Spis Treści
- Dobry przycisk CTA – do czego służy i dlaczego jest ważny?
- Rodzaje CTA
- Tworzenie CTA – jak stworzyć skuteczne wezwanie do działania
- Wybierz wyróżniający kolor CTA
- Dobierz odpowiedni rozmiar przycisku CTA
- Tekst CTA
- Tekst CTA w pierwszej osobie liczby pojedynczej – dlaczego warto stosować?
- Wykorzystuj czasowniki dynamiczne
- Zwracaj się bezpośrednio do użytkownika
- Podkreślaj korzyści finansowe
- Twórz ograniczone czasowo okazje
- Obuduj przycisk atrakcyjną treścią
- Wyeksponuj button na stronie internetowej
- Zwiększ klikalność na urządzeniach mobilnych
- Skuteczne CTA wymaga testów A/B!
- Jak mierzyć skuteczność CTA?
- Stosowanie CTA – podsumowanie
Call to action to jedno z narzędzi wspomagających generowanie konwersji. Najczęściej przyjmuje formę atrakcyjnego przycisku, ikony lub grafiki z zaszytym linkiem, który przekierowuje użytkownika na podstronę lub dedykowany landing page. Może służyć także do zapisu na newsletter, przesłania e-booka, kontaktu. Skuteczny call to action musi przyciągać uwagę użytkownika. Jak go zaprojektować, aby spełniał swoje funkcje? Postaw na design, content i właściwą ekspozycję na stronie internetowej.
Dobry przycisk CTA – do czego służy i dlaczego jest ważny?
Dobry przycisk call to action to ważny element każdej strony internetowej lub kampanii marketingowej. Służy do kierowania użytkowników w stronę określonego działania, np. zakupu produktu, zapisania się na newsletter czy pobrania materiału.
Jego rola polega na przekierowaniu zainteresowania odbiorcy w konkretne miejsce, a także na zmotywowaniu go do podjęcia decyzji. Dobrze zaprojektowany CTA przyciąga uwagę, jest zrozumiały i zawiera jasne komunikaty, takie jak „Kup teraz” czy „Pobierz bezpłatnie”. Jest ważny, ponieważ bez niego użytkownik może nie wiedzieć, jaki powinien być jego kolejny krok, co może prowadzić do straty potencjalnej konwersji.
Rodzaje CTA
CTA można podzielić w zależności od ich celu i miejsca zastosowania.
Przykładem są CTA sprzedażowe, takie jak „Kup teraz” czy „Dodaj do koszyka”, które mają na celu natychmiastową konwersję w postaci zakupu. Kolejnym rodzajem są CTA zachęcające do zaangażowania, np. „Zapisz się na newsletter” lub „Dołącz do nas”, które budują długotrwałą relację z użytkownikiem.
Istnieją również CTA informacyjne, takie jak „Dowiedz się więcej” lub „Zobacz ofertę”, które mają na celu przekierowanie użytkownika do dodatkowych treści.
Ważne są też CTA społecznościowe, jak „Podziel się” czy „Lubię to”, które służą budowaniu społeczności wokół marki. Każdy z tych typów jest dostosowany do różnych etapów ścieżki zakupowej użytkownika i pełni kluczową rolę w realizacji celów marketingowych.
