Czym jest makieta strony internetowej
Makieta strony internetowy to inaczej jej prototyp, wersja testowa, która służy do ciągłego jej udoskonalania i wdrażania najlepszych dla użytkowników rozwiązań. Projektowanie makiet zaczyna się od zaplanowania struktury serwisu na podstawie jego najważniejszych założeń. Następnie dochodzą wszelkie interakcje pomiędzy poszczególnymi elementami – projektowanie drogi użytkownika. Dopiero na samym końcu przychodzi czas na dopracowanie warstwy graficznej strony.
Między tymi etapami oraz na samym końcu procesu projektowania, gdy jest już gotowy finalny prototyp strony internetowej, konieczne jest wykonywanie badań użyteczności strony, aby zminimalizować liczbę błędów na działającym już serwisie.
Co jeszcze daje nam projektowanie makiet stron internetowych?
Makiety są dobrym narzędziem do pracy z klientem. Wszystkie kwestie mogą być na bieżąco analizowane przez obie strony – jest to idealna pora na wprowadzanie wszelkich poprawek. Dzięki temu klient jest stale zaangażowany w proces tworzenia i zmniejsza się ryzyko jego niezadowolenia z końcowego efektu.
Należy pamiętać o tym, że projektowanie strony nie opiera się jedynie na projektowaniu wizualnej części serwisu. To przede wszystkim tworzenie ścieżki użytkownika, która ma go w prosty i szybki sposób doprowadzić do dokonania konwersji. Im więcej błędów na stronie związanych ze ścieżką konwersji, tym mniejsze są szanse na osiągnięcie celu.

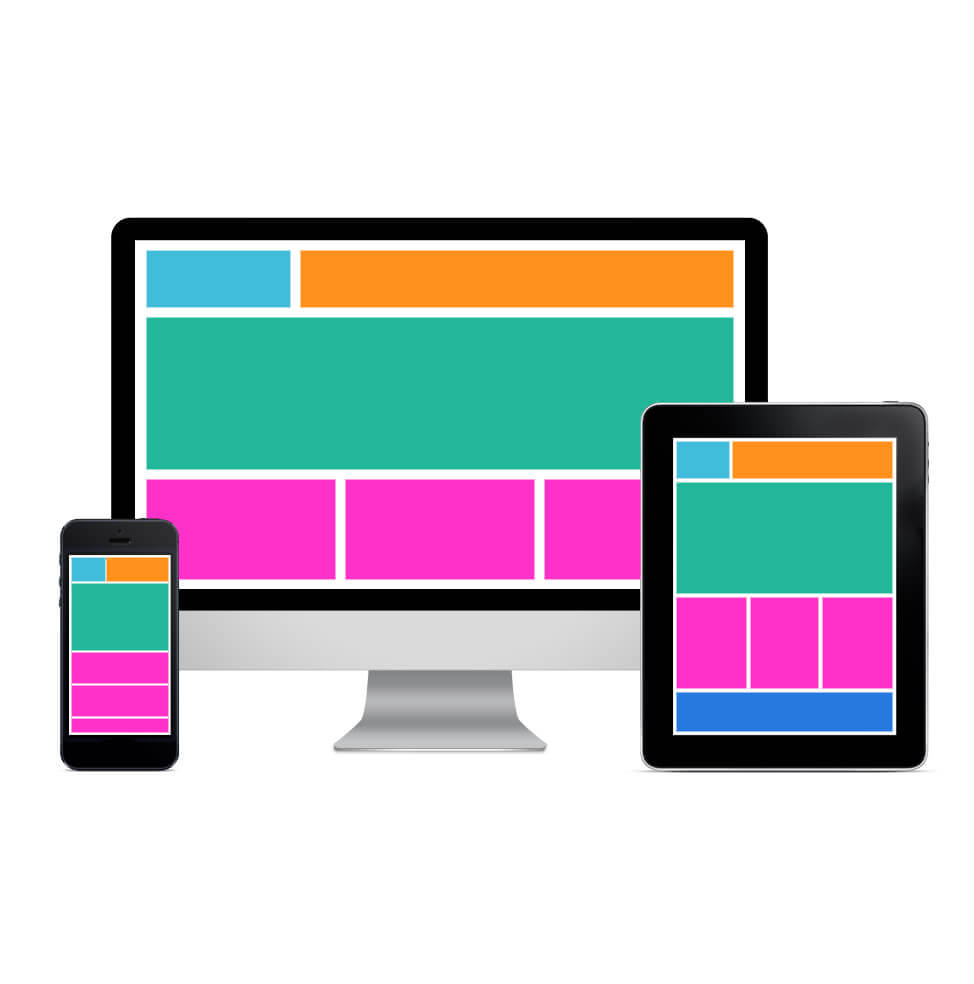
źródło: http://www.telegraphicsinc.com/service/responsive-web-design/
Elementy UX, o których warto pamiętać podczas projektowania strony
O user experience należy zadbać już na etapie projektowania witryny. UX obejmuje szereg elementów, na których trzeba się skupić, aby strona była w pełni dostosowana do wymagań użytkowników. W dzisiejszym artykule skupimy się na najważniejszych elementach, niezbędnych do łatwego odbioru strony i poruszania się po niej bez zbędnych pytań.
