Call to action, czyli tzw. wezwanie do działania to jedno z narzędzi wspomagających generowanie konwersji. Najczęściej przyjmuje formę atrakcyjnego przycisku, ikony lub grafiki z zaszytym linkiem, który przekierowuje użytkownika na podstronę lub dedykowany landing page. Może służyć także do zapisu na newsletter, przesłania e-booka, kontaktu. Call to action, jeśli ma być skuteczny, musi przyciągać uwagę użytkownika. Jak go zaprojektować, aby spełniał swoje funkcje? Postaw na design, content i właściwą ekspozycję na stronie internetowej.
Wybierz wyróżniający kolor call to action
Gra kolorem to kwestia, o której należy pamiętać, tworząc przycisk call to action. Dobierz kontrastującą lub uzupełniającą barwę, by odróżnić button od layoutu i innych elementów strony internetowej.
Być może nie od razu wybierzesz kolor, który przyciągnie uwagę użytkownika. Za pomocą testów A/B eksperymentuj z barwami i mierz skuteczność (kliknięcia w przycisk i konwersje) różnych wersji call to action.
Dobierz odpowiedni rozmiar przycisku
Określenie odpowiedniego rozmiaru przycisku call to action to nie lada wyzwanie. Powinien być duży, ale nie za wielki. Przy jego projektowaniu należy również zwrócić uwagę, jak zaprezentuje się na urządzeniach mobilnych. Przytłaczające i zajmujące całą powierzchnię ekranu buttony denerwują użytkowników, osiągając efekt odwrotny do zamierzonego – powodują porzucenie strony internetowej.
Niestety, nie ma jednej recepty na to, jaką wielkością powinien charakteryzować się przycisk. W tym przypadku również zalecamy wypróbowanie testów A/B. W początkowej fazie tworzenia buttonu najlepiej kierować się własną intuicją i doświadczeniem – z pewnością codziennie natrafiasz w sieci na call to action, które Cię irytują lub których nie zauważasz.
Stwórz krótkie i treściwe wezwanie do działania
Sam kolorowy i odpowiednio duży przycisk nie wystarczy, by użytkownik w niego kliknął. Istotny jest także tekst wezwania do działania wskazujący internaucie, do czego go zachęcasz. Najczęściej spotykamy się z takimi hasłami jak:
- Pobierz darmowy poradnik,
- Zarejestruj się,
- Załóż konto,
- Skorzystaj ze zniżki,
- Skontaktuj się z nami,
- Dodaj do koszyka itp.
Tekst na przycisku call to action musi być krótki, jednoznaczny i konkretny. Jak pokazują badania Midas Media, stosowanie od 2 do 4 słów należy do najczęstszych i najskuteczniejszych technik wpływania na uwagę internauty.
Źródło: https://www.crazyegg.com/blog/call-action-buttons/
Hasło call to action rzadko kiedy jest oryginalne i wyszukane. Najczęściej na przyciskach dostrzegamy te same teksty. Jasny przekaz trafia do umysłu odbiory, który podejmuje działanie na Twojej stronie.
Wykorzystuj czasowniki dynamiczne
W języku angielskim wyróżnia się tzw. czasowniki dynamiczne (action verbs), które wyrażają ruch, np. jechać, tańczyć, dostać, iść, podróżować, chodzić, zobaczyć. Dobrą praktyką jest wykorzystywanie wyrażeń nastawionych na wykonanie jakieś czynności w call to action, aby jeszcze mocniej zachęcić użytkowników do dokonania konwersji:
- Zapisz się,
- Pobierz,
- Kup teraz,
- Przetestuj,
- Wypróbuj.
Zwracaj się bezpośrednio do użytkownika
Nawet jeśli Twoja strona internetowa ma bardzo oficjalny charakter i w treściach posługujesz się formą grzecznościową (Państwo) lub bezosobową, nie stosuj jej w przyciskach call to action. Wykorzystuj bezpośredni zwrot do użytkownika, najlepiej w l. pojedynczej. W ten sposób zmniejszysz dystans, a także spersonalizujesz przekaz.
Podkreślaj korzyści finansowe
Korzystając z magicznych przymiotników darmowy, gratis, promocja, zniżka, trial, informujesz użytkownika o finansowych korzyściach dokonania konwersji. Tego typu wyrażenia zawsze stanowią dodatkową zachętę do kliknięcia przycisku call to action.