Tworzenie CTA – jak stworzyć skuteczne wezwanie do działania
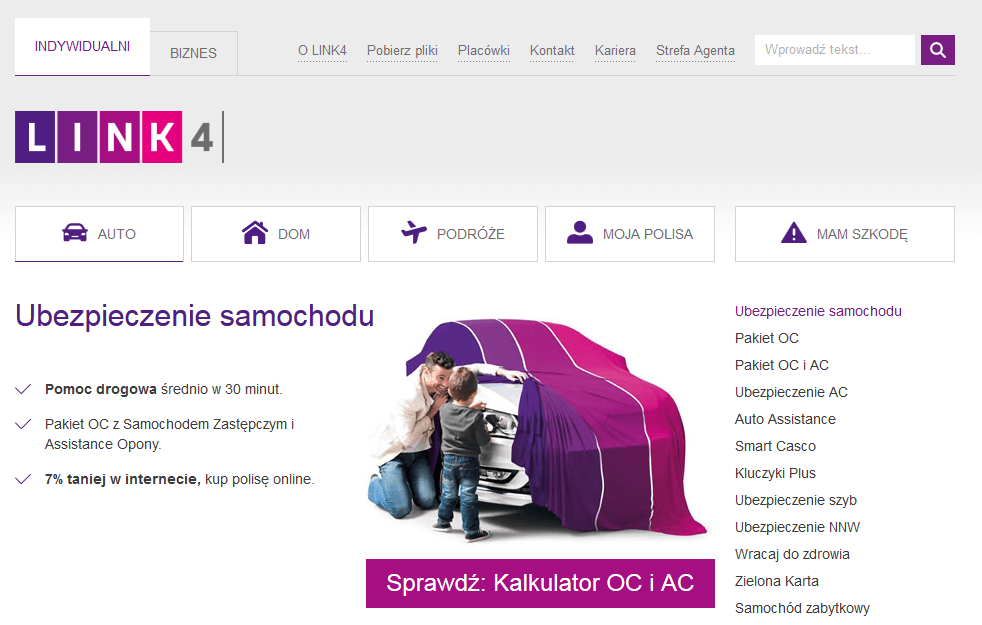
Wybierz wyróżniający kolor CTA
Gra kolorem to kwestia, o której należy pamiętać, tworząc CTA. Dobierz kontrastującą lub uzupełniającą barwę, by odróżnić button od layoutu i innych elementów strony internetowej.

Być może nie od razu wybierzesz kolor, który przyciągnie uwagę użytkownika. Za pomocą testów A/B eksperymentuj z barwami i mierz skuteczność (kliknięcia w przycisk i konwersje) różnych wersji call to action.
Dobierz odpowiedni rozmiar przycisku CTA
Określenie odpowiedniego rozmiaru przycisku call to action to nie lada wyzwanie. Powinien być duży, ale nie za wielki. Przy jego projektowaniu należy również zwrócić uwagę, jak zaprezentuje się na urządzeniach mobilnych. Przytłaczające i zajmujące całą powierzchnię ekranu buttony denerwują użytkowników, osiągając efekt odwrotny do zamierzonego – powodują porzucenie strony internetowej.

Niestety, nie ma jednej recepty na to, jaką wielkością powinien charakteryzować się przycisk. W tym przypadku również zalecamy wypróbowanie testów A/B.
W początkowej fazie tworzenia buttonu najlepiej kierować się własną intuicją i doświadczeniem – z pewnością codziennie natrafiasz w sieci na call to action, które Cię irytują lub których nie zauważasz.
Tekst CTA
Sam kolorowy i odpowiednio duży przycisk nie wystarczy, by użytkownik w niego kliknął. Istotny jest także tekst CTA wskazujący internaucie, do czego go zachęcasz. Najczęściej spotykamy się z takimi hasłami jak:
- Pobierz
- Zarejestruj się
- Załóż konto
- Skorzystaj ze zniżki
- Skontaktuj się z nami
- Dodaj do koszyka
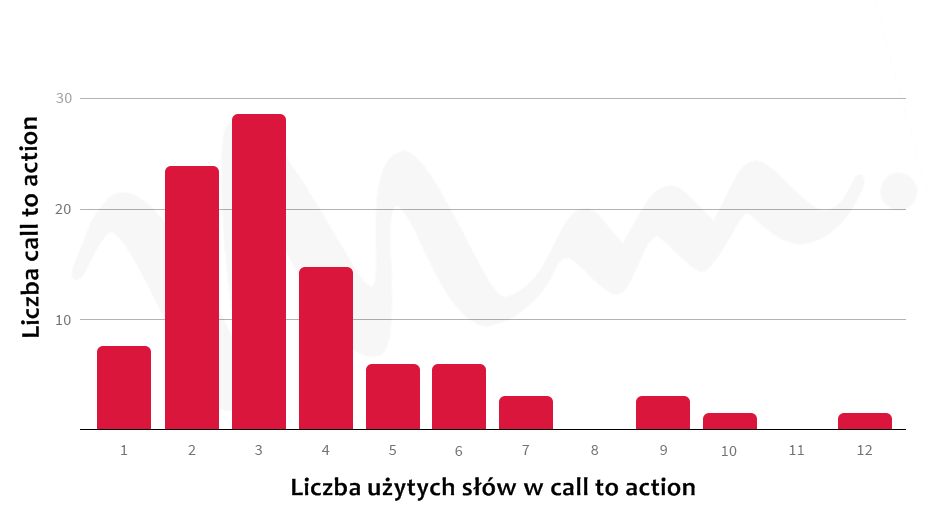
Tekst na przycisku CTA musi być krótki, jednoznaczny i konkretny. Jak pokazują badania Midas Media, stosowanie od 2 do 4 słów należy do najczęstszych i najskuteczniejszych technik wpływania na uwagę internauty.