Zaprojektuj strukturę serwisu dla użytkownika
Odpowiednio zaplanowana struktura serwisu jest podstawowym kluczem do sukcesu. Każdy serwis powinien posiadać spersonalizowane menu główne, które odpowiada za nawigację użytkownika po stronie i zapoznanie z tym, co oferuje serwis. Najważniejsze elementy menu, o których musisz pamiętać:
- Menu powinno być dobrze widoczne, umieszczone w górnej części strony, tzw. sekcja above the fold.
- Menu powinno się składać z najważniejszych podstron serwisu przedstawiających pełną ofertę firmy, kontakt, informacje o firmie oraz inne elementy w zależności od profilu działalności i przeznaczenia serwisu, np. zakładka związana z promocjami, blog, rezerwacja itp.
- Nazewnictwo elementów w menu powinno być intuicyjne.
Pozwól na korzystanie z serwisu na różnych urządzeniach
Ponad 60% użytkowników korzysta z urządzeń mobilnych podczas odwiedzania stron internetowych. Prawidłowe wyświetlanie się strony na urządzeniach o różnej rozdzielczości stanowi jeden z głównych czynników nie tylko rankingowych, ale i decydujących o pozostaniu użytkownika na danej stronie. Szczególnie ważne jest:
- dostosowanie menu,
- prawidłowe skalowanie i jakość grafik,
- dostosowanie wielkości czcionki,
- dostępność elementów klikalnych.
Przeczytaj: Analiza konkurencji w SEO – dlaczego warto i jak ją wykonać
Zapewnij możliwość szybkiego wyszukiwania informacji
Wyszukiwarka jest istotnym elementem strony internetowej. Jednak czy każda strona internetowa jej potrzebuje? Ma szczególne zastosowanie w przypadku e-commerce, rozbudowanych stron produktowych i usługowych oraz w przypadku bloga. Bardzo ważne jest, aby była odpowiednio wyeksponowana oraz zwracała strony dostosowane do zapytania.
To jeden z tych elementów w obrębie serwisu, który najczęściej nie jest dostosowany do wymagań użytkowników. Wyszukiwarka obejmuje szereg funkcjonalności, które odpowiednio zoptymalizowane mogą stanowić źródło dodatkowych konwersji oraz informacji o potrzebach użytkowników.
Dzięki audytom UX oraz działaniom analitycznym prowadzonym w naszej firmie możesz w szybki sposób dowiedzieć się, czy Twoja wyszukiwarka spełnia kluczowe kryteria użyteczności.
Bezproblemowa finalizacja zamówienia
Każdy z kroków na ścieżce konwersji wymaga najwyższego dopracowania pod kątem użyteczności. Jednak w momencie finalizacji zamówienia nie ma miejsca na pojawienie się żadnego błędu. Na tym etapie musisz dostarczyć użytkownikowi najwyższej jakości obsługę. O co dokładnie chodzi?
- Strona podsumowania zamówienia
Pamiętaj, że użytkownik może chcieć na tym etapie zwiększyć liczbę zamawianych produktów bądź usunąć jeden z nich. Zadbaj o takie funkcjonalności, które nie będą wymagały od użytkownika powrotu na stronę produktową.