Twórz ograniczone czasowo okazje
Jedną z zasad wywierania wpływu na konsumentów stanowi wskazanie czasowego ograniczenia wyjątkowo korzystnej oferty. Jeśli wezwanie do działania będzie zawierało tego typu zwroty, zwiększysz szansę na wytworzenie u użytkownika intencji skorzystania z niesamowitej okazji, zanim się skończy.
Obuduj przycisk atrakcyjną treścią
Przycisk call to action w oderwaniu od kontekstu nic nie znaczy. Przygotuj nagłówek lub kilka krótkich zdań językiem korzyści, które znajdą się obok wezwania do działania. Wskaż, co zyska użytkownik, jeśli pobierze przygotowany przez Ciebie e-book, skontaktuje się z Tobą lub zapisze do bazy mailingowej. Pamiętaj, aby treść i button były spójne kolorystycznie. Dopasuj także wielkość czcionki – litery na przycisku powinny być większe niż dodatkowy tekst.
Wyeksponuj button na stronie internetowej
Wezwanie do działania powinno być odpowiednio wyeksponowane na stronie. Z jakich miejsc możemy skorzystać? Serwis HubSpot przeanalizował wpływ lokalizacji przycisków na konwersję:
- Baner na końcu wpisu blogowego – 6% współczynnik konwersji,
- Call to action w treści wpisu (jako link śródtekstowy lub baner śródtekstowy) – współczynnik konwersji waha się od 47 do nawet 93%,
- Banery „podążające za użytkownikiem” – współczynnik konwersji wynosi od 25 do 50%.
Poza tym przyciski call to action można wdrożyć:
- W stopce,
- W sidebarze,
