Spis Treści
- Co to jest Core Web Vitals (CWV)?
- Jak mierzyć Core Web Vitals?
- Najważniejsze wskaźniki Core Web Vitals
- Inne wskaźniki CWV
- Jak sprawdzić Core Web Vitals?
- 1. PageSpeed Insights
- 2. Google Search Console
- 3. GTMetrics
- 4. Web dev
- 5. WebPage Test
- 6. Lighthouse
- 7. Narzędzie Google Web Developer w przeglądarce Chrome
- Wtyczki Chrome do szybkiej weryfikacji Core Web Vitals
- 1. Core Web Vitals Extension
- 2. Web Vitals Extension
- Optymalizacja Core Web Vitals
- Optymalizacja Largest Contentful Paint (LCP)
- Optymalizacja First Input Delay (FID)
- Optymalizacja Cumulative Layout Shift (CLS)
- Parametry Core Web Vitals – podsumowanie
Core Web Vitals stał się czynnikiem rankingowym stron internetowych w sierpniu 2021 roku. Co to oznacza dla osób prowadzących biznes w sieci, których zysk w dużej mierze zależy od pozycji w rankingu Google? Czym jest Core Web Vitals? Jak mierzyć wskaźniki CWV? O tym dowiesz się z dalszych części artykułu.
Co to jest Core Web Vitals (CWV)?
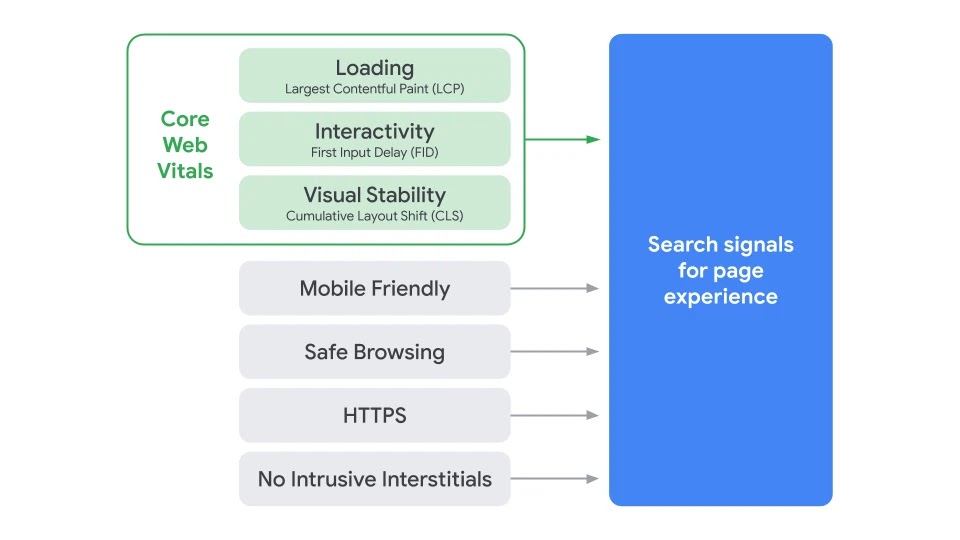
CWV to wskaźniki dotyczące szybkości ładowania i wydajności stron. Podstawowe wskaźniki internetowe to jeden z czynników aktualizacji pod kątem Page Experience Signals.
CWV, obok responsywności, bezpieczeństwa, szyfrowanego połączenia i braku inwazyjnych reklam, stanie się niezbędnym elementem każdej strony internetowej.
Wprowadzenie CVW jako dodatkowego czynnika rankingowego związane jest z rosnącą rolą doświadczeń użytkownika, tzw. User Experience (UX), w kontekście oceny jakości stron internetowych. Aktualizacje Google jasno wskazują kierunek zmian w pozycjonowaniu (SEO), w którym internauta i jego zadowolenie z wyników wyszukiwania stają się kluczowe do osiągania przez serwisy wysokich pozycji w wynikach organicznych.

Źródło: https://developers.google.com/search/blog/2020/05/evaluating-page-experience
Jak mierzyć Core Web Vitals?
Źródła danych o wartościach podstawowych składników internetowych dzielimy na 2 typy:
- Dane laboratoryjne (lab data), czyli pomiary, które są wykonywane za pomocą specjalistycznych narzędzi. Dane laboratoryjne informują o tym, jakie mogą być doświadczenia potencjalnego użytkownika ze stroną. Oczywiście są to pewne założenia mierzone w warunkach laboratoryjnych, dlatego analizę CWV warto oprzeć dodatkowo o dane rzeczywiste (tzw. dane zgromadzone). Dane laboratoryjne znajdziemy np. w Page Speed Insights, w narzędziu Lighthouse w Google Dev Tools, GTMetrix lub w Web Dev. Dane te mierzą wskaźniki takie jak: FCP, SI, LCP, TTI, TBT, CLS .
- Dane zgromadzone (field data), czyli takie, które pochodzą od realnych wizyt użytkowników korzystających z przeglądarki Chrome. Te dane obrazują średnią wskaźników CWV z ostatnich 28 dni, które pochodzą z raportu Chrome User Experience Report (CrUX). Zgromadzone dane są mierzone z pomocą narzędzia Google PageSpeed Insights oraz Google Search Console i mierzą FSP, FID, LCP, CLS.
Najważniejsze wskaźniki Core Web Vitals
Do głównych wskaźników CWV zaliczamy:
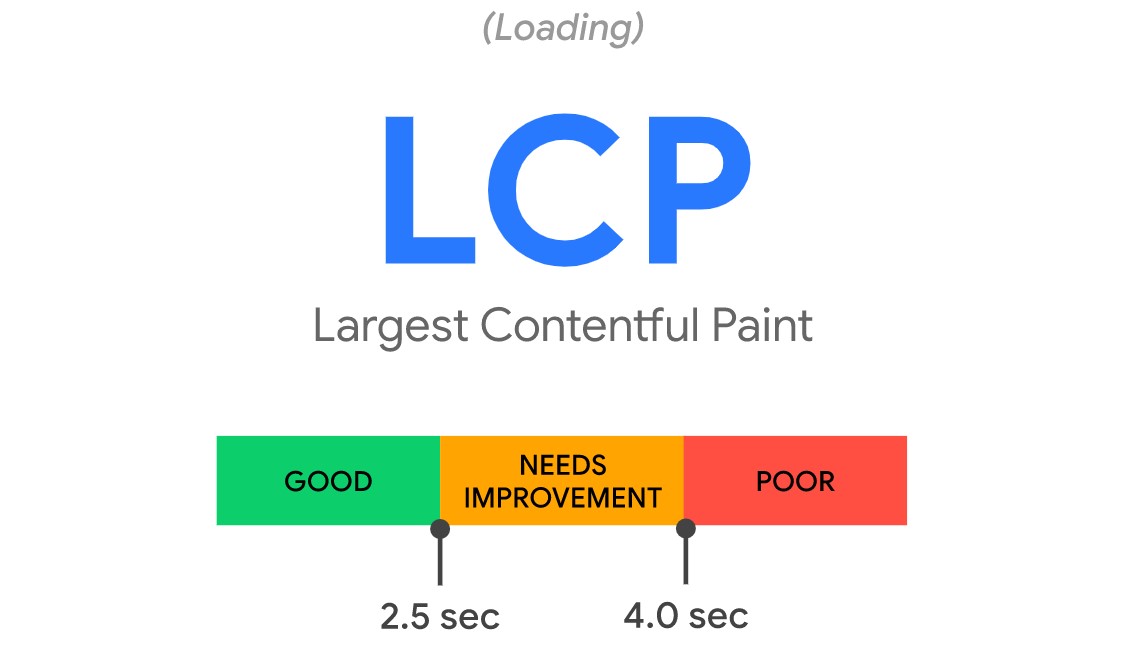
- LCP

