Spis Treści
Poprawnie wykonany landing page gwarantuje szybką interakcję użytkownika zgodną z pożądaną ścieżką konwersji, redukując elementy strony odwodzące od realizacji celu, co daje znacznie większą skuteczność w pozyskiwaniu ruchu.
Zacznijmy jednak od początku, czyli od wyjaśnienia, czym jest wyżej wspomniany landing page i czy istnieje różnica między landingiem desktopowym a mobilnym. Jest to strona, która została stworzona, by spełnić określony cel, skupiając całą uwagę użytkownika właśnie na nim. Mobilna wersja tego typu rozwiązania powstała z dokładnie tym samym założeniem; różni się jednak obszarem mieszczącym nasz przekaz oraz sposobem interakcji użytkownika ze stroną.
Kluczowe cechy poprawnie wykonanego landing page na urządzenia mobilne to:
1. Szybkość ładowania strony
W dzisiejszych czasach to bez wątpienia jedna z najbardziej pożądanych cech stron internetowych, a tym bardziej landing page’ów. Kwestia ta jest często pomijana przez web developerów, co zdecydowanie działa na niekorzyść serwisu, gdyż najczęściej szybko i płynnie działająca strona przekłada się na wysoki wskaźnik konwersji.

Biorąc pod uwagę, że obecnie notuje się coraz wyższe współczynniki konwersji na urządzeniach mobilnych, ogromną stratą jest źle zoptymalizowany serwis pod kątem tych urządzeń. Praktyka pokazuje, że wdrożenie mobilnej wersji strony może nie wystarczyć. Musimy pamiętać o końcowym użytkowniku, któremu przede wszystkim powinno się dobrze korzystać z serwisu. Należy także zadbać o poprawność struktury kodu witryny, ponieważ zoptymalizowany kod strony wpływa na czas jej ładowania.
