Spis Treści

Atrakcyjny layout
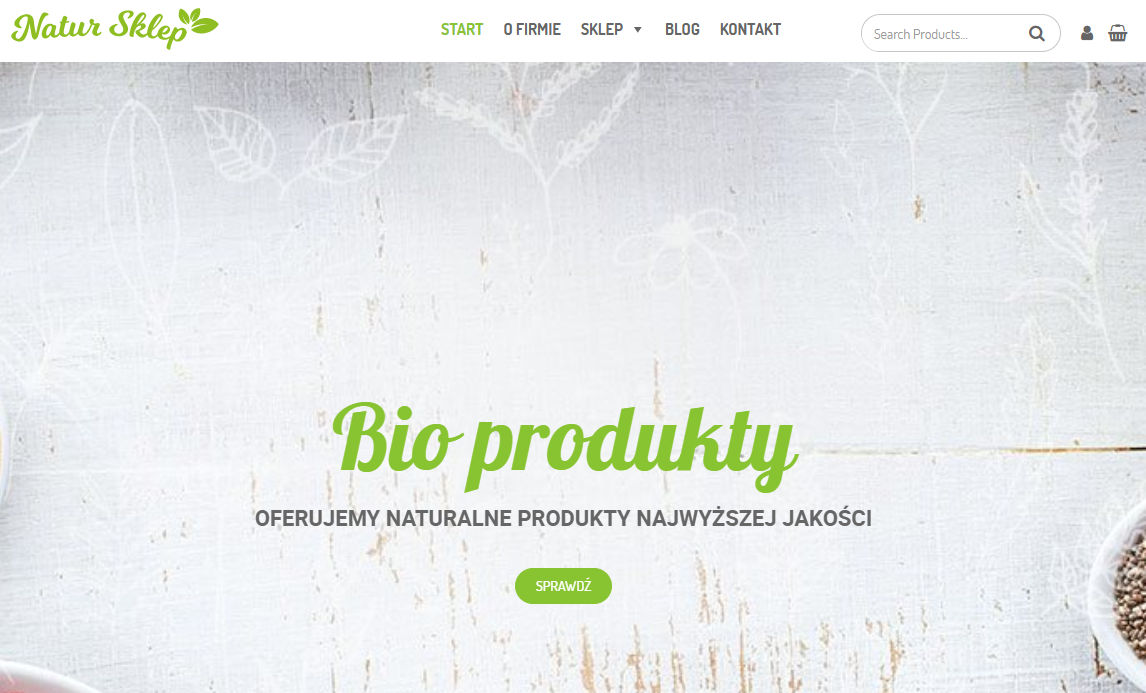
Już pierwsze wrażenie może decydować o tym, czy klient wejdzie do sklepu, a użytkownik zdecyduje się pozostać na firmowej stronie. Trzeba więc zadbać o przejrzysty i ładny wygląd witryny internetowej, która będzie reprezentować biznes przez 24 godziny na dobę. Warto zdecydować się na prosty układ graficzny, aby nie rozpraszać uwagi użytkownika.
Szata graficzna powinna odpowiadać tematyce serwisu oraz branży, w której działa firma (trudno wyobrazić sobie elegancką stronę kancelarii adwokackiej w krzykliwych kolorach). I choć bezpłatne szablony bywają dziś naprawdę efektowne, na tym etapie lepiej nie szukać oszczędności. Powielanie skórek, np. z WordPressa, może zostać odebrane jako wyraz braku profesjonalizmu.
Wszystkie elementy serwisu muszą być spójne z identyfikacją wizualną marki (m.in. z logo, drukami firmowymi). Warto w tym celu ustalić konkretną paletę barw, ujednolicić stosowane fonty i grafiki. Oprócz walorów estetycznych w projektowaniu należy wziąć pod uwagę personę. Design strony oraz styl komunikatów trzeba dopasować do grupy docelowej, aby potencjalni klienci od początku czuli, że trafili we właściwe miejsce.
