki, dostosowując serwis do technologii AMP.
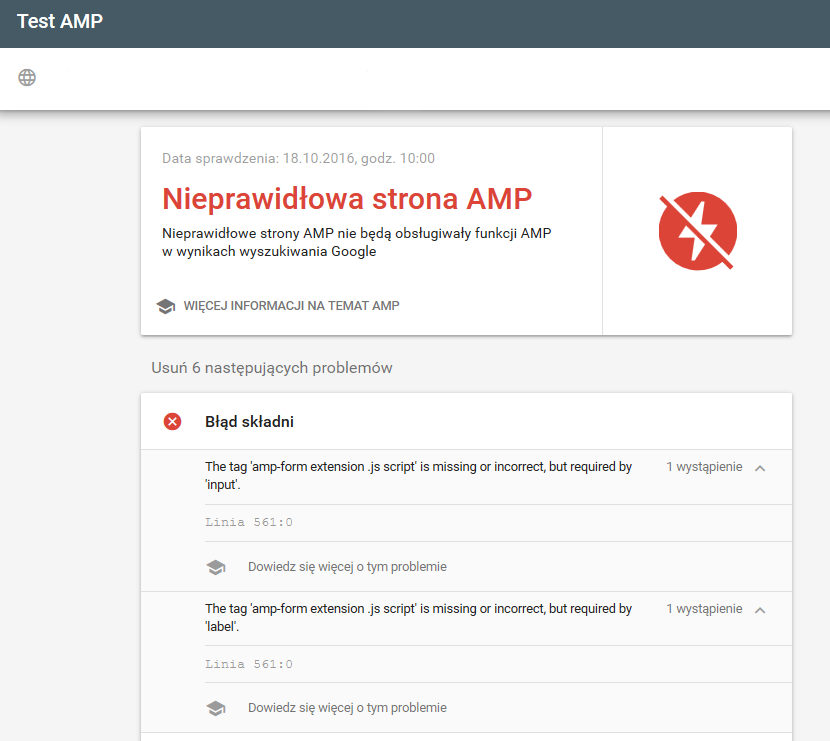
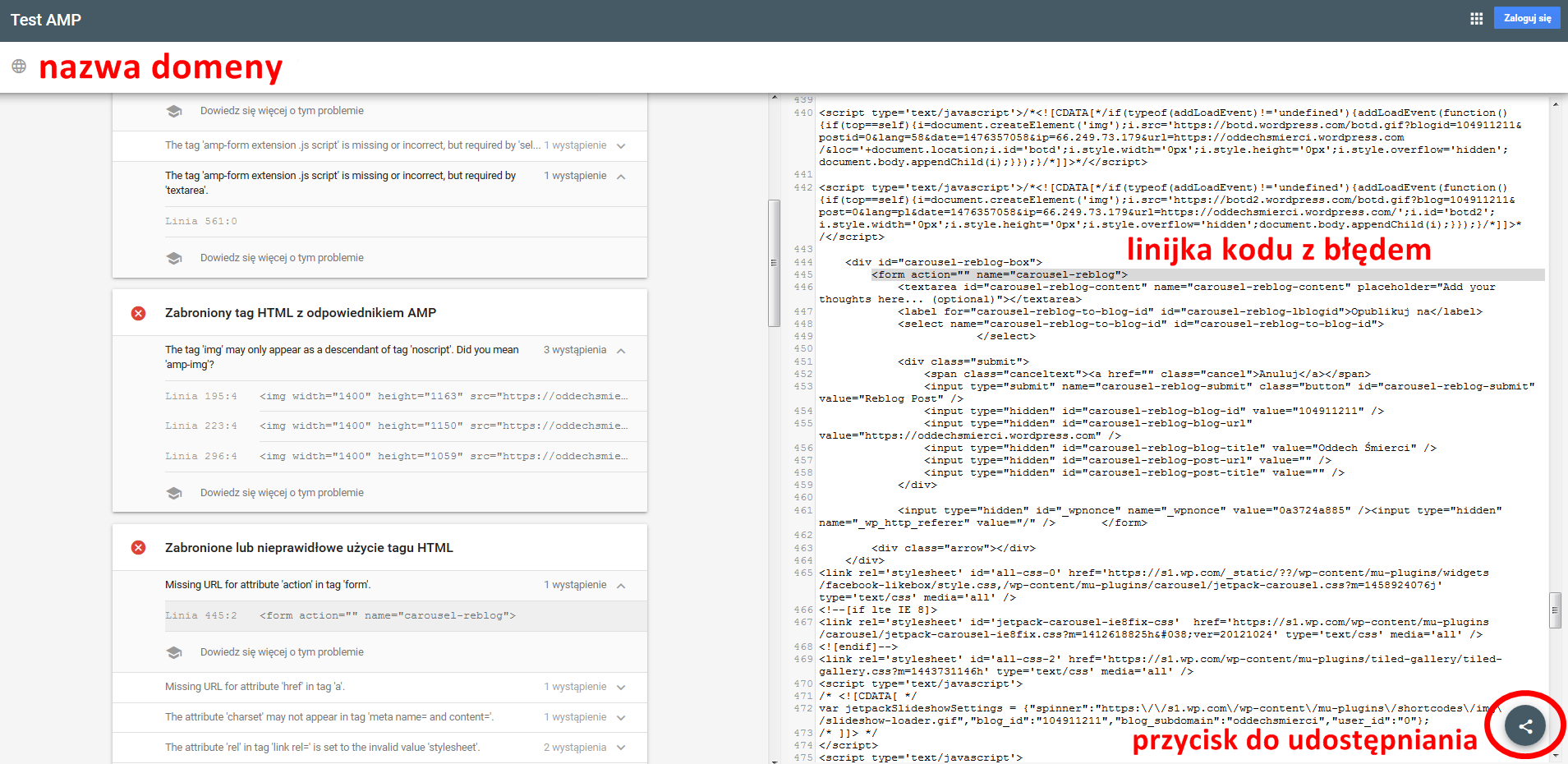
Test AMP
Narzędzie o nazwie Test AMP, dostępne pod adresem: https://search.google.com/test/amp, ma podwójne zastosowanie, ponieważ po wpisaniu adresu domeny sprawdzone zostaną także dane strukturalne.