Statystyki brutalnie pokazują, że 61% użytkowników nie wraca na strony, na których występowały problemy związane z ich przeglądaniem na urządzeniach mobilnych (źródło: Raport McKinsey & Company). Jest to bez wątpienia dodatkowa motywacja do przywiązywania większej wagi do poprawności działania naszych serwisów na smartfonach.
2. Przemyślana organizacja treści
Korzystanie z urządzeń mobilnych rządzi się swoimi prawami, dlatego odpowiednie rozmieszczenie zawartości strony jest kwestią, której nie można pominąć. Z naszych telefonów lub tabletów często korzystamy w biegu, używając jednej ręki, więc najczęściej treści trudne do odczytania są odrzucane przez użytkowników. Z tego powodu nawet najładniejszy landing page ze źle rozmieszczonymi tekstami nie przyniesie oczekiwanych korzyści. Jeśli współczynnik odrzuceń landinga nakłaniającego do konkretnego działania stale rośnie, zastanów się, czy treści i formularze są przyjazne dla użytkownika.
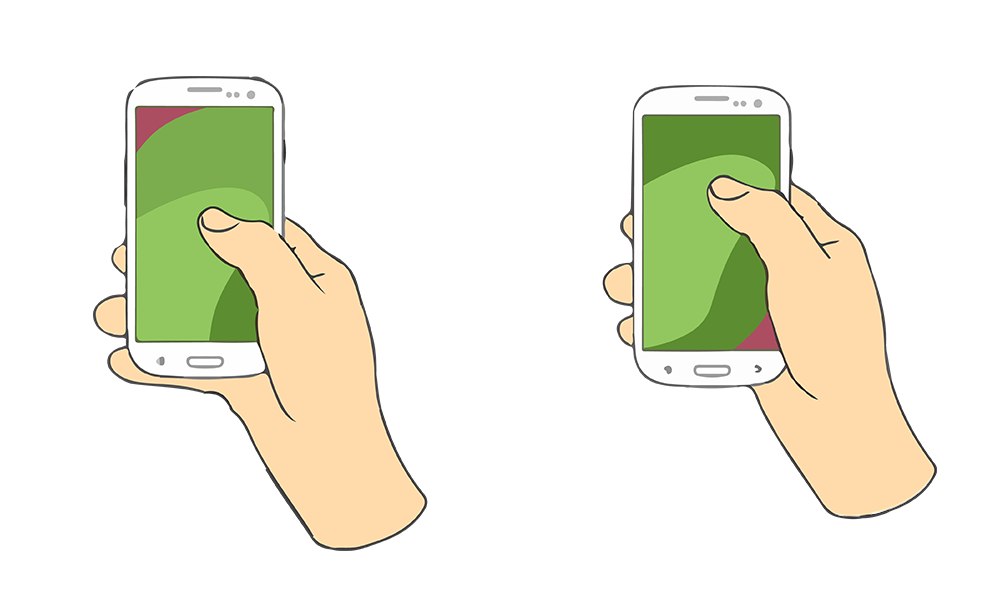
Istnieje wiele czynników, które wpływają na skuteczność landing page. Jedną z pomijanych, a bardzo ważnych kwestii jest sposób trzymania urządzeń przez użytkowników.
Należy zwrócić uwagę, że obszar klikalności zmienia się wraz ze sposobem trzymania urządzenia, dlatego też należy dostosować stronę do potrzeb użytkowników, jednocześnie umożliwiając wygodną nawigację, aby zamieszczone treści i możliwość dokonania konwersji była w zasięgu ich ręki.
Jak użytkownicy korzystają z urządzeń mobilnych?
Według UXmatters.com:
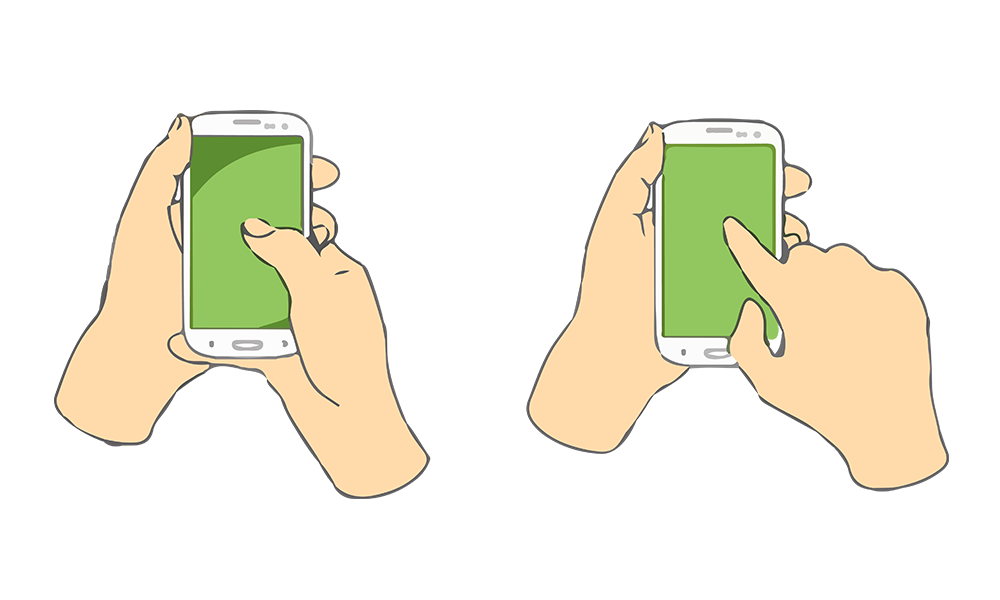
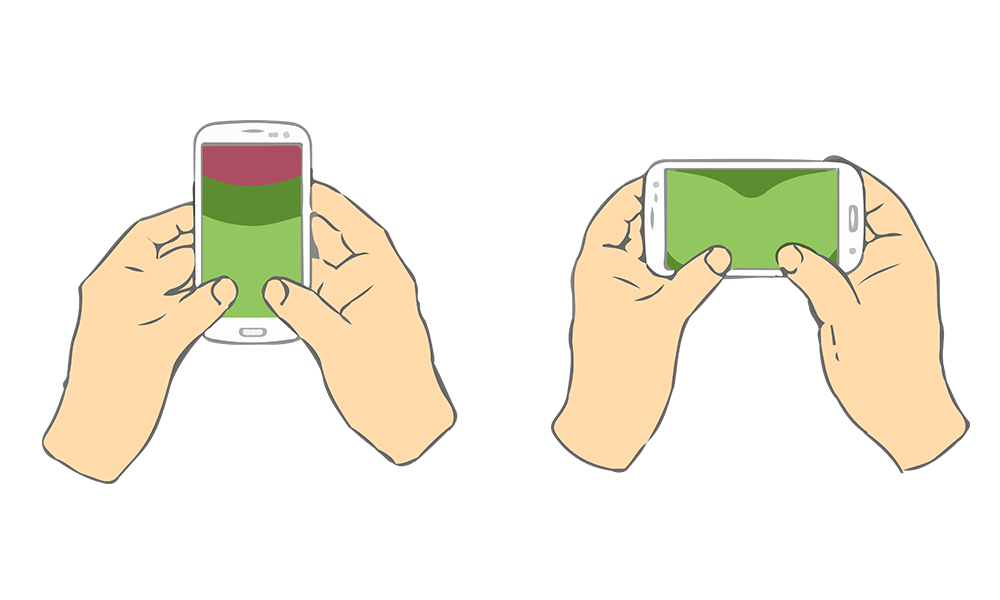
- Około 50% użytkowników korzysta ze swojego smartfona przy użyciu jednej ręki, a niemal 70% z nich obsługuje nawigację prawym kciukiem. Ponadto większość internautów to osoby praworęczne.