Źródło: https://www.crazyegg.com/blog/call-action-buttons/
Hasło call to action rzadko kiedy jest oryginalne i wyszukane. Najczęściej na przyciskach dostrzegamy te same teksty. Jasny przekaz trafia do umysłu odbiory, który podejmuje działanie na Twojej stronie.
Tekst CTA w pierwszej osobie liczby pojedynczej – dlaczego warto stosować?
Stosowanie CTA w pierwszej osobie liczby pojedynczej, takich jak „Chcę dowiedzieć się więcej” czy „Zamawiam teraz”, może znacząco zwiększyć skuteczność przekazu.
Takie sformułowania pomagają użytkownikowi poczuć się bardziej zaangażowanym, bo komunikują bezpośrednio jego potrzebę i działanie. Wzmacniają poczucie kontroli nad decyzją, co psychologicznie zbliża odbiorcę do podjęcia konkretnej akcji. W efekcie CTA w tej formie działa jak subtelna perswazja, przekonując użytkownika, że to on jest autorem decyzji, a nie że został do niej skłoniony przez markę.
Wykorzystuj czasowniki dynamiczne
W języku angielskim wyróżnia się tzw. czasowniki dynamiczne (action verbs), które wyrażają ruch, np. jechać, tańczyć, dostać, iść, podróżować, chodzić, zobaczyć.
Dobrą praktyką jest wykorzystywanie wyrażeń nastawionych na wykonanie jakieś czynności w CTA, aby jeszcze mocniej zachęcić użytkowników do dokonania konwersji:
- Zapisz się
- Pobierz
- Kup teraz
- Zobacz więcej
- Zamów

Zwracaj się bezpośrednio do użytkownika
Nawet jeśli Twoja strona internetowa ma bardzo oficjalny charakter i w treściach posługujesz się formą grzecznościową (Państwo) lub bezosobową, nie stosuj jej w przyciskach call to action. Wykorzystuj bezpośredni zwrot do użytkownika, najlepiej w l. pojedynczej. W ten sposób zmniejszysz dystans, a także spersonalizujesz przekaz.
Podkreślaj korzyści finansowe
Korzystając z magicznych przymiotników darmowy, gratis, promocja, zniżka, trial, informujesz użytkownika o finansowych korzyściach dokonania konwersji. Tego typu wyrażenia zawsze stanowią dodatkową zachętę do kliknięcia przycisku call to action.