- Na samej górze strony tuż pod nagłówkiem.
Planując umieszczenie buttonu, trzeba wziąć także pod uwagę cel strony – na landing page przycisk może znajdować się na samym środku, natomiast na blogu call to action powinny być mniej nachalne, aby użytkownik z ich powodu nie zrezygnował z przeczytania tekstu.
Zwiększ klikalność na urządzeniach mobilnych
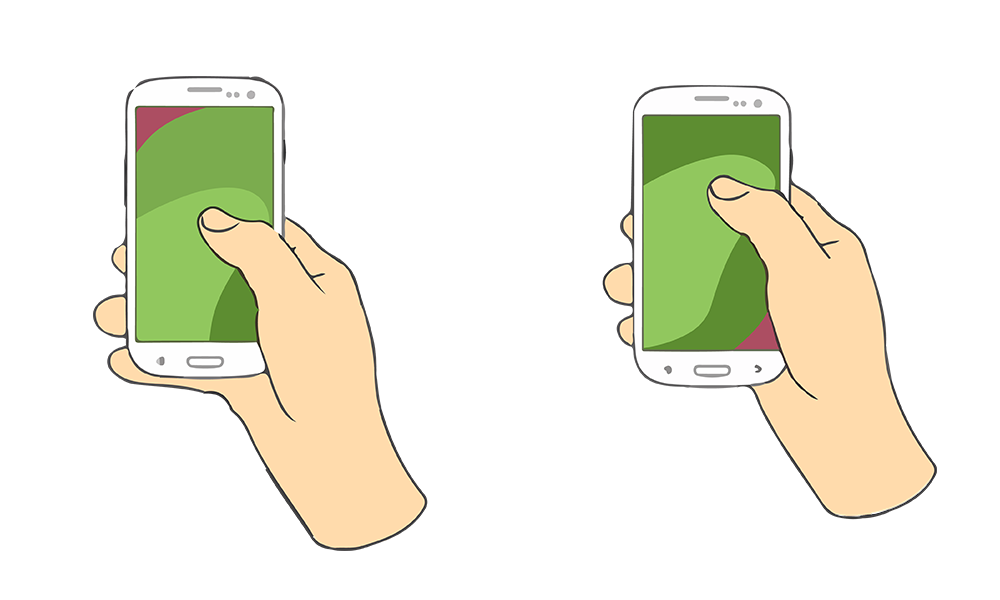
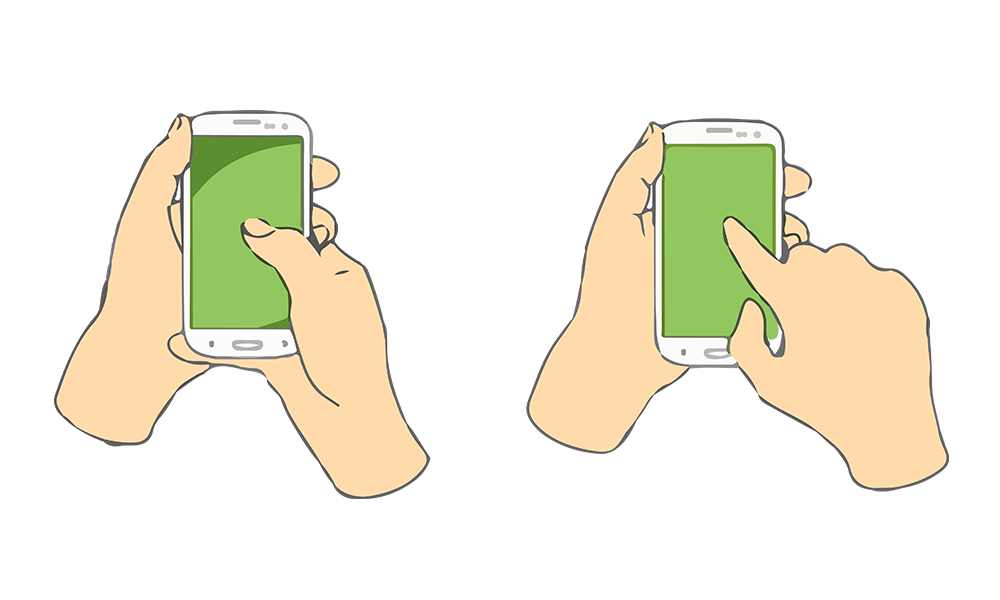
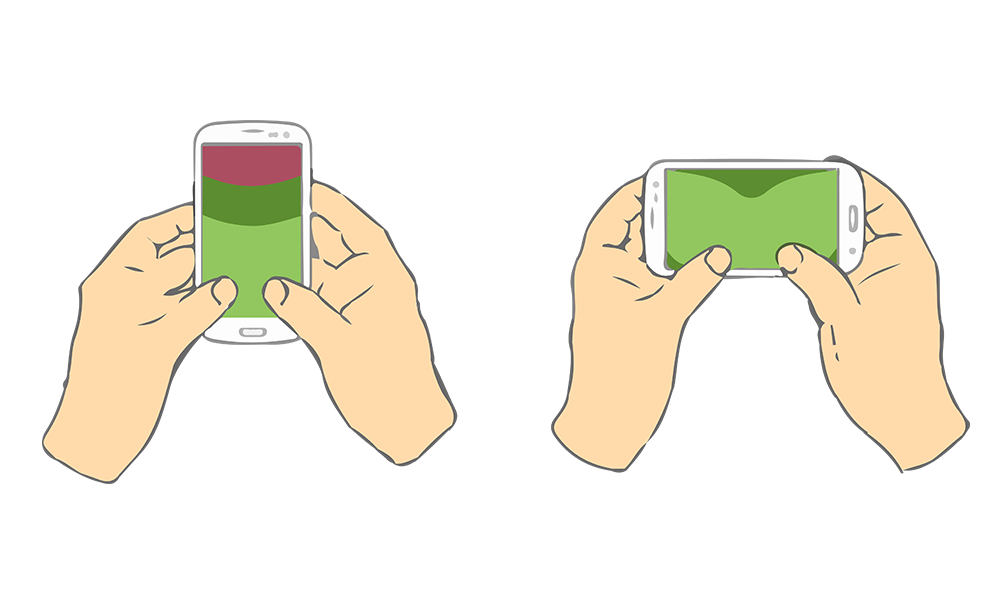
Przeglądanie stron na urządzeniach mobilnych różni się zdecydowanie od korzystania z serwisu na komputerze lub laptopie. Według UXmatters.com:
- Około 50% użytkowników jedną ręką obsługuje smartfony, a niemal 70% z nich porusza się po ekranie prawym kciukiem. Większość internautów to osoby praworęczne,
W związku z tym przycisk należy tak zlokalizować, aby nie dopuścić do jego przypadkowego naciśnięcia i jednocześnie ułatwić intencjonalne kliknięcie. Należy także pamiętać, żeby nie tworzyć pełnoekranowych pop-upów, które są karane przez Google obniżeniem pozycji w wynikach wyszukiwania.
Skuteczny przycisk call to action wymaga testów!
Gdy zaprojektujesz swój pierwszy przycisk call to action, nastaw się na zbadanie jego skuteczności. Po miesiącu lub dwóch zaprojektuj nieco zmodyfikowany button lub umieść go w innym miejscu na stronie internetowej, a następnie przetestuj za pomocą testów A/B, jak reagują na niego użytkownicy.