- Nawigacja
Na tym etapie nawigacja jest równie ważna jak w menu głównym. Pamiętaj, aby każdy krok w obrębie koszyka został odpowiednio opatrzony nagłówkiem oraz pozwalał na przechodzenie między poszczególnymi etapami wraz z zapisywaniem poprzednio uzupełnionych danych.
- Formularz danych osobowych
Formularz powinien zawierać jedynie niezbędne dane, konieczne do sfinalizowania zamówienia.
Bardzo ważną kwestią jest odporność formularza na błędy, ich minimalizacja oraz informowanie użytkownika o popełnionych błędach. Niedostosowanie tych elementów pod kątem użyteczności powoduje frustrację nawet u najbardziej cierpliwego klienta.
Nie utrudniaj kontaktu z firmą!
Oczywiście kwestie związane z czasem oraz formą odpowiedzi na złożone zapytanie są bardzo ważnym czynnikiem decydującym o chęci korzystania z usług danej firmy czy zakupu w danym sklepie. Te kwestie możliwe są do poprawy jedynie wewnątrz organizacji i stanowią niepodważalny czynnik jakościowy.
Co możesz zrobić pod kątem UX, aby poprawić kontakt z Twoją firmą?
- Przede wszystkim zadbaj o przygotowanie formularza kontaktowego oraz jego wyeksponowanie w górnej części strony (menu nawigacyjne).
- Formularz powinien być krótki, zawierać pola z zapytaniem o najważniejsze dane wraz z miejscem na komentarz/uwagi, które nie są objęte limitem znaków. Nie ograniczaj klienta!
- Sprawdź, czy formularz został odpowiednio podpięty do poczty.
- Zadbaj o spokój klienta – po otrzymaniu zapytania daj znać, że zgłoszenie zostało przyjęte, podaj informację o czasie potrzebnym na odpowiedź.
Dobrym rozwiązaniem dla większych serwisów jest również skorzystanie z funkcji chatbota.
Dodatkowe funkcjonalności
UX wiąże się z korzystaniem z pewnych ulepszeń, dodatkowych funkcjonalności, takich jak: filtrowanie, sortowanie, cross-selling, up-selling, chatbot, wyszukiwarka, możliwość wystawiania ocen czy recenzji. Użyteczność serwisu to również odpowiedni wybór tych funkcji, nie każda z nich sprawdzi się w Twoim przypadku, a im więcej zbędnych ulepszeń, tym użyteczność strony się pogarsza.
Tylko poprzez odpowiedni dobór rozwiązań marketingowych oraz ich optymalizację poprawisz użyteczność swojego serwisu. Jeżeli nie wiesz, jak zrobić to samemu, skontaktuj się z nami!
Czy układ strony ma znaczenie?
Oczywiście! Rozplanowanie informacji na stronie wpływa na konwersję. Użytkownik chce uzyskać informacje, których potrzebuje, w najszybszy możliwy sposób. Użytkownicy zazwyczaj scrollują ok. 50-60% strony. Dlatego ważne jest, aby najważniejsze informacje zamieścić na pierwszej połowie strony. Na samym początku zastanów się, jaka jest intencja danej strony oraz jej najważniejsza wartość.
Sekcja above the fold, czyli obszar wyświetlany od razu po załadowaniu się strony, jest najważniejszym punktem strony i o niego należy zadbać w pierwszej kolejności.
Przeczytaj: Nawigacja na stronie internetowej
Znaczące jest również rozmieszczenie na stronie grafik, przycisków call to action, odstępy pomiędzy poszczególnymi sekcjami. Każda z podstron powinna być spójna z całością i nie odbiegać wizualnie od reszty.
Obecne trendy mówią o projektowaniu prostych, przejrzystych stron – mniej znaczy więcej.
Podsumowanie
Pamiętaj, że UX to przede wszystkim sposób działania Twojego serwisu, który ma ułatwić jej odbiór i korzystanie z niej przez użytkowników. Chcę tutaj podkreślić fakt, że każda działalność ma inną grupę odbiorców i inne potrzeby. Dlatego poznaj je, zanim zaczniesz projektować swoją stronę. Takie dane z pewnością ułatwią Ci to zadanie!