Spis Treści
- Czym jest nawigacja fasetowa?
- allegro.pl
- adidas.pl
- apart.pl
- Nawigacja na stronie – rodzaje
- Nawigacja globalna
- Nawigacja lokalna
- Nawigacja kontekstowa
- Nawigacja okruszkowa
- Nawigacja fasetowa a UX
- 1. Dostosuj filtrowanie do specyfiki produktów i asortymentu sklepu
- 2. Nie wydłużaj procesu wyszukiwania
- 3. Nie pozwól doprowadzić użytkownika do pustych stron
- Nawigacja fasetowa a SEO
- Duplicate content
- Thin content
- Jak temu zapobiec?
- Zalety nawigacji fasetowej
- Podsumowanie
Czym jest nawigacja fasetowa?
Nawigacja fasetowa to rozbudowany system wyszukiwania, który umożliwia znalezienie artykułów według określonych fasetów (cech produktów). Mówiąc prościej, jest to narzędzie umożliwiająca zaawansowane wyszukiwanie za pomocą odpowiednich filtrów – każdy z nas zapewne już nie raz natknął się na takie rozwiązanie.
W zależności od budowy strony oraz potrzeb konsumenckich nawigacja fasetowa może przybierać różne formy. Oto kilka przykładów:
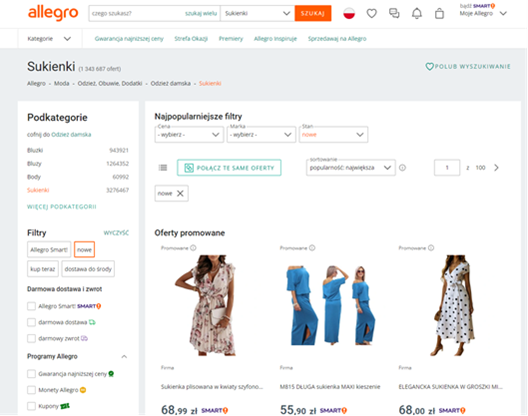
allegro.pl

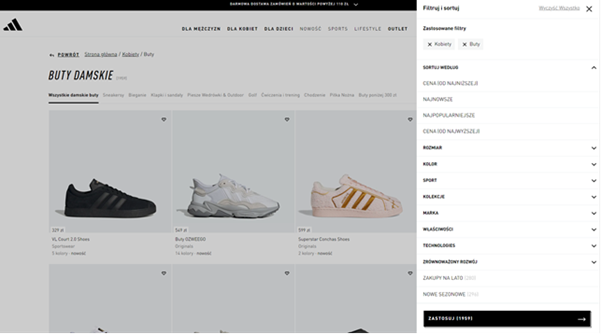
adidas.pl

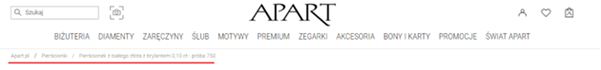
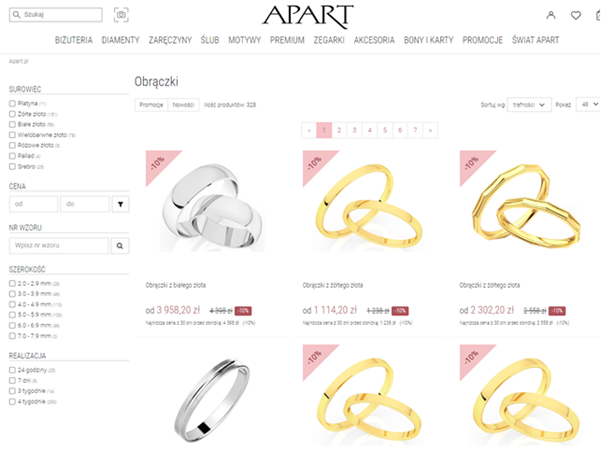
apart.pl

Jak widzisz, nawigacja fasetowa różni się między sobą przede wszystkim rodzajem filtrów, ale również umiejscowieniem na stronie. Nawigacja ta może być umieszczona zarówno w postaci panelu bocznego, jak i zwykłego menu. Inne formaty mogą być schowane pod przyciskiem Filtruj – dopiero po wykonaniu akcji pojawia się panel umożliwiający zaawansowane wyszukiwanie.
Nawigacja na stronie – rodzaje
Nawigacja fasetowa to jedna z kilku rodzajów nawigacji, jakie mogą występować na stronie internetowej. Nawigacje te mogą się wzajemnie uzupełniać, tworząc pełną sieć połączeń między różnymi podstronami. Ważne jest, aby odpowiednio dobrać ilość oraz rodzaj nawigacji do danego typu serwisu internetowego. Najczęściej wykorzystywane na stronie internetowej typy nawigacji to:
Nawigacja globalna
Nawigacja globalna, czyli główny system nawigacji na stronie internetowej, który jest zbiorem kluczowych kategorii serwisu. Nawigacja globalna zazwyczaj przyjmuje postać paska nawigacyjnego umieszczonego w górnej części serwisu i jest dostępna z każdego poziomu strony, bez względu na położenie użytkownika i przechodzenie między różnymi podstronami serwisu.
Nawigacja lokalna
Nawigacja lokalna używana jest do poruszania się po danej kategorii i obejmuje zbiór wszystkich jej podsekcji. Taki rodzaj nawigacji może występować w postaci rozwijanego menu nawigacyjnego bądź menu bocznego na każdej z kategorii głównych.
Nawigacja kontekstowa
Nawigacja kontekstowa to format, który tworzy tak zwaną sieć połączeń. Są to zazwyczaj linki, które pasują do kontekstu danego fragmentu strony, a ich zadaniem jest kierowanie użytkowników do podobnych produktów, usług lub stron, które są powiązane tematycznie. Taka nawigacja daje możliwość uzyskania dużej ilości informacji z jednego miejsca.