USP, czyli unikalna propozycja sprzedaży
Osoby szukające produktów lub usług w internecie mają do dyspozycji niezliczoną ilość możliwości. Co może skłonić ich do skorzystania właśnie z naszej oferty? Unikalna propozycja sprzedaży, tzw. USP to krótki komunikat występujący najczęściej w towarzystwie przycisku call to action, który użytkownik widzi tuż po wejściu na firmową stronę internetową. Zadaniem syntetycznej informacji jest przekonanie klienta o wartości proponowanego produktu oraz zachęcanie go do skorzystania z usług.

Jak sformułować skuteczny argument sprzedażowy? Warto dobrze przemyśleć profil biznesowej działalności i ukierunkować się na potrzeby klientów. W serwisach internetowych można zaobserwować różne podejście do tego tematu. USP zwykle oferuje rozwiązanie problemów, z którymi potencjalnie zmaga się grupa docelowa, obietnicę związaną z produktem lub usługą, przewagę nad konkurencją oraz korzyści płynące z nawiązania współpracy.
Angażujący content
Bez względu na to, czy prowadzimy serwis www lokalnego przedsiębiorstwa, czy dużej marki, musimy pamiętać, że po drugiej stronie ekranu zawsze jest użytkownik, który chce uzyskać konkretne informacje. Jeśli na „półce” z treścią nie dojrzy odpowiedzi na nurtujące go pytania, przeniesie się na inną stronę. Aby ułatwić mu poszukiwanie, trzeba przygotować treści wyczerpujące temat, uwzględniające zasady SEO copywritingu, a jednocześnie dobrze przygotowane pod względem wizualnym.
Opracowując content na stronę internetową, warto stosować czytelne formatowanie – pogrubienia, śródtytuły i wypunktowania. W ten sposób użytkownik będzie mógł szybko zeskanować cały tekst wzrokiem. Nie zapominajmy również o stosowaniu urozmaiceń w postaci multimediów, np. zdjęć, wideo oraz infografik, które w ciekawy sposób podsumują publikowane komunikaty.
Trafionym pomysłem może się okazać również prowadzenie bloga firmowego, który nie tylko pomoże pozyskać klientów, ale będzie też doskonałym miejscem do dzielenia się wiedzą ekspercką czy newsami z branży. Podczas pisania tekstów – np. opisów produktów, wpisów blogowych, aktualności – zawsze pamiętajmy o poprawności merytorycznej i gramatycznej, aby nie zniechęcić czytelnika. Co więcej, publikujmy wyłącznie unikalny content.