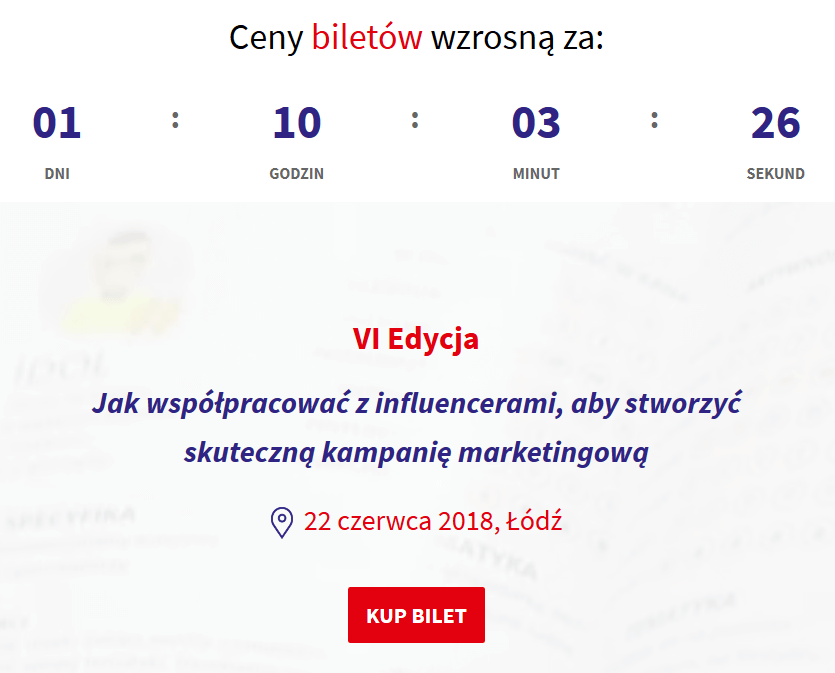
Twórz ograniczone czasowo okazje
Jedną z zasad wywierania wpływu na konsumentów stanowi wskazanie czasowego ograniczenia wyjątkowo korzystnej oferty. Jeśli wezwanie do działania będzie zawierało tego typu zwroty, zwiększysz szansę na wytworzenie u użytkownika intencji skorzystania z niesamowitej okazji, zanim się skończy.

Obuduj przycisk atrakcyjną treścią
Przycisk CTA w oderwaniu od kontekstu nic nie znaczy. Przygotuj nagłówek lub kilka krótkich zdań językiem korzyści, które znajdą się obok wezwania do działania. Wskaż, co zyska użytkownik, jeśli pobierze przygotowany przez Ciebie e-book, skontaktuje się z Tobą lub zapisze do bazy mailingowej.
Pamiętaj, aby treść i button były spójne kolorystycznie. Dopasuj także wielkość czcionki – litery na przycisku powinny być większe niż dodatkowy tekst.
Wezwanie do działania powinno być odpowiednio wyeksponowane na stronie. Z jakich miejsc możemy skorzystać? Serwis HubSpot przeanalizował wpływ lokalizacji przycisków na konwersję:
- Baner na końcu wpisu blogowego – 6% współczynnik konwersji,
- Call to action w treści wpisu (jako link śródtekstowy lub baner śródtekstowy) – współczynnik konwersji waha się od 47 do nawet 93%,
- Banery „podążające za użytkownikiem” – współczynnik konwersji wynosi od 25 do 50%.
Poza tym przyciski call to action można wdrożyć:
- W stopce,
- W sidebarze,
- Na samej górze strony tuż pod nagłówkiem.
Planując umieszczenie buttonu, trzeba wziąć także pod uwagę cel strony – na landing page przycisk może znajdować się na samym środku, natomiast na blogu call to action powinny być mniej nachalne, aby użytkownik z ich powodu nie zrezygnował z przeczytania tekstu.
Zwiększ klikalność na urządzeniach mobilnych
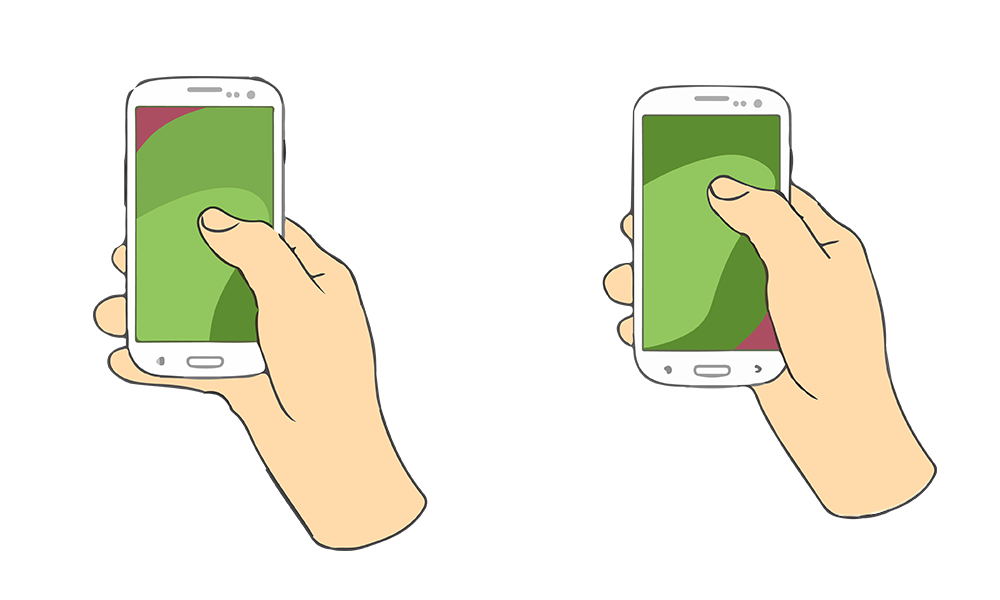
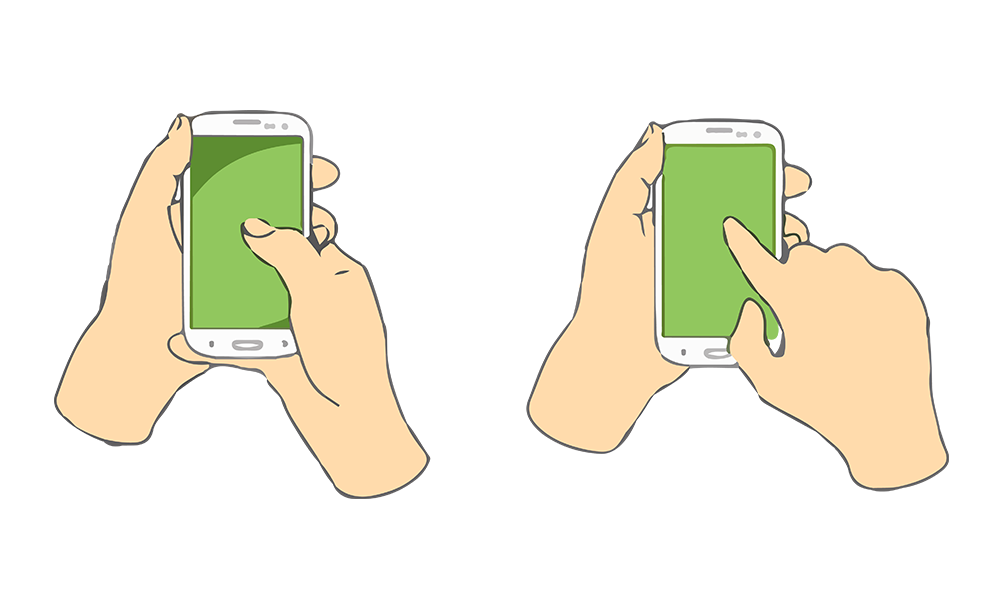
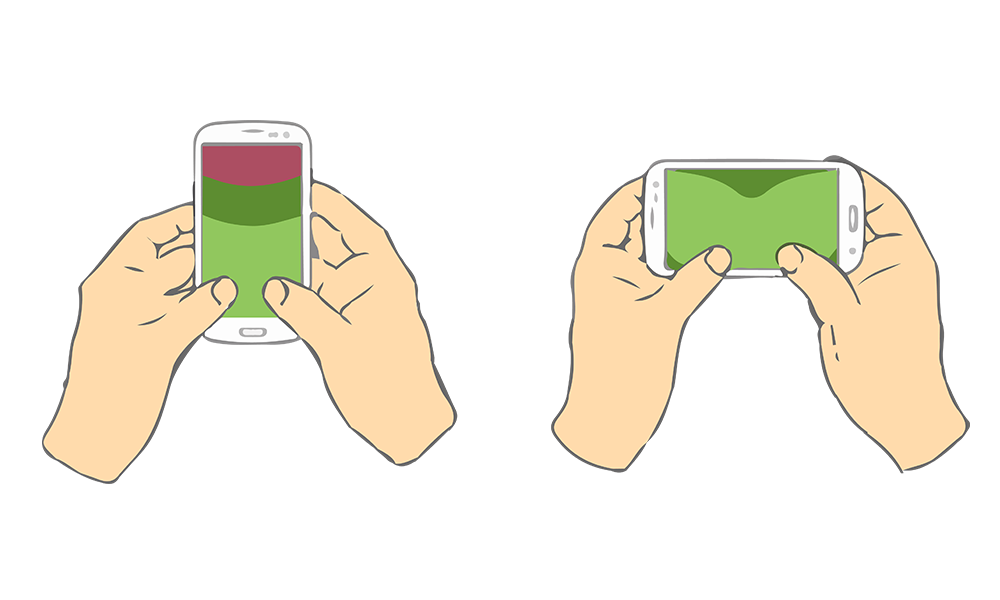
Przeglądanie stron na urządzeniach mobilnych różni się zdecydowanie od korzystania z serwisu na komputerze lub laptopie. Według UXmatters.com:
- Około 50% użytkowników jedną ręką obsługuje smartfony, a niemal 70% z nich porusza się po ekranie prawym kciukiem. Większość internautów to osoby praworęczne,

-
Około 40% osób przeglądając internet na urządzeniu mobilnym, korzysta z jednej ręki do trzymania smartfona, a drugą wykorzystuje do nawigacji – służy do tego kciuk przeciwnej ręki (72%) lub palec wskazujący (28%),

-
Pozostałe 10% internautów używa swoich urządzeń mobilnych oburącz.

W związku z tym przycisk należy tak zlokalizować, aby nie dopuścić do jego przypadkowego naciśnięcia i jednocześnie ułatwić intencjonalne kliknięcie. Należy także pamiętać, żeby nie tworzyć pełnoekranowych pop-upów, które są karane przez Google obniżeniem pozycji w wynikach wyszukiwania.
Skuteczne CTA wymaga testów A/B!
Gdy zaprojektujesz swój pierwszy przycisk call to action, nastaw się na zbadanie jego skuteczności. Po miesiącu lub dwóch zaprojektuj nieco zmodyfikowany button lub umieść go w innym miejscu na stronie internetowej, a następnie przetestuj za pomocą testów A/B, jak reagują na niego użytkownicy.