źródło: https://helion.pl/pobierz-fragment/arinf4/pdf
Nawigacja okruszkowa
Ostatnim rodzajem nawigacji jest model okruszkowy, tzw. Breadcrumbs. Przyjmuje postać linków umieszczonych zazwyczaj w górnej części strony. Nawigacja okruszkowa ma na celu informowanie, w którym miejscu użytkownik obecnie znajduje się na stronie internetowej oraz daje możliwość cofnięcia się do poprzednich podstron z danej kategorii.
Nawigacja fasetowa a UX
Nawigacja fasetowa ma szczególne znaczenie w kontekście doświadczenia użytkownika, czyli user experience. Takie rozwiązanie ma na celu w szybki i łatwy sposób doprowadzić użytkownika do poszukiwanego produktu poprzez zaznaczenie odpowiednich cech.
Nawigacja fasetowa szczególnie dobrze sprawdza się w przypadku dużych serwisów e-commerce, takich jak Zalando, Amazon, Apart czy Adidas, gdzie ilość pozycji w danej kategorii może utrudnić odnalezienie wymarzonego produktu. Coraz częściej spotyka się ją jednak na mniejszych serwisach.
Aby nawigacja fasetowa spełniła swoje zadanie i miała przełożenie na konwersję, musi zostać odpowiednio przemyślana i zaprojektowana. Każdy serwis potrzebuje swojej własnej kompozycji fasetów wybranych na podstawie preferencji grupy odbiorców.
1. Dostosuj filtrowanie do specyfiki produktów i asortymentu sklepu
Przeanalizuj kluczowe różnice produktowe, które pomogą w doborze odpowiednich filtrów.
2. Nie wydłużaj procesu wyszukiwania
Pamiętaj, że użytkownicy nie lubią wypełniać ani zaznaczać zbyt dużej ilości pól. Skup się na optymalizacji najważniejszych cech produktu, które rzeczywiście pozwolą odnaleźć dany produkt.
3. Nie pozwól doprowadzić użytkownika do pustych stron
Zwróć również uwagę na to, czy użycie danego filtra nie przeniesie użytkownika na pustą stronę wyników wyszukiwania. W takim przypadku warto poprowadzić użytkownika dalej, np. za pomocą prostego call to action „Wróć do poprzedniej strony”, bądź po prostu blokować filtry, które nie mają przypisanych produktów.
Nawigacja fasetowa a SEO
Czy nawigacja fasetowa ma jakiś wpływ na pozycjonowanie? Tak.
Z pozytywnych wpływów nawigacji fasetowej na pozycjonowanie warto wymienić możliwość tworzenia nowych adresów URL i ich optymalizacji pod frazy długiego ogona (long tail), które odpowiadają na bardziej szczegółowe zapytania użytkowników.
Nawigacja fasetowa może również wpływać negatywnie na widoczność serwisu. Mowa tu między innymi o:
Duplicate content
W wyniku filtrowania tworzone są nowe adresy URL o takiej samej treści, różniące się jedynie wyświetlanymi artykułami. Roboty odbierają je jako zduplikowaną treść i oznaczają te adresy jako duplicate content. To zjawisko wpływa negatywnie na odbiór serwisu oraz może powodować spadek jego widoczności.
Thin content
Tworzenie nowych adresów URL w wyniku filtrowania może skutkować również oznaczeniem ich jako thin content. Taka sytuacja ma miejsce, kiedy automatycznie tworzone są adresy bez żadnej dodatkowej treści, które są jedynie wynikiem użycia danego filtra. Strony te nie mają znaczenia dla robotów indeksujących, dlatego oznaczają je jako niekompletne i niewartościowe.
Jak temu zapobiec?
W tych sytuacjach zalecanymi działaniami są:
- wyindeksowanie podstron generowanych automatycznie w wyniku filtrowania za pomocą tagu ‘noindex’,
- „odebranie dostępu” do tych adresów dla robotów indeksujących poprzez plik robots.txt – pamiętaj, że są to jedynie sugestie dla robotów,
- kanonizacja adresów URL, czyli określenie głównych adresów dla wszystkich adresów generowanych w wyniku rozszerzonego wyszukiwania.
To, które z tych działań będzie odpowiednie dla Twojego serwisu, zależy od jego budowy, specyfiki oraz możliwości modyfikacji. W tej sprawie zawsze warto skonsultować się z agencją SEO, która pomoże Ci rozwiązać ten problem w bezpieczny dla serwisu sposób.

Zalety nawigacji fasetowej
- szybkie i intuicyjne poruszanie się w obrębie sklepu,
- zapoznanie użytkowników ze szczegółową ofertą,
- dostosowanie się do potrzeb i wymagań Klientów,
- odnalezienie produktu na podstawie jego cech,
- wzrost konwersji,
- zadowolenie użytkowników i budowanie relacji.
Podsumowanie
Głównym celem nawigacji fasetowej jest ułatwienie użytkownikom wyszukiwania – a nie utrudnienie go poprzez zbyt dużą ilość fasetów bądź ich złe dopasowanie. Zawsze warto przeanalizować, co działa u konkurencji , co użytkownicy wpisują w wyszukiwarkę wewnętrzną i na podstawie jakich cech wyszukują produkty. Dzięki takim danym łatwiej będzie wybrać filtry, które mogą mieć szczególne przełożenie na wzrost konwersji.