
Zarejestruj się do bezpłatnej platformy e-learningowej.
Zarejestruj się bezpłatnie
Sprawdź, jak Twoja strona radzi sobie w sieci!
Audytuj bezpłatnieRWD (responsive web design) to sposób projektowania uniwersalnych stron www, które prawidłowo będą dostosowywały się do wielkości okna przeglądarki wszystkich urządzeń, uwzględniając m.in. tablety, smartfony, telewizory i monitory o standardowych i wysokich rozdzielczościach.
Wersja responsywna, w skrócie zwana RWD (Responsive Web Design), polega na przystosowaniu treści do różnych ekranów – od desktopów i laptopów, po smartfony i tablety różnych wielkości. Elementy, które na desktopie zajmują 60% szerokości strony, na ekranie urządzeń mobilnych wyświetlą się jedno pod drugim w podobnej do siebie wielkości.
Do niedawna jedynym wyznacznikiem projektowania stron www była standardowa rozdzielczość 1024px x 768px. Bezpieczna szerokość strony, tzw. wrappera, była definiowana na ok. 960-980px, uwzględniając boczny pasek przewijania przeglądarki. Dolny boczny scrollbar miał być niewidoczny.
Wraz z pojawieniem się smartfonów i tabletów powstało również pojęcie RWD, które można zdefiniować jako dopasowanie strony internetowej do wielkości określonego ekranu, zapewniając jednocześnie czytelność i wygodną nawigację po stronie oraz uwzględniając dotykową obsługę interfejsu. Trend ten wymusił zmianę podejścia do projektowanych stron www i stosowanie nowszych technologii.

Za prawidłową obsługę RWD odpowiadają tzw. media queries implementowane w kodzie CSS, które pozwalają wydzielić osobny arkusz stylów pod określoną rozdzielczość, zakres rozdzielczości lub medium (różne rodzaje ekranów i urządzeń – tablety, drukarki, telewizory) oraz skryptów JS wspomagających dotykową nawigację po witrynie lub modyfikujące elementy DOM w kodzie HTML w zależności od potrzeb.

Projektowanie responsywnej strony www musi być dokładnie przemyślane już na etapie przygotowania makiet, prototypów, grafiki, kodu HTML i CSS. Aby wspomóc ten proces, powszechne staje się korzystanie z rozszerzeń języka CSS (np. LESS, SASS), tzw. preprocesorów, zmieniających sposób pisania arkuszy stylów ze statycznego na programowy i ułatwiających implementację RWD. Bardzo pomocne są również w pełni konfigurowalne frameworki, wykorzystujące siatkę kolumnową (grid), np. Bootstrap, Foundation, Tweeter Bootstrap. Posiadają one już zdefiniowane, najczęściej wykorzystywane elementy stron www wraz z pełnym kompletem dodatkowych narzędzi niezbędnych do jej tworzenia i rozwijania.
Aby dotrzeć do największej liczby odbiorców, warto dostosować swoją stronę www do zmieniającej się rzeczywistości. Dzisiaj każdy ma dostęp do Internetu praktycznie wszędzie. Do przeglądania sieci coraz częściej wykorzystujemy urządzenia mobilne, ponieważ są wygodniejsze i mamy je zawsze pod ręką.
Prawidłowo zaprojektowana strona www ułatwi nawigację, zwiększy jej czytelność i dostępność również na urządzeniach, które pojawią się w przyszłości.
W ostatnich latach możemy zaobserwować wyraźny wzrost liczby użytkowników korzystających z urządzeń mobilnych. W związku z tym treści, które do tej pory wyświetlano tylko na desktopie, coraz częściej przeglądane są na smartfonach i tabletach. Dlatego ważne jest dostosowanie witryny internetowej do urządzeń, z których korzysta coraz większa liczba osób. Jeśli strona nie wyświetla się poprawnie na smartfonie, co wiąże się z ciągłym przesuwaniem ekranu, istnieje duże prawdopodobieństwo, że przeglądający opuści ją i poszuka odpowiedzi na nurtujące go pytania na innej domenie. Skutkiem takich działań może być odwrócenie się od danej marki. Poza tym Google preferuje strony, które są mobile-friendly.
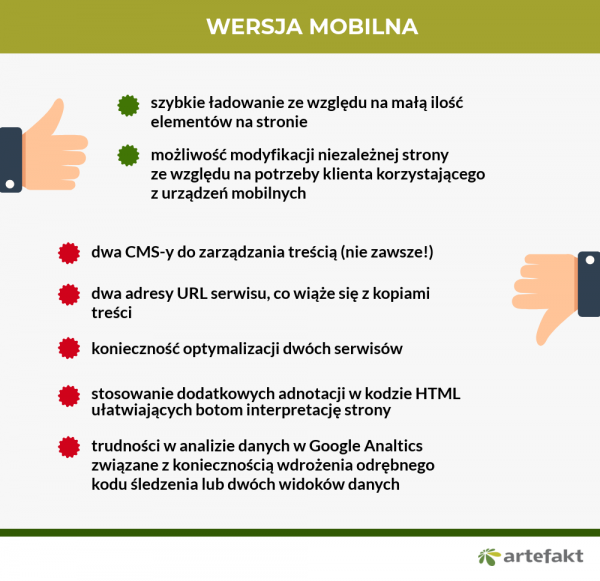
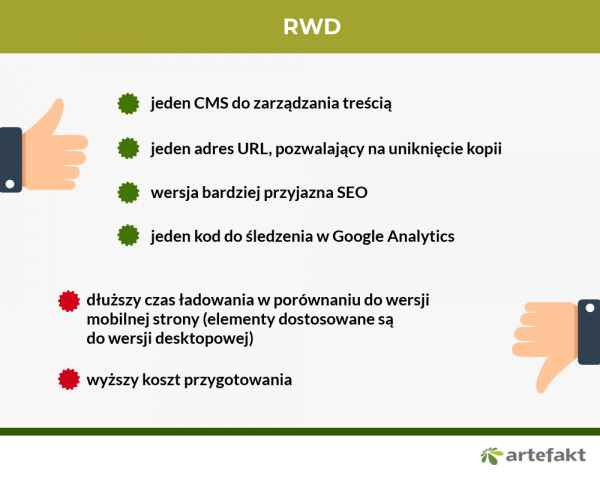
Z myślą o użytkownikach smartfonów i tabletów należy przygotować wersję serwisu, która będzie dedykowana ich urządzeniom. Do wyboru mamy następujące możliwości – wersja mobilna strony lub responsywna (RWD).
Mobilna wersja jest zbudowana na osobnych plikach z inną ścieżką dostępu, zatem można powiedzieć, że jest to „osobny byt”. Posiada ona własną strukturę pod katalogiem lub subdomeną, występując pod adresem np. m.nazwa.pl lub nazwa.pl/mobile. Mobilna wersja strony była kiedyś powszechna, głównie z powodu słabszych smartfonów i wolniejszego internetu. Jest to uboższa wersja serwisu, pozbawiona elementów, które długo się wczytują np. różne ciężkie, graficzne dodatki. Ponadto podczas aktualizacji danych na stronie należy skorzystać z osobnego CMS-a.