Źródło: https://web.dev/vitals/
Largest Contentful Paint (LCP), czyli największe wyrenderowanie treści. LCP to metryka pokazująca szybkość ładowania strony. Mierzona jest jako czas potrzebny przeglądarce do załadowania największego elementu na stronie (tym elementem może być tekst, grafika lub wideo). Do 2,5 sekundy wskaźnik ten oceniany jest jako pozytywny. Wynik w granicach od 2,5 do 4 sekund uznawany jest za przeciętny, potrzebujący poprawy. Natomiast wskaźnik LCP powyżej 4 sekund wskazuje na wysokie ryzyko opuszczenia strony przez użytkownika i interpretowany jest jako alarmująco niski.
Obszar mierzony w analizie LCP dotyczy obszaru above the fold, czyli pierwszego ekranu widocznego dla użytkownika po załadowaniu strony.
Skutki wysokiego LCP: zbyt długi czas oczekiwania na załadowanie elementów.
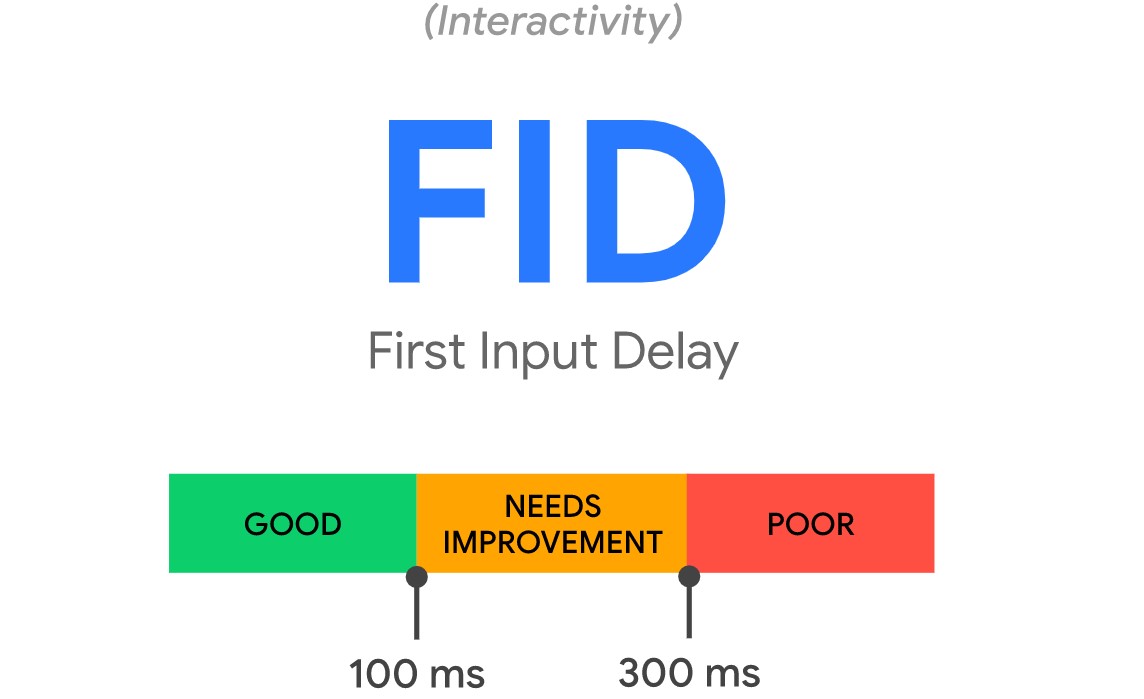
- FID