Aplikacja działa również poprawnie na urządzeniach mobilnych, więc test strony możemy wykonać za pomocą smartfona. Nasza domena zostanie przeanalizowana w czasie rzeczywistym przez prawdziwego Googlebota. Jeśli wystąpią błędy w kodzie strony, dostaniemy szczegółowe informacje na ich temat oraz porady pomagające wyeliminować wszelkie niezgodności ze standardem AMP. Zostanie nawet podświetlona linijka kodu, w której błąd został wykryty.

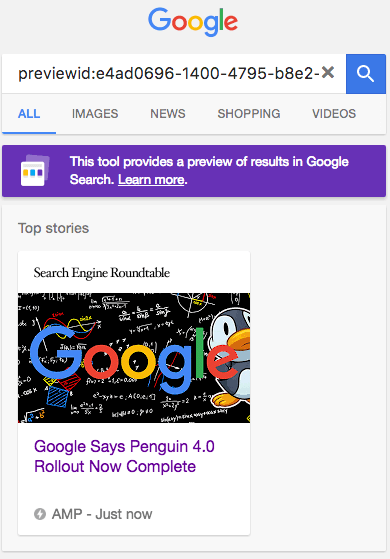
Google przygotowało jeszcze jedną niespodziankę. Jeśli na Twojej stronie nie zostaną wykryte żadne błędy, otrzymasz link do podglądu wersji AMP Twojej witryny w wynikach wyszukiwania.

Źródło: http://searchengineland.com/google-launches-new-amp-testing-tool-261061
Po prawej stronie na samym dole narzędzia znajdziemy także przycisk do udostępniania wyniku testu. Dzięki tej funkcjonalności możemy powiadomić developerów o konieczności wprowadzenia zmian w kodzie strony.
AMP jako czynnik rankingowy?
Google nigdy nie robi niczego bezinteresownie. Technologia AMP ma z jednej strony ułatwić użytkownikom przeglądanie stron na smartfonach i tabletach, a z drugiej stać się motorem do rozwoju googlowskich aplikacji. Obecnie AMP nie należy do mobilnych czynników rankingowych. Jednak z pewnością w przyszłości Accelereted Mobile Pages będzie odgrywał kluczową rolę w uzyskaniu wysokiej pozycji w wynikach wyszukiwania na mobile devices.