Strony responsywne dają większe możliwości pod kątem SEO. Przy stronach mobilnych należy przede wszystkim uważać na kopie treści wynikające z istnienia dwóch takich samych stron postawionych na różnych domenach.


Alternatywą dla wyżej wymienionych wersji strony może być coraz prężniej rozwijająca się technologia AMP (Accelerated Mobile Pages), czyli szybkie strony mobilne. Jest ona rozwijana w środowisku open source (każdy ma do niej dostęp, a deweloperzy posiadają możliwość wprowadzania autorskich poprawek). Standard AMP polega on na tym, że strony, które posiadają statyczne treści, są szybko renderowane. Można dzięki temu dopasować wyświetlaną zawartość do rozdzielczości dowolnego ekranu, przez co przeglądanie serwisów jest bardzo płynne i wygodne.
Strony AMP budowane są oczywiście za pomocą kodu HTML, jednak zastosowanie tej technologii może wiązać się z unikaniem jednych, a wdrażaniem innych elementów. Złą wiadomością jest to, że nie wszystkie wyszukiwarki (szczególnie starsze wersje) poradzą sobie z odczytaniem treści zgodnej z wymogiem AMP. Należy też pamiętać – pomimo że AMP daje możliwości zbliżone do RWD, nie jest jego substytutem.
Podsumowując, responsywna strona powinna stać się absolutnym standardem, który wkrótce może stanowić o „być albo nie być” w sieci. Nie od dziś wiadomo, że Google lubi strony responsywne, więc prędzej czy później dostosowanie swojego portalu do nowych wytycznych i tak stanie się wymogiem. W przypadku tworzenia strony od podstaw dobrze jest od razu kłaść nacisk na RWD, niż dopuścić do zmniejszenia widoczności firmy, produktu lub usługi online. Warto też przyglądać się rozwojowi technologii AMP, której jest aktywnie wspierana przez Google.

 07.05.2025
|
czas czytania: 5:00 min
|
Inne
07.05.2025
|
czas czytania: 5:00 min
|
Inne
 05.05.2025
|
czas czytania: 5:00 min
|
SEO
05.05.2025
|
czas czytania: 5:00 min
|
SEO
 30.04.2025
|
czas czytania: 5:00 min
|
Inne
30.04.2025
|
czas czytania: 5:00 min
|
Inne