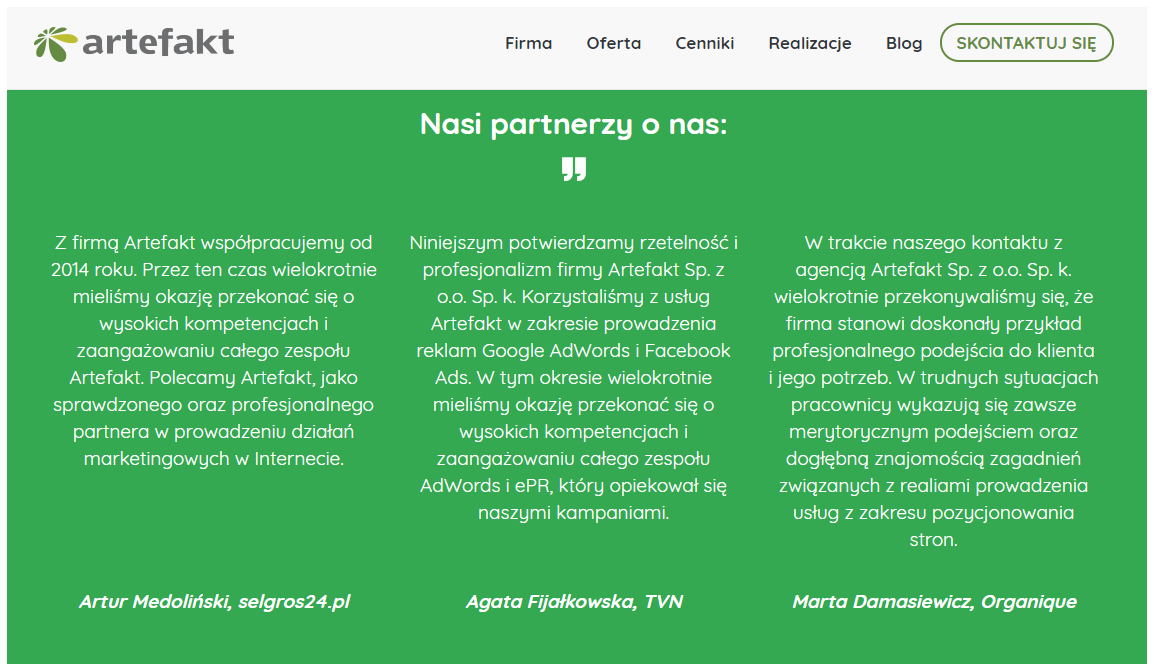
Konsumenci nierzadko potrzebują potwierdzenia swoich działań – nawet podczas zakupów w sklepie zaglądają sobie wzajemnie do koszyków. Jak za pośrednictwem strony internetowej pomóc potencjalnym klientom w wyborze, a jednocześnie zwiększyć ich zaufanie do firmy lub marki? Warto wykorzystać rozwiązania oparte na tzw. społecznym dowodzie słuszności, czyli zasadzie, według której człowiek podejmuje decyzje na podstawie zachowań innych.
Testimoniale i opinie zadowolonych klientów, referencje od partnerów biznesowych, wzmianki w znanych tytułach prasowych, obecność w social mediach, case studies czy nagrody i wyróżnienia – to kilka przykładów „social proof”, którymi można wzmocnić przekaz na biznesowej witrynie. Wiarygodne informacje zwłaszcza jeśli podkreślają potrzeby spełniane przez produkt (lub usługę), zadziałają na użytkownika lepiej niż niejeden tekst promocyjny.

Łatwa nawigacja
Nieprzyjazny układ półek w sklepie może sprawić, że szybko stracimy chęć do dalszych zakupów, a w efekcie – więcej do niego nie wrócimy. Tak samo zadziała na potencjalnego klienta chaotyczna, nieczytelna strona internetowa. Profesjonalna witryna musi więc mieć prostą, intuicyjną nawigację, która ułatwi poruszanie się po serwisie i dotarcie do wybranej sekcji.
Warto w tym celu wyeksponować wspomniane przyciski call to action, a także umieścić wyszukiwarkę i menu z podziałem na kategorie oraz klikalne logo, które pozwoli na łatwy powrót do strony głównej. Można pomyśleć również o wdrożeniu ścieżki breadcrumb (okruszki chleba). Dzięki temu rozwiązaniu internauci w dowolnym momencie zobaczą aktualną lokalizację w obrębie serwisu i bez problemu znajdą drogę powrotną do poprzednich podstron.
Responsywna wersja strony
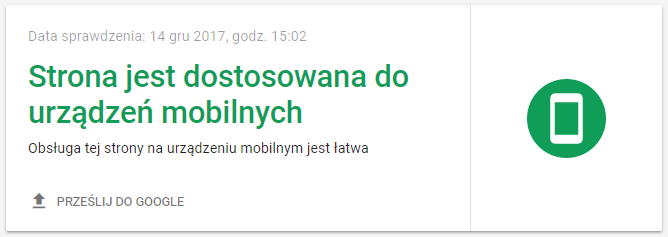
W Polsce już ponad 23 miliony użytkowników korzysta z internetu na urządzeniach mobilnych – wynika z raportu „Digital in 2017: Eastern Europe” (We are social). Z tego względu strona internetowa po prostu musi dobrze prezentować się na ekranach smartfonów i tabletów. Na szczęście, nie trzeba już projektować osobnej wersji mobilnej lub specjalnej aplikacji, wystarczy przejść na wersję responsywną, którą gwarantuje technologia RWD (Responsive Web Design).