Źródło: https://web.dev/vitals/
First Input Delay (FID), czyli opóźnienie przy pierwszym działaniu. FID to metryka wskazująca na interaktywność serwisów. Jest to czas liczony od momentu rozpoczęcia ładowania strony do czasu, w którym strona będzie w pełni interaktywna. Dobry FID mieści się w granicy 100 milisekund do pierwszej interaktywności. Wartość wskaźnika FID między 100, a 300 milisekund informuje o potrzebie poprawy interaktywności witryny. Natomiast wynik powyżej 300 milisekund może już negatywnie wpływać na doświadczenia użytkownika ze stroną.
Skutki wysokiego FID: brak możliwości szybkiej interakcji ze stroną.
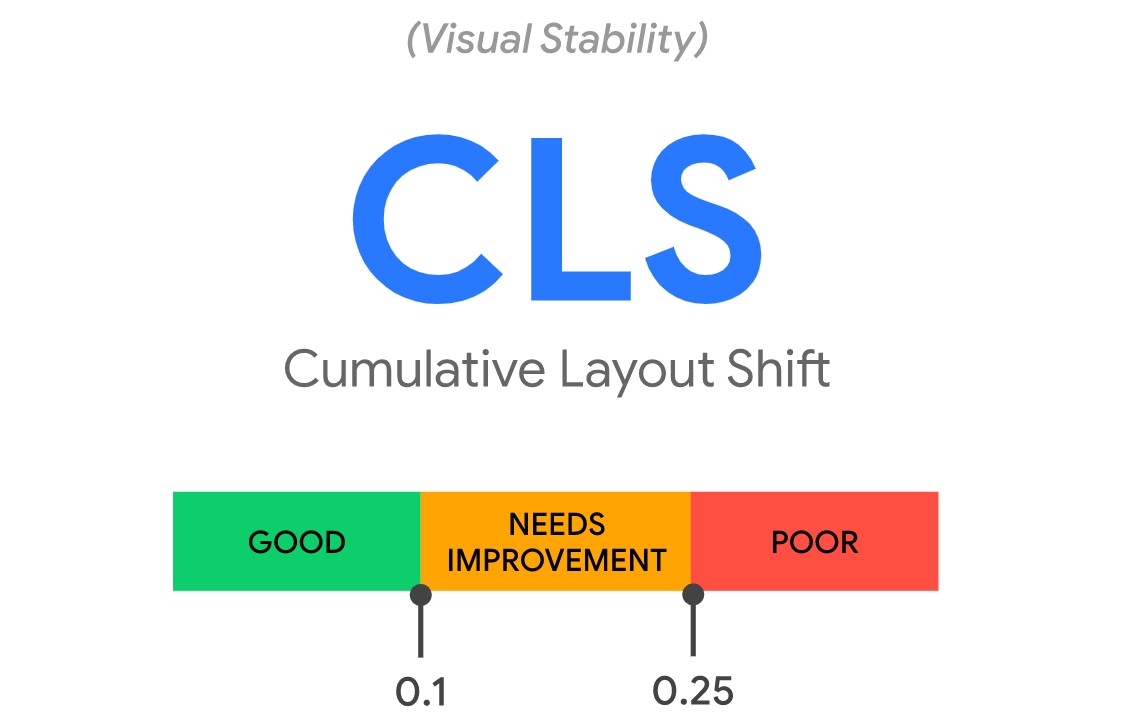
- CLS

Źródło: https://web.dev/vitals/
CLS (Cumulative Layout Shift) to metryka mierząca stabilność wizualną układu strony. Jest liczona jako suma przesunięć, które są widoczne podczas ładowania strony. Dotyczy to przesunięć nieoczekiwanych, czyli tych niezwiązanych z interakcją ze strony użytkownika. Co ważne, wyskakujące pop-upy nie będą liczone w ramach wskaźnika CLS. Wynik uznawany za dobry, czyli wskazujący brak przesunięć układu, znajduje się w przedziale od 0 do 0.1. Wskaźnik wynoszący od 0.1 do 0.25 wskazuje na przeciętną stabilność układu strony. Natomiast wartość powyżej 0.25 uznawana jest za bardzo ubogą i wymagającą pilnej optymalizacji.
Skutki wysokiego CLS: Przypadkowe kliknięcia w przycisk w wyniku niespodziewanego przesunięcia na stronie.
Inne wskaźniki CWV
- TTFB (Time to First Byte)
TTFB to wartość mierzona jako czas odpowiedzi serwera, od momentu wysłania zapytania do odebrania przez użytkownika pierwszego bajtu odpowiedzi.
- FCP (First Contentful Paint)
FCP to wskaźnik, który mierzy, ile czasu zajmuje przeglądarce załadowanie pierwszego contentu na stronie (treści, obrazka lub wideo).
- TTI (Time to Interactive)
TTI to wskaźnik, którzy mierzy, ile czasu upływa od załadowania strony do momentu uzyskania opcji wprowadzenia danych w serwisie.
- TBT (Total Blocking Time)
TBT to metryka mierząca, ile czasu upływa pomiędzy załadowaniem pierwszej treści na stronie (FCP) a uzyskaniem opcji wprowadzenia danych (TTI).
Jak sprawdzić Core Web Vitals?
Sposoby weryfikacji wskaźników Core Web Vitals:
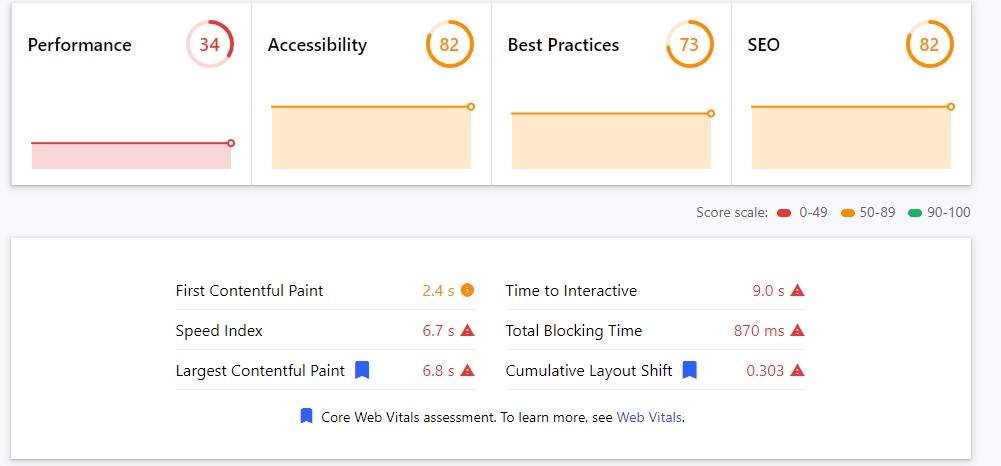
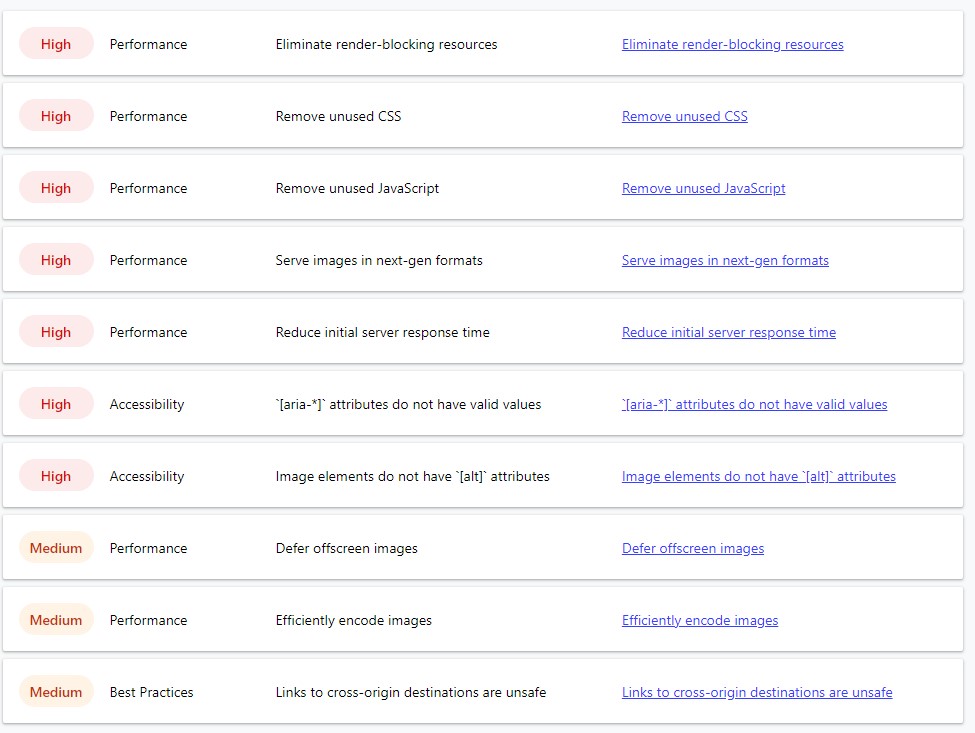
1. PageSpeed Insights
Aby wykonać pomiar Core Web Vitals z wykorzystanie Page Speed Insights należy przejść na stronę https://developers.google.com/speed/pagespeed/insights/?hl=pl