- Około 40% osób korzysta ze smartfona, wykorzystując jedną rękę do trzymania urządzenia, a do nawigacji służy im kciuk przeciwnej ręki (72%) lub palec wskazujący (28%).

- Pozostałe 10% używa swoich urządzeń mobilnych oburącz.

3. Przejrzyste formularze
Musimy mieć na uwadze, że wypełnianie wielu pól formularza nie należy do najprzyjemniejszych nawet na desktopie, a już na pewno na wyświetlaczu dotykowym mobilnego urządzenia będzie stanowiło pewne utrudnienie. Z tego powodu lepiej redukować ilość informacji, które musi wprowadzić użytkownik. Rozwiązania przyśpieszające cały proces przejścia przez formularz są mile widziane, a nawet wskazane. Przykładem może być autouzupełnianie miejsca zamieszkania na podstawie kodu pocztowego. Zaoszczędzi to znacznie czas użytkowników i doprowadzi do konwersji.
4. Dodatkowa zachęta

Właściciel serwisu, któremu zależy na zwiększeniu konwersji z mobilnej wersji strony, powinien rozważyć wprowadzenie dodatkowych korzyści, np. w postaci rabatów z tytułu dokonania zakupów na urządzeniu mobilnym. Dodatkowo sam fakt, że landing page jest bardziej intuicyjny od wersji desktopowej serwisu, zachęca użytkownika do pełnej, niczym niezaburzonej interakcji i realizacji celu strony.
Podsumowanie
Strona typu landing page z definicji powinna jedynie w kilku krokach doprowadzić użytkownika do realizacji celu. Skuteczny mobilny landing powinien być szybki, bo tego przede wszystkim oczekują użytkownicy. Kolejną ważną rzeczą jest jego przejrzystość oraz intuicyjność.
Wiedząc, że użytkownicy mający problemy z odczytaniem treści lub z nawigacją na stronie bezpowrotnie ją opuszczają, musimy zwrócić szczególną uwagę na rozmieszczenie treści. Zawartość naszego landinga musi być przyjazna i czytelna dla odbiorcy. Ważne jest również, aby żaden element nie zaburzał prostej struktury, a wszystkie call to action były w zasięgu ręki.
Zastosowanie się do powyższych zaleceń powinno zapewnić oczekiwaną skuteczność naszej strony i przyczynić się do znacznego wzrostu liczby konwersji w naszym serwisie.