Jak mierzyć skuteczność CTA?
Mierzenie skuteczności call to action jest kluczowe, aby zrozumieć, które wezwania do działania przynoszą najlepsze rezultaty.
Najprostszym wskaźnikiem jest współczynnik klikalności (CTR), który pokazuje, ile osób kliknęło CTA w stosunku do liczby jego wyświetleń. Kolejnym ważnym wskaźnikiem jest współczynnik konwersji, który mierzy, ile osób po kliknięciu CTA faktycznie wykonało pożądaną akcję, np. dokonało zakupu lub zapisało się na newsletter.
Analizując te dane w połączeniu z narzędziami takimi jak Google Analytics, można także sprawdzać, gdzie użytkownicy porzucają ścieżkę konwersji, co pozwala na optymalizację umiejscowienia, treści i wyglądu CTA w przyszłości.
Stosowanie CTA – podsumowanie
Dobrze zaprojektowany przyciski CTA kieruje użytkowników w stronę pożądanej akcji. Pamiętaj, że testowanie różnych wariantów, takich jak tekst, rozmiar czy kształt przycisku, jest niezbędne, aby znaleźć najbardziej skuteczne rozwiązanie. Właściwe podejście do tworzenia CTA może być zatem decydujące w osiąganiu celów biznesowych oraz budowaniu długotrwałych relacji z klientami.