Źródło: https://developers.google.com/speed/pagespeed/insights/?hl=pl
W narzędziu podajemy adres URL, który chcemy zweryfikować. Co ważne dla poszczególnych podstron tego samego serwisu wyniki będą inne, dlatego rekomendowana jest weryfikacja stron różnego typu. W przypadku sklepu internetowego warto sprawdzić wyniki dla strony głównej, koszyka i kontaktu czy stron kategorii i podstron produktowych.

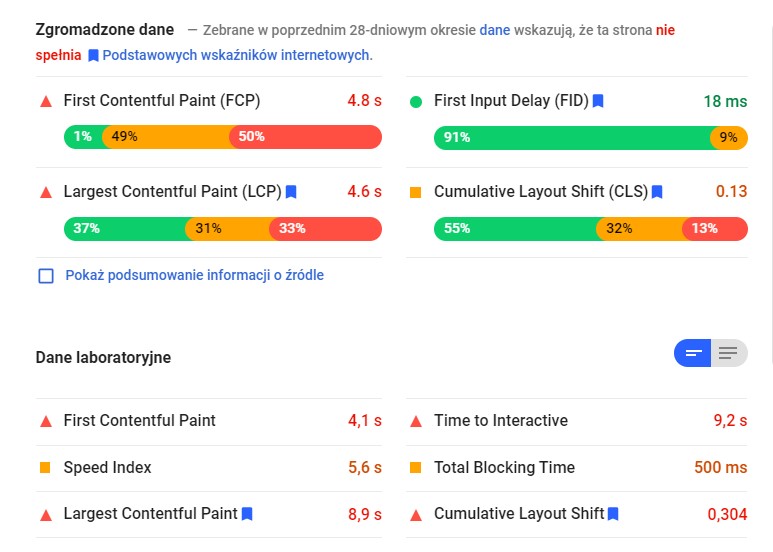
Źródło: https://developers.google.com/speed/pagespeed/insights/?hl=pl
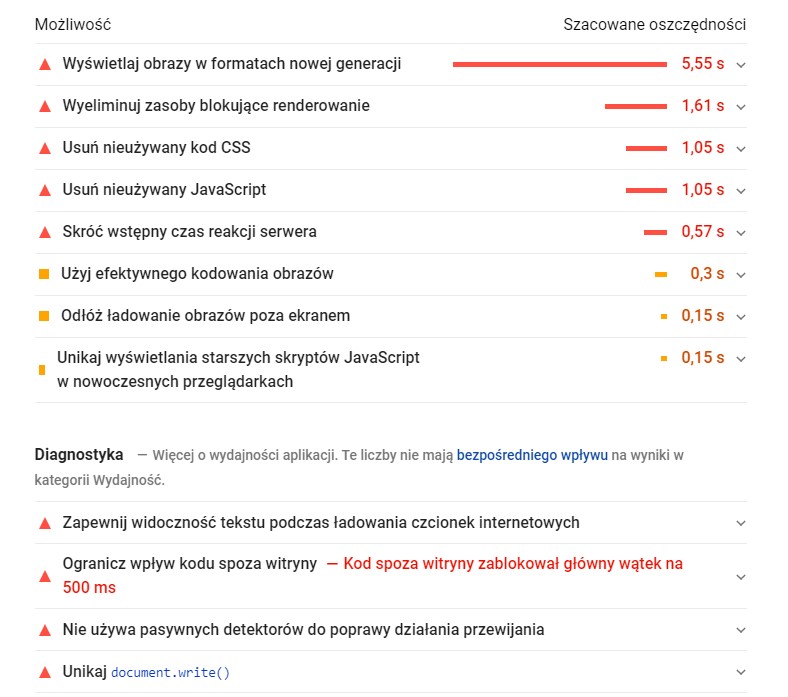
Po weryfikacji w narzędziu PSI otrzymujemy 2 zestawy danych: dane laboratoryjne oraz dane zgromadzone (o których pisaliśmy wyżej w akapicie: Sposób mierzenia Core Web Vitals).