Niewielki ekran smartfona narzuca inne wymagania niż monitor, dlatego witryna musi być przede wszystkim wygodna w obsłudze, prosta w nawigacji i czytelna. Trzeba zaprojektować ją w taki sposób, aby mobilny użytkownik mógł wygodnie kliknąć w przyciski call to action. Przejście na responsywną wersję strony ma też szczególne znaczenie z punktu widzenia SEO. Nie generuje dodatkowych adresów URL, przez co pomaga uzyskać wysoką pozycję w wynikach wyszukiwania. Google udostępnia proste narzędzie, które umożliwia szybki test optymalizacji mobilnej. To pozwala na sprawdzenie, czy wdrożenie nowej strony przebiegło poprawnie.

Przyciski call to action i formularz kontaktowy
Wyobraźmy sobie sytuację – wchodzimy do sklepu, gdzie nie ma ekspedienta. Nie możemy zapytać o produkt i co gorsza kupić upatrzonej rzeczy. Pewnie szybko udalibyśmy się do konkurencji. Z podobnym doświadczeniem spotka się użytkownik strony internetowej, na której nie znajdzie formularza kontaktowego ani przycisków call to action. Formularze ułatwiają nawiązanie kontaktu z firmą i pozostawienie informacji o zainteresowaniu ofertą. CTA natomiast pełnią funkcję wskazówek podpowiadających kolejne kroki.
Przyciski CTA zachęcają do podjęcia działania, m.in. przejścia na kolejną podstronę lub na kartę produktu. Stanowią zatem „must have” każdej firmowej strony. Aby skutecznie oddziaływały na potencjalnych klientów, muszą odróżniać się od pozostałych elementów w witrynie, choćby kolorem, odmienną czcionką lub czytelną grafiką. Warto również stosować konkretne, zwięzłe komunikaty, które wprost przekażą ideę wezwania do działania.
Szybkość ładowania strony
Wolno działająca strona internetowa potrafi zdenerwować niemal tak samo jak długie kolejka przy kasie. Efektywna witryna biznesowa musi więc działać szybko i płynnie. Im lepszy page speed serwisu, tym więcej zadowolonych użytkowników i wyższe miejsce w wynikach wyszukiwania (szybkość ładowania strony ma również znaczenie pod kątem pozycjonowania).

Jak zwiększyć page speed? W tym celu warto m.in. uporządkować kod źródłowy strony, regularnie aktualizować oprogramowanie, na bieżąco optymalizować publikowane multimedia (np. rozmiar zdjęć i wideo) oraz korzystać z podręcznej pamięci przeglądarki. Czas ładowania witryny na urządzeniach mobilnych i na komputerze można łatwo sprawdzić za pośrednictwem narzędzia od Google – PageSpeed Insights.
Optymalizacja strony pod wyszukiwarkę Google
Aby potencjalni klienci bez problemu trafili na naszą firmową stronę, musimy dać się znaleźć, a przy tym wyróżnić spośród konkurencji. Bez wątpienia pomoże wysoka pozycja w wynikach wyszukiwania. W ramach procesu pozycjonowania w pierwszej kolejności trzeba przeprowadzić optymalizację serwisu, dostosowując treści, grafiki oraz kod źródłowy pod wymagania algorytmów Google.
W skrócie optymalizacja ma na celu usunięcie błędów utrudniających indeksację przez roboty Google oraz przekazanie wyszukiwarkom ważnych informacji, które pomogą poprawić pozycję domeny w rankingu wyników. Proces optymalizacji obejmuje wdrożenie zmian w obrębie takich elementów jak: słowa kluczowe, tytuł i opis strony, zawartość, struktura nagłówków, duplikacja treści, linkowanie wewnętrzne i struktura serwisu, a także wersja mobilna.