W ramach testu wykonanego w PSI otrzymujemy zestaw gotowych wytycznych do wdrożenia na stronie.
2. Google Search Console
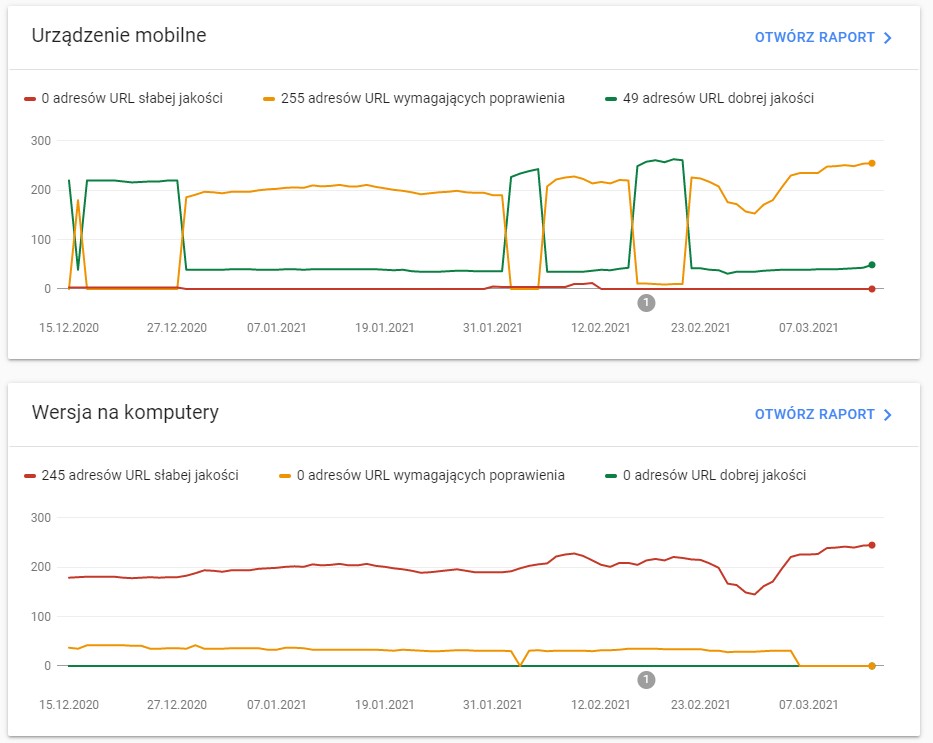
Jeśli mamy założone i zweryfikowane konto Google Search Console (jeśli nie posiadasz tego narzędzia, dowiedz się: jak założyć GSC) bardzo łatwo sprawdzimy, czy nasza witryna spełnia kryteria nowego czynnika rankingowego. Po zalogowaniu na stronie https://search.google.com/search-console w sekcji Ulepszenia > Podstawowe wskaźniki internetowe znajdziemy raporty CWV zarówno dla urządzeń mobilnych, jak i komputerów.

Źródło: https://search.google.com/search-console
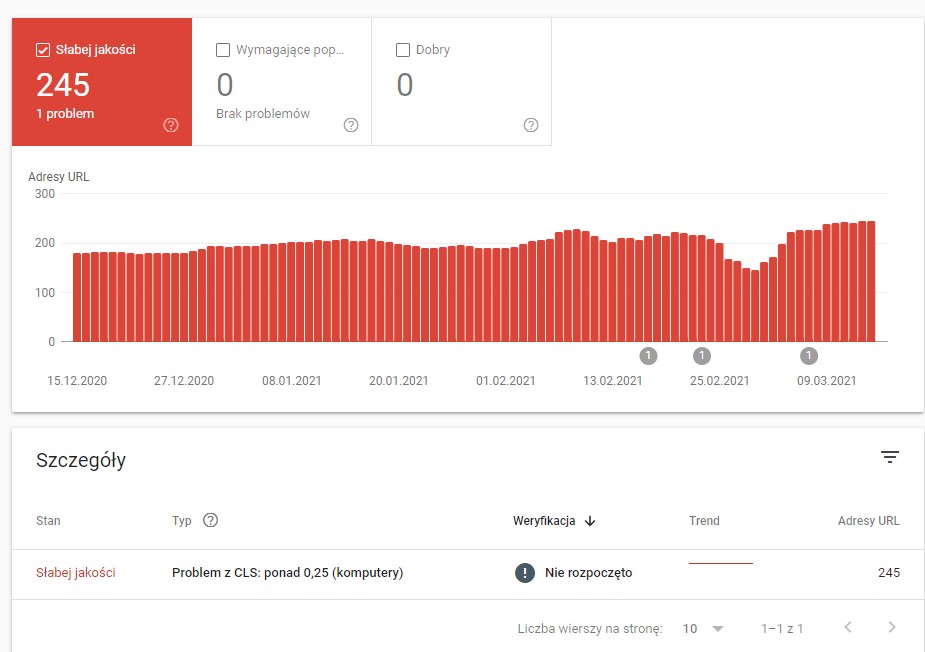
Gdy otworzymy wybrany przez nas raport, otrzymamy dokładne informacje na temat typu nieprawidłowości występującego na stronie ze wskazaniem konkretnych podstron, których problem dotyczy. Aby przejść do szczegółu, należy kliknąć tabelę i wybrany wiersz z problemem.

Źródło: https://search.google.com/search-console
3. GTMetrics
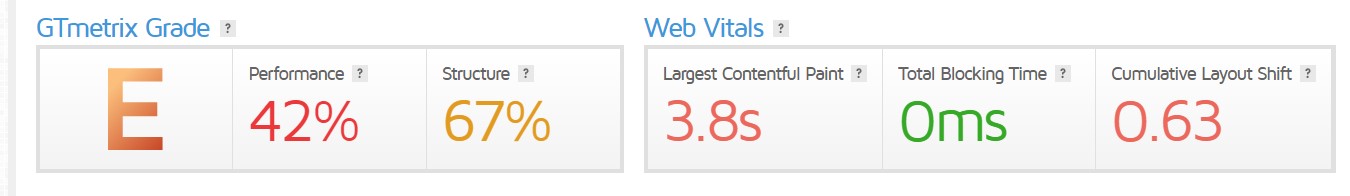
Pomiar CWV jest także możliwy w narzędziu GTMetrix pod adresem https://gtmetrix.com/. Tak jak PageSpeed Insights, GTMetrix podaje wyniki dla konkretnego adresu URL, a nie całej strony, dlatego konieczna jest tutaj weryfikacja wybranych reprezentatywnych stron dla danego serwisu (np. pomiar strony głównej, kategorii, wpisu blogowego, kontaktu). GTMetrix przedstawia tylko dane laboratoryjne. Warto pamiętać, że narzędzie jest darmowe tylko dla wyników desktopowych. W wersji płatnej otrzymamy również dane dla wersji mobilnej.

Źródło: https://gtmetrix.com/
4. Web dev
Web Dev to niejako rozwinięcie PSI i znajdziemy je pod adresem https://web.dev/measure/. W Web Dev mamy dostęp tylko do danych laboratoryjnych. Otrzymujemy dokładne wskazówki i przewodnik do optymalizacji elementów słabej jakości, a także mamy możliwość planowania raportów. Te same informacje znajdziemy w Google Dey Tools w zakładce Lighthouse.

Źródło: https://web.dev/measure/

Źródło: https://web.dev/measure/
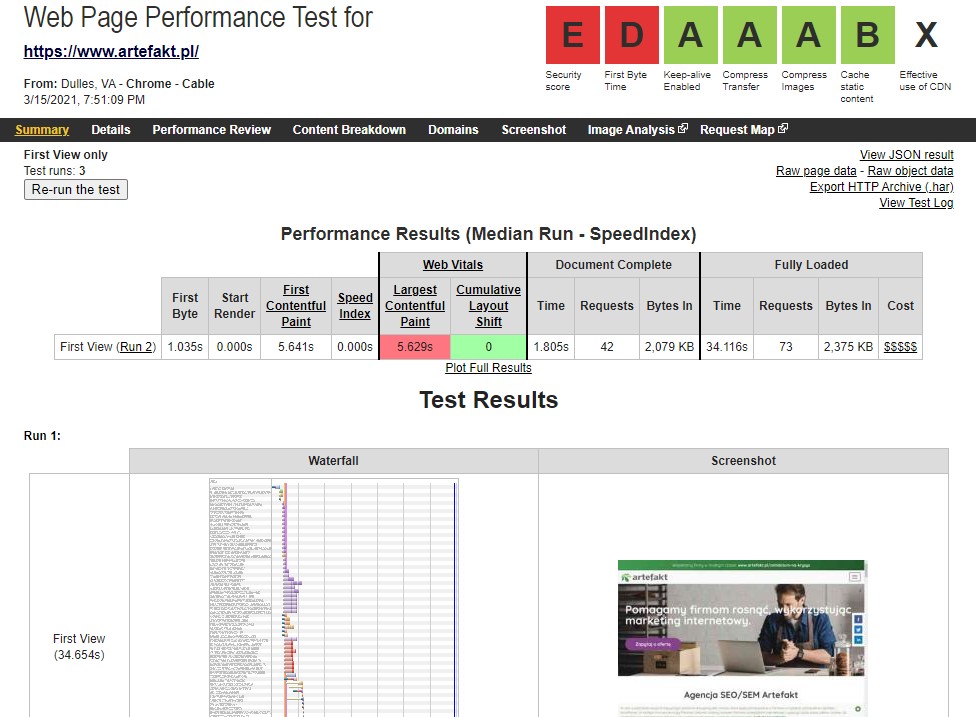
5. WebPage Test
Kolejne narzędzie do testów CWV to WebPage Test dostępne pod adresem https://www.webpagetest.org/, które uwzględnia tylko dane laboratoryjne. Minusem tego narzędzia może być długi czas oczekiwania na wyniki, plusem zaś przedstawienie graficzne poszczególnych wyników CWV.

Źródło: https://www.webpagetest.org/
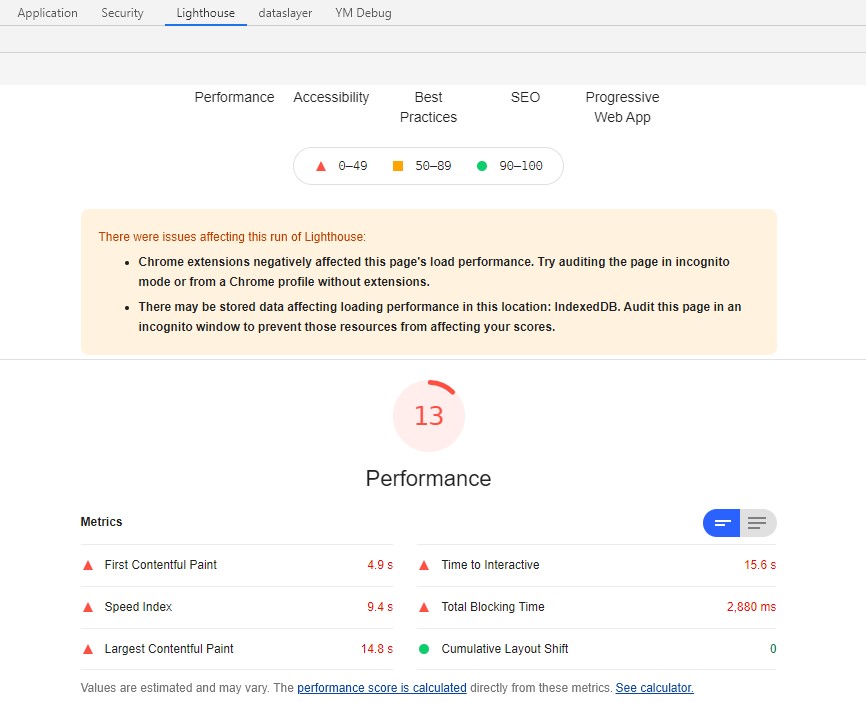
6. Lighthouse
Narzędzie jest dostępne w Chrome DevTools po kliknięciu PPM i Inspect albo F12. Lighthouse daje możliwość sprawdzenia danych laboratoryjnych. Ważne, aby weryfikację CWV w Lighthouse przeprowadzać w oknie incognito, ponieważ wtyczki dodane do przeglądarki Chrome mogą opóźniać działanie strony i tym samym fałszować wyniki.

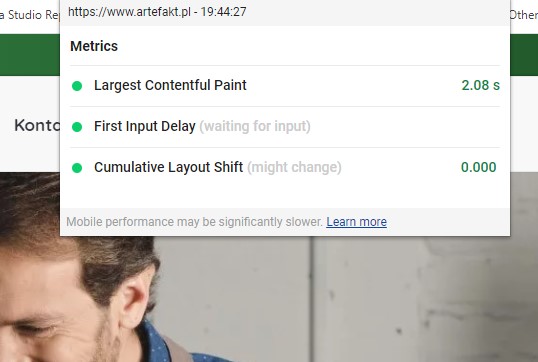
7. Narzędzie Google Web Developer w przeglądarce Chrome
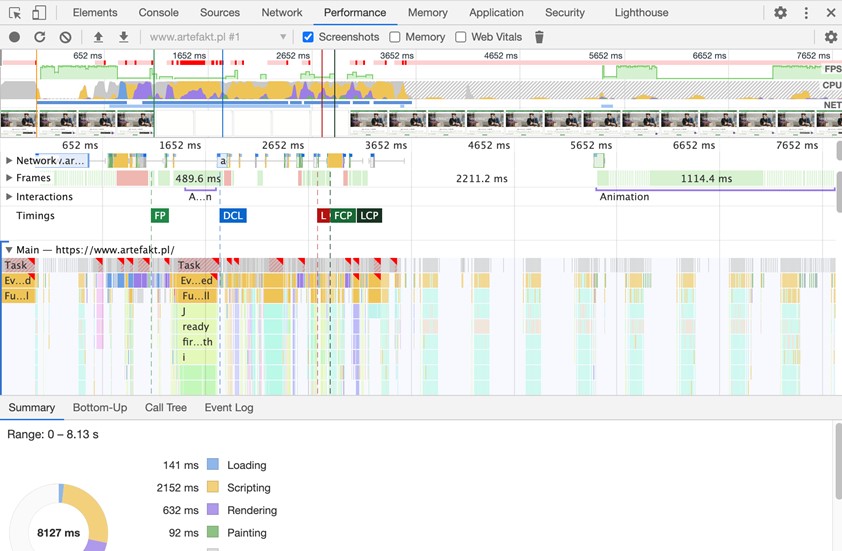
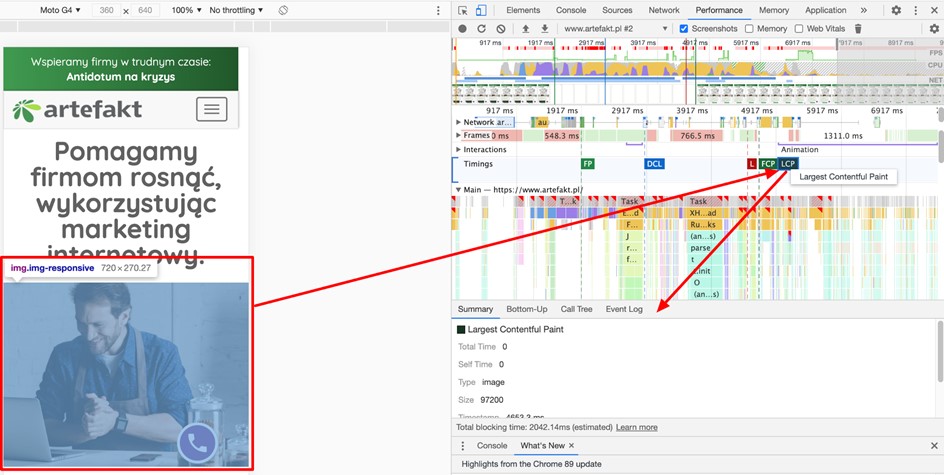
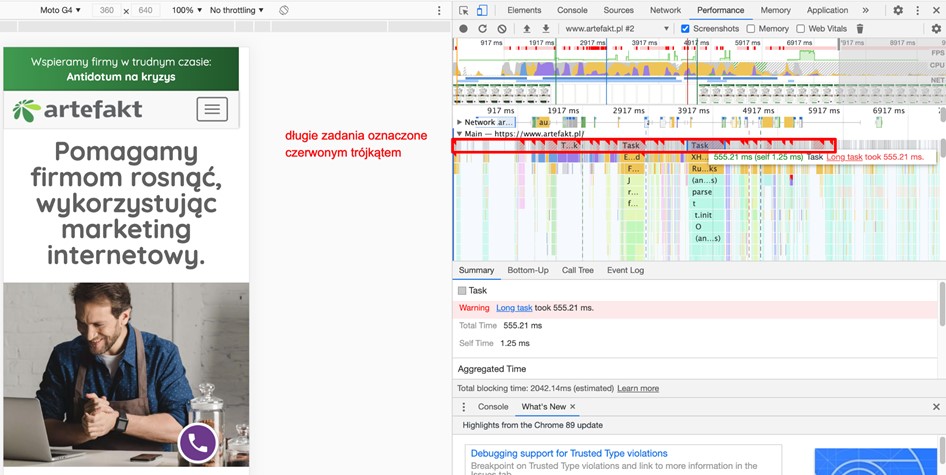
Po naciśnięciu przycisku F12 w przeglądarce Chrome otwiera się panel, w którym użytkownik ma dostęp między innymi do konsoli Java Script. Aby zmierzyć prędkość strony, należy wejść w zakładkę Performance, na której możemy analizować dane laboratoryjne dotyczące CWV.

W związku z tym, że narzędzie pokazuje dane laboratoryjne, możemy wykonać test na żądanie – zarówno dla konkretnej strony, jak i wersji (dekstop lub mobile). W narzędziu użytkownik znajdzie dokładne informacje o elementach wypływających na wynik CLS czy LCP.

Analizując TBT (czynnik opisany wyżej w akapicie: Inne wskaźniki CWV) jesteśmy w stanie również zidentyfikować, gdzie występuje zagrożenie związane z FID.

Wtyczki Chrome do szybkiej weryfikacji Core Web Vitals
1. Core Web Vitals Extension
Jeśli naszym celem jest szybka weryfikacja wyników CWV na stronie, to możemy do tego celu wykorzystać wtyczkę: Core Web Vitals Extension, którą pobierzemy dla przeglądarki Chrome pod tym adresem: https://chrome.google.com/webstore/detail/core-web-vitals/adeniimnihmbpgpbljmnohjpoolmgabj
Aby pobrać wtyczkę, wystarczy przejść na wskazany wyżej adres i kliknąć dodaj do Chrome.

Źródło: https://chrome.google.com/webstore/detail/core-web-vitals/adeniimnihmbpgpbljmnohjpoolmgabj
Jeśli chcemy szybko sprawdzić działanie naszej strony pod kątem CWV, wystarczy kliknąć ikonę wtyczki i sprawdzić wynik. Warto pamiętać, że FID pokaże nam się dopiero po interakcji z serwisem (np. po kliknięciu).
2. Web Vitals Extension
Web Vitals – to kolejna wtyczka do Chrome do szybkiej weryfikacji CWV w czasie rzeczywistym. Narzędzie znajduje się pod adresem https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma i pozwala w łatwy sposób wyłapać strony o słabszych parametrach. Warto pamiętać, że wtyczka Web Vitals Extension to dopiero wstęp do badania CWV a pogłębiona analiza dostępna jest w innych narzędziach.

Optymalizacja Core Web Vitals
Optymalizacja Largest Contentful Paint (LCP)
Wskaźnik LCP polega na skróceniu czasu ładowania największego elementu strony.
Kluczowe techniki obejmują optymalizację obrazów poprzez kompresję i skalowanie, a także serwowanie odpowiednich wersji dla różnych urządzeń. Warto zastosować preloading kluczowych zasobów, takich jak czcionki i arkusze CSS, co przyspiesza renderowanie. Dodatkowo, optymalizacja kodu JavaScript i CSS oraz usuwanie zbędnych fragmentów przyczyniają się do poprawy wydajności. Korzystanie z serwerów Content Delivery Network (CDN) również przyspiesza dostarczanie treści. Te działania pozytywnie wpływają na wydajność strony oraz wskaźnik LCP.
Optymalizacja First Input Delay (FID)
Poprawa FID ma na celu skrócenie czasu reakcji na pierwsze działanie użytkownika.
Technika chunking JavaScript polega na podziale kodu na mniejsze części, co przyspiesza obsługę interakcji. Udoskonalenie kontaktu z użytkownikiem, np. poprzez debouncing czy throttling, ogranicza obciążenie przeglądarki. Dodatkowo warto uprościć kod CSS i HTML, co poprawia responsywność strony. Te metody przekładają się na lepsze doświadczenia użytkownika User Experience (UX) oraz wyższy wynik FID.
Optymalizacja Cumulative Layout Shift (CLS)
Praca nad wskaźnikiem CLS polega na minimalizacji nieoczekiwanych zmian układu strony WWW.
Warto ustalić stałe wymiary dla elementów graficznych i tekstowych, co poprawia przewidywalność układu. Kontrolowanie animacji i przejść oraz unikanie dużych przesunięć wpływa korzystnie na stabilność. Dodatkowo optymalizacja czcionek i obrazków, w tym techniki lazy loading, przyczynia się do stabilniejszego ładowania treści. Poprawa CLS zwiększa komfort użytkowników oraz ogólne wrażenie z korzystania ze strony.
Parametry Core Web Vitals – podsumowanie
Jeżeli nie zadbamy o CWV, a nasz konkurent dostosuje witrynę do standardów Google, z dużym prawdopodobieństwem będzie miał nad nami przewagę w osiąganiu wyższych pozycji w wynikach organicznych. Zadbanie o podstawowe wskaźniki Core Web Vitals to zmniejszenie współczynnika odrzuceń czy zapewnienie wysokiego komfortu korzystania ze strony.
W kolejnym artykule (Jak optymalizować stronę pod Core Web Vitals?) przybliżymy sposoby na optymalizację serwisu pod kątem CWV. Na jakie elementy warto zwracać uwagę? Co i jak możemy